ワードプレスにアニメーションを実装して動きのあるページをつくる
アフィリエイトサイトやドロップシッピングの商品ページなどで使える!
もちろんブログでも使えます!
このページを読めば!
有料テーマのようなアニメーション機能が無料で実装できます!
覚えるだけで複数のサイトに使えますよ♪
目次
ワードプレスにアニメーションを実装して動きのある文字と画をつくる
テーマの機能を使う
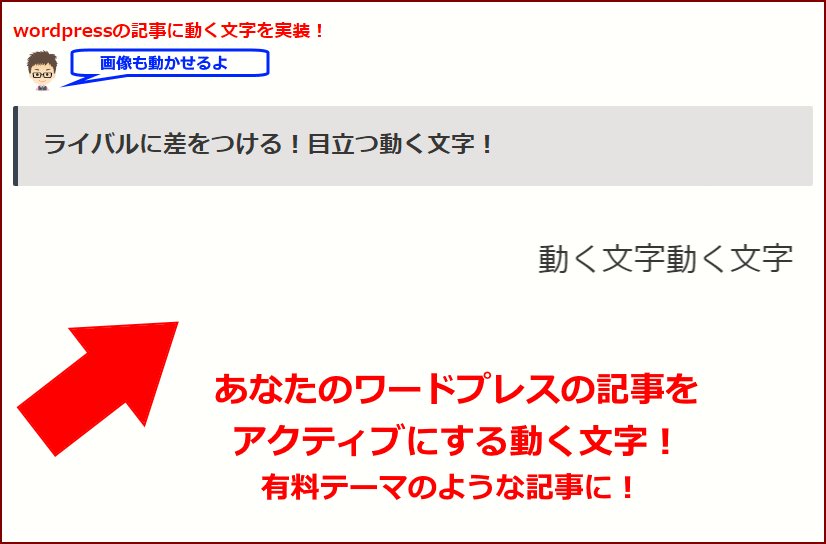
▼ワードプレステーマWINGの標準機能で文字と画を動かすとこんな感じになります!
この<50ブログ>で使っているワードプレスのテーマはアフィンガー5(WING)です。
流れる文字や横揺れや縦揺れなどを表現できます。
ココがポイント
大事な部分の文字やアイコンも動かすことができます!
無駄に45度揺れや回転することもできます。
使うところは少ないかな。
画像をふわふわ動かすこともできます。


