子テーマがあると便利!
ワードプレスには定期的に更新(アップデート)があります。
このとき、アップデートしたタイミングで追加CSSやアナリティクスタグなどが消えてしまうことがあります。これは新しいバージョンに上書きされるためにおこる現象です。
こうなると、アクセス解析ができなくなるとかデザインの見栄えが崩れるなどの不具合が生じます。困りますね。
そんな時に威力を発揮するのが子テーマなんです。
メジャーアップデートがあっても、大まかな要素・やセキュリティ部分は親テーマの流れを受け継ぎ、自分でカスタマイズした箇所のコードや解析コードなどは消えずに残ります。
このページでは簡単に子テーマが作れる方法を解説しています。
是非、もしも!に備えて子テーマを常設ください。
子テーマを作ろう!こんなもしもに備えよう!
子テーマがあれば。。。
- アップデートがあった時に、カスタマイズしたコードやアナリティクス解析タグ、MOSHIMOらくペタタグ、そのたスクリプトタグが消えるのを防ぎます!
- CSSなどのコードをカスタマイズしている最中に、表示が崩れた場合でも子テーマなら安心!親テーマに切り替えるだけで初期化できます。
- テーマ更新のたびに一からカスタマイズし直す必要がなくなります。
表示を元に戻したいときに便利ですね。カスタマイズにおいては、子テーマを作ることによって親テーマがバックアップの役割を果たします。
子テーマを作ろう!プラグインインストール!
子テーマを作る方法はいくつかありますが、このページではプラグインを使った方法を解説していきます。
この方法であれば初心者でも簡単に「子テーマ」をつくれて設置できます。
プラグイン「Child Theme Configurator」を使用
いくつかあるプラグインの中でも自分が使ってみて一番おすすめのプラグインを紹介します。
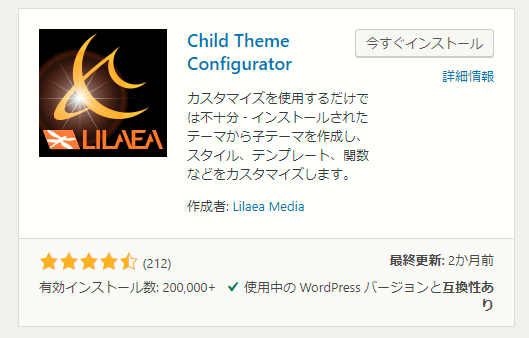
「Child Theme Configurator」

このプラグインの凄いとことは、スタイルシートだけでなく、テーマフッター(footer.php)やテーマヘッダー(head.php)なども作ることができます。
解析コードやスクリプトタグはhead部分に記述するので大変役に立ちます。親テーマに直接記述している場合はメジャーアップデートなどで飛んでしまう場合があります。
インストールして有効化
ワードプレスの管理画面「プラグイン」>「新規追加」と進み、検索窓にプラグイン名を入力!
「Child Theme Configurator」をコピペして検索すると出てくるので、「インストール」⇒「有効化」としましょう。
設定1

それでは設定していきます!
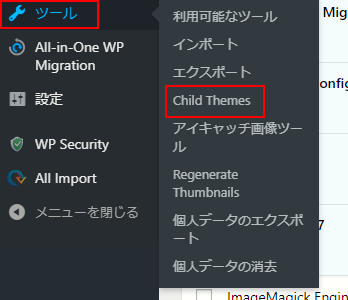
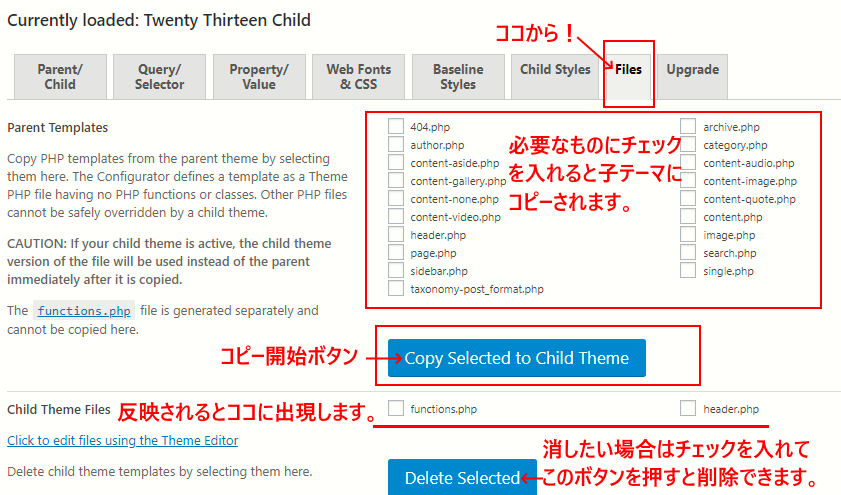
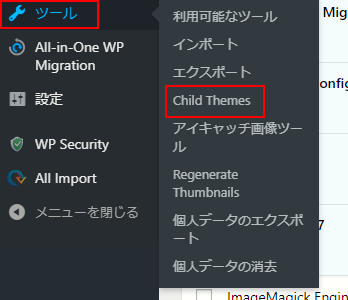
「ツール」>「Child Theme Configurator」

