すでにアドセンス審査に合格した人も、あたらしい独自ドメインのブログにアドセンスを貼る場合はサイト審査を受ける必要があります。このページでは新しいサイトを登録する方法と(新)自動広告タグコードの貼り方をお伝えします。
目次
アドセンスにサイトを登録する
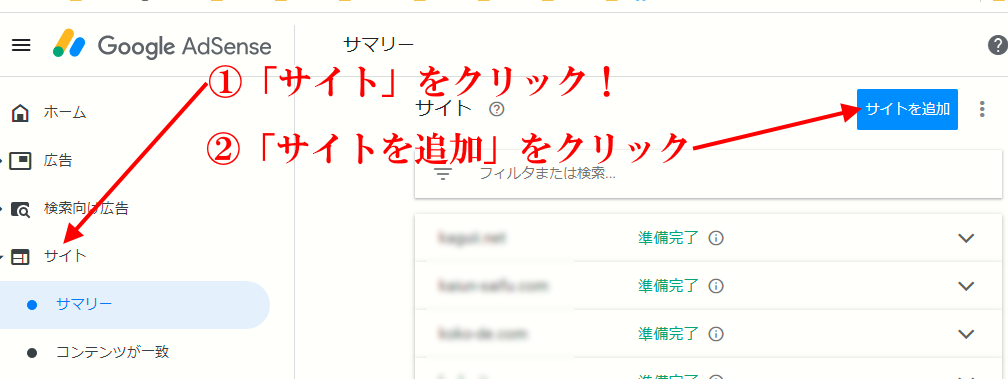
アドセンスにログインします!「HOME」画面から説明します。

手順おさらい
- ①まず、左側にある「サイト」をクリック
- ②次に右上にある「サイト追加」を押す

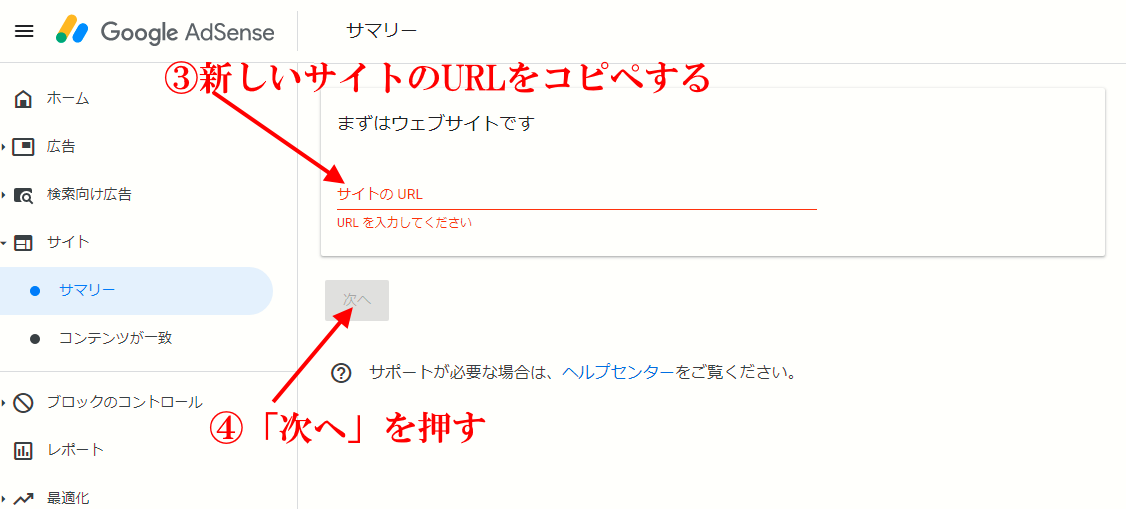
手順おさらい
- ③新しいサイトのURLをコピペします。まずはウェブサイトです。の下に!
- ④できたら、「次へ」をクリック!エラーが出た場合は赤色の文字で表示されます。
サイトのURLはトップページのURL!https//:○○.comなど。