アニメーションの種類
WINGのアニメーションの種類には45度揺れ、ベル揺れ、横揺れ、縦揺れ、点滅、バウンド、回転、ふわふわ、大小、シェイク、シェイク大、拡大揺れ、過ぎる、戻る、バースト、落ちるなどがあります。
GIF画像を自分で作る
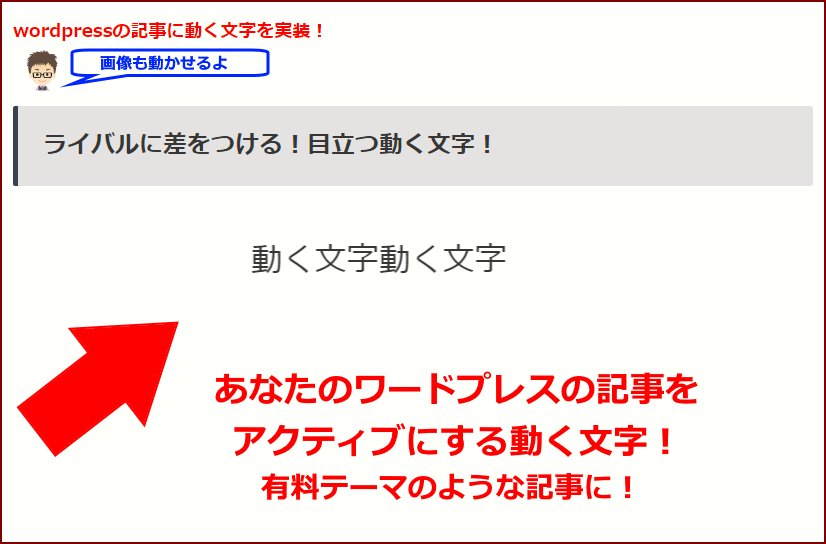
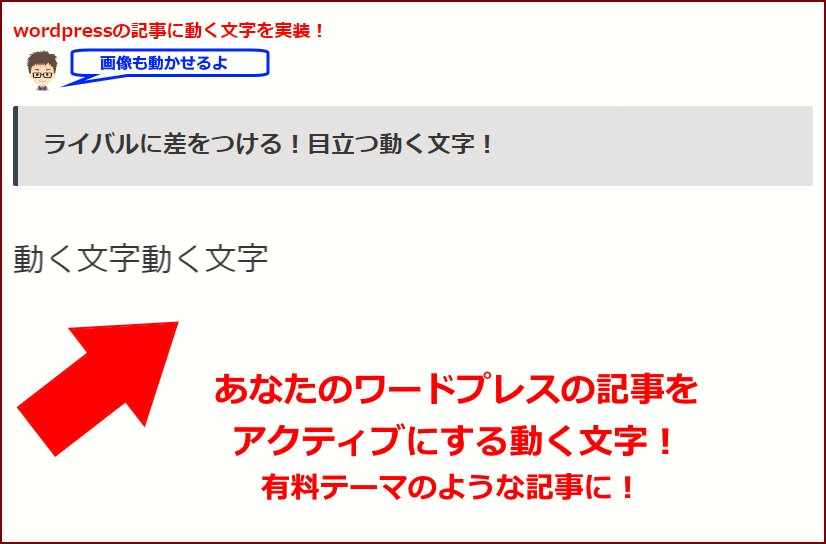
これが自分で作ったGIF画像です。

▲字が動いているように見えますがこれは画像です。四角の赤線で囲われた部分が画像です。
簡単に説明すると、この画像は3枚が重なってできています。パラパラ漫画の要領です。
1枚目

2枚目

3枚目

画像の拡張子にはいろんな種類があります。有名なのが透過性機能がある「PNG」。そして写真などでよく見る「JPG」です。
「GIF」もWEB上で画像を表現する拡張子のひとつなんです。
今日はGIFの作り方をお教えします。
GIF生成ソフトを使えば初心者から上級者まで簡単に動く画像が作れます。
今回はダウンロードの必要がないGIF生成サイトを紹介します。
ネット上で使えるのでソフトやアプリケーションのようにダウンロードしなくてよく、パソコンの容量を圧迫しません。
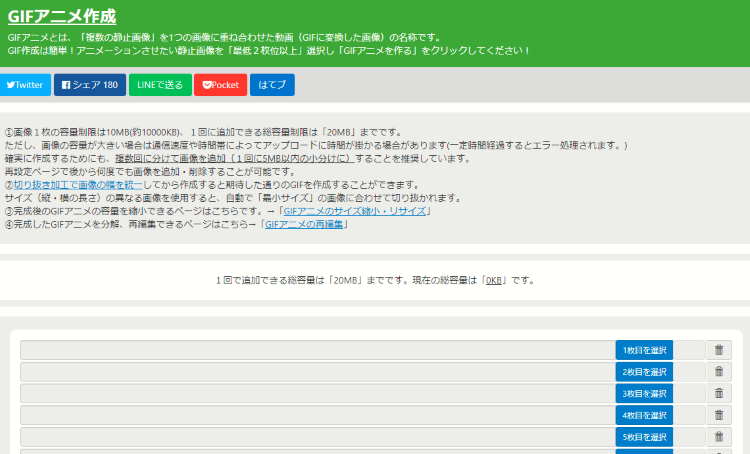
GIFアニメ生成無料サイト

上のリンクからサイトに入っていただき、動かしたい画像を複数枚選択して「GIFアニメをつくる」ボタンを押せば完成です。
説明の必要がないくらい簡単に動く画像が作れます。画像間の移行時間の変更などができます。(無料)