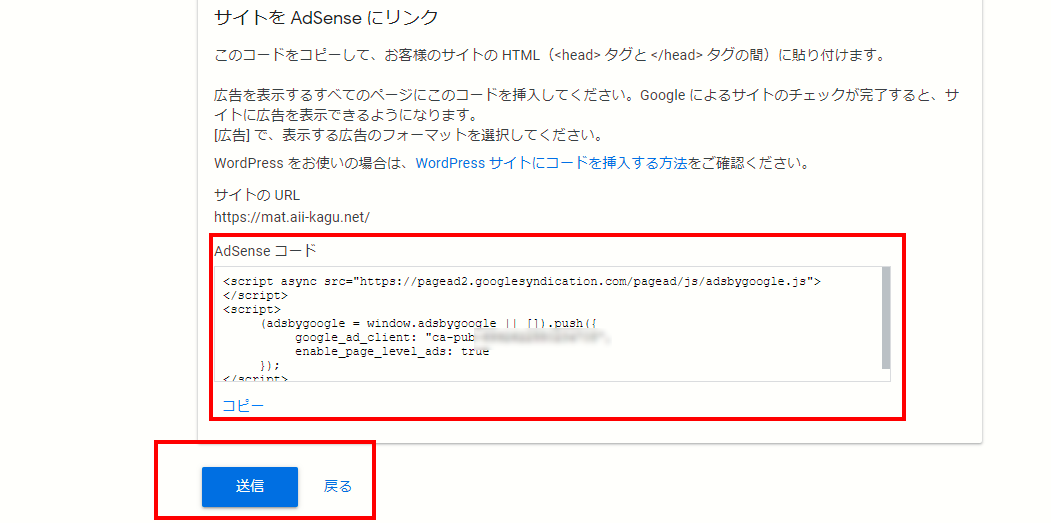
手順おさらい
- アドセンスコードをコピーします。
- サイトに埋め込みます(次の章で説明しています)
- 最後に「送信」ボタンを押せばOK!です。
独自ドメインを登録していないサブドメインはダメですよ。
サイトに(新)自動広告 タグ コードの貼り方
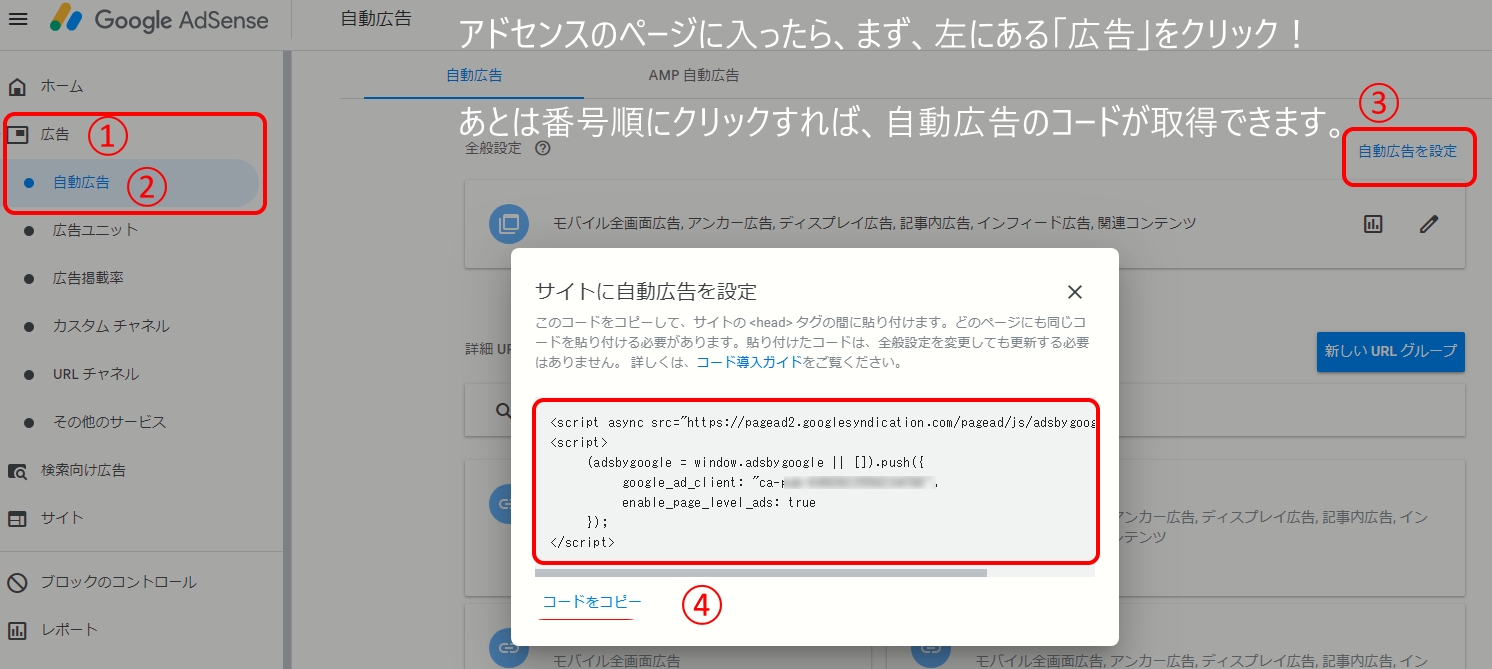
コードの取得場所
アドセンスの審査用コードと自動広告のコードは同じです。
ここから取得できます。

以下は補足です。上の画像を見て、自分のコードとなんかちょっと違うぞ!?と思った方はご覧ください。
新しいアドセンス タグコードが出ている
昔のアドセンス タグ コードはこんな感じでしたが
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-***",
enable_page_level_ads: true
});
</script>
2019年10月以降はこのようなタグ コードも発行されています。
<script data-ad-client="ca-pub-****" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
以前のモノよりもコードが短いですね。
どちらを使っても問題なく作動します。
ワードプレスのココに貼り付ける!
「外観」>「テーマエディタ」>「テーマヘッダー (header.php)」
そこに貼り付けすればいいんだよ。