▲これは既存のGIF画像ですが、ここで得た知識と生成サイトを利用すれば、自分で作れるようになります。
動いていない場合は「ctrl」+「F5」を押して再読み込みしてください。
▲こちらはWindowsのビデオ機能で作ったものです。GIF画像ではなく動画ですね。
今回は複数枚の画像を使ってGIFを作りましたが、動画の一部分を切り取って作る方法もあります。
プラグイン使用でアニメーションを実装して動きのある文字と画をつくる
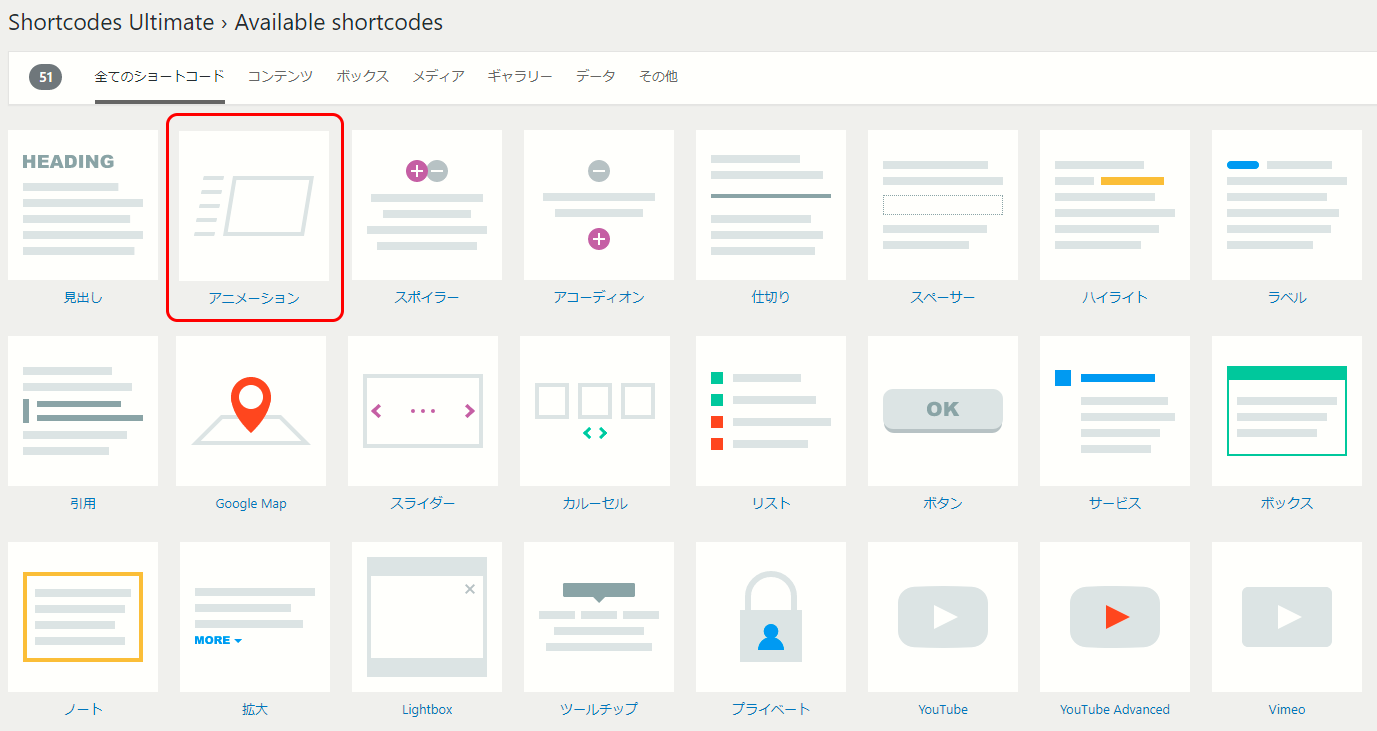
使用するプラグインは「Shortcodes Ultimate」です。
インストールして有効化。「Shortcodes Ultimate」の画面でショートコードを取得します。

▲アニメーション(動く文字)は20種類以上使えます。「Shortcodes Ultimate」はアニメーションの他にも多彩な機能を取り揃えているので、無料のワードプレステーマであってもにぎやかなページを作ることができます。おすすめのプラグインです。
CSSでアニメーションを実装して動きのある文字と画をつくる
CSSが理解できる方にはこちらもおすすめです。
初心者でも実装できます。CSSで実装するメリットは細かい設定を自分で出来ることと多機能のプラグインよりも格段に軽いことです。
CSSコードとHTMLコードを貼り付けておきます。
理解できる方は是非トライしみてください。
ポイント
子テーマを使っている方は子テーマのスタイルシートにCSSを記述(コピペ)してください。
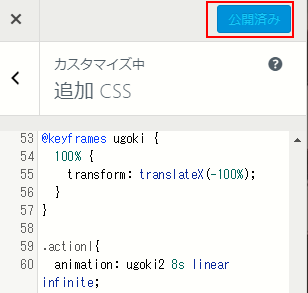
子テーマを使用していない場合は、「外観」>「カスタマイズ」>「CSS追加」で記述してください。

▲追加CSSの画面
コピペで使える動く文字実装
全体のHTML
<div class="mojibox">
<p class="actionr">右から左へ流れる文字流れる文字</p>
</div>
<div class="mojibox">
<p class="actionro">右から左へ流れる文字流れる文字少し遅め</p>
</div>
<div class="mojibox">
<p class="actionl">左から右へ流れる文字流れる文字</p>
</div>
<div class="mojibox">
<p class="actionrs">右から左へ流れて止まる文字</p>
</div>
全体のCSS
.mojibox{
overflow: hidden;
position: relative;
}
.actionr{
animation: ugoki 8s linear infinite;
transform: translateX(100%);
}
@keyframes ugoki {
100% {
transform: translateX(-100%);
}
}
.actionro{
animation: ugoki 12s linear infinite;
transform: translateX(100%);
}
@keyframes ugoki {
100% {
transform: translateX(-100%);
}
}
.actionl{
animation: ugoki2 8s linear infinite;
transform: translateX(-100%);
}
@keyframes ugoki2 {
100% {
transform: translateX(100%);
}
}
.actionrs{
animation: ugoki3 8s linear infinite;
transform: translateX(100%);
}
.mojibox > .actionrs:hover {
animation-play-state: paused;
cursor: default;
}
@keyframes ugoki3 {
100% {
transform: translateX(-100%);
}
}
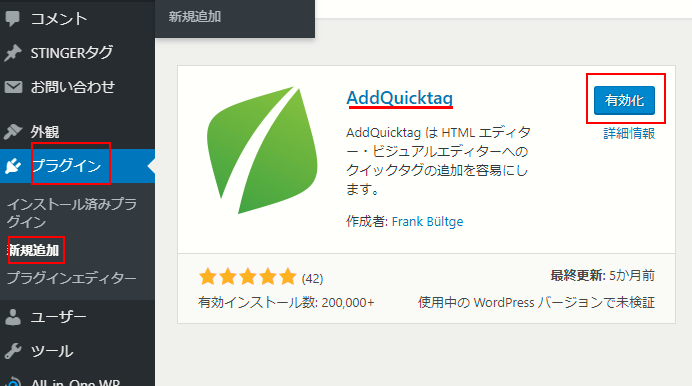
「AddQuicktag」を使えばCLASS名を忘れた時でも投稿画面からショートコードで表現できるようになるので便利です。

▲プラグイン新規追加で「AddQuicktag」をインストールして有効化!
設定はこんな感じです。

設定が面倒な方、時間がない方は上記の設定をまとめた「AddQuicktag」ファイルをダウンロードしてお使いください。
すでにAddQuicktagを使っている場合はデータが上書きされてしまうので使えません。ゴメンね。

ダウンロードコチラです
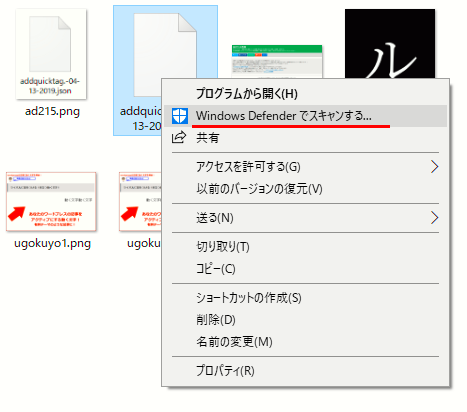
CSSの記述は必須です。ダウンロードファイルは安全ですが、気になる方はファイルの上で右クリック「ディフェンダーでスキャン・・・」して安全を確認してからお使いください。開く必要はありません。

「AddQuicktag」ダウンロードファイルの使い方
step
1設定ファイルをダウンロード
さきほどの「AddQuicktag」ファイルをダウンロードしてお使いのパソコンに保存
step
2「AddQuicktag」をワードプレスにインストール
インストール後に有効化して設定画面に
step
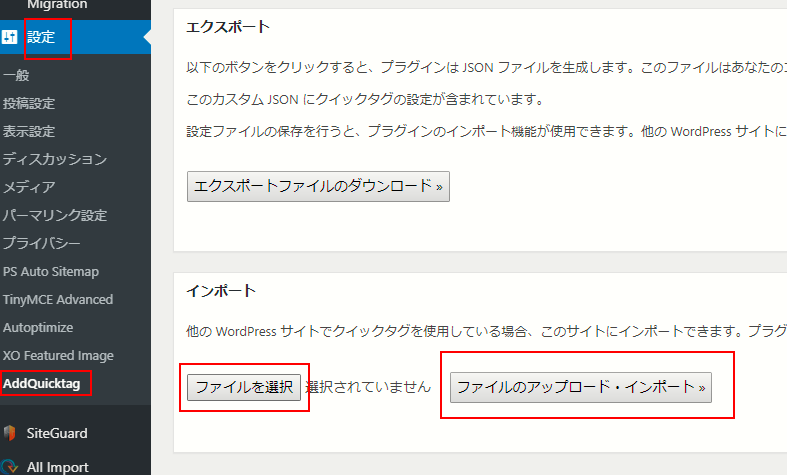
3設定画面でインポート

先ほどダウンロードしてパソコンに保存したファイルを指定してインポートします。
インポート出来たら「変更を保存」ボタンを押してください。
すでにAddQuicktagを使っている場合はデータが上書きされてしまうので使わないようにしてください。
step
4CSSを記述
「全体CSS」をコピーして追加CSSに記述、またはスタイルシートに記述してください。
これで設定は完了です。
step
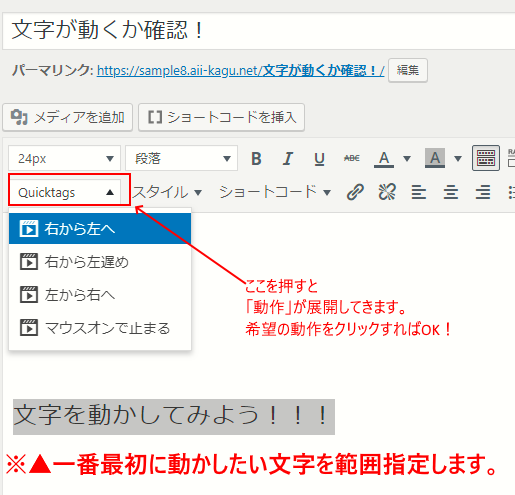
5投稿画面で使ってみる

動かしたい文字を範囲して「AddQuicktag」をクリック!
そうするといろいろな動作名が出てくるのでそれをクリックして「更新」
プレビューで確認してください。
設定や使い方をもっと詳しく教えて!という方は下記サービスをご利用ください。