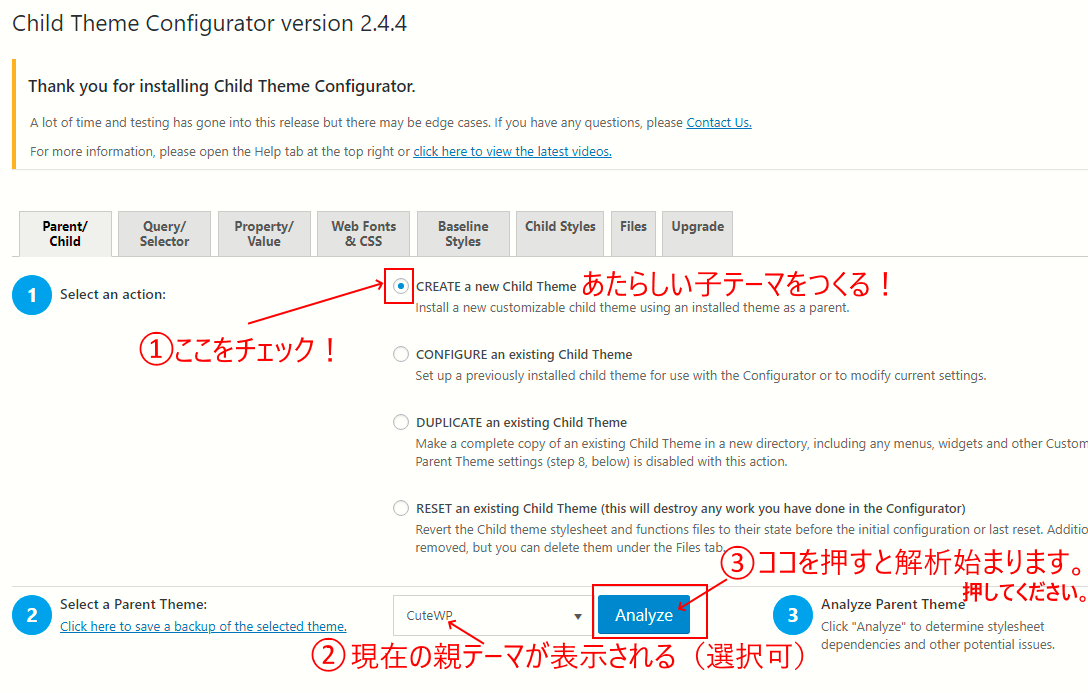
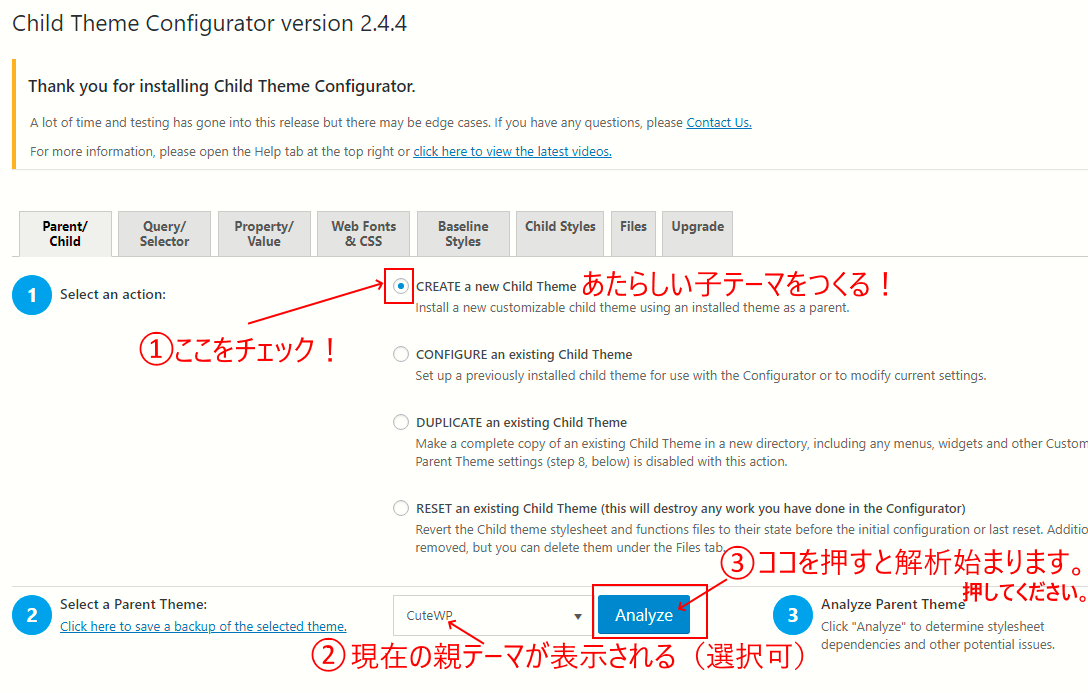
- あたらしい子テーマをつくる!にチェックを入れる
- 親テーマを選択する
- 解析開始ボタンを押す
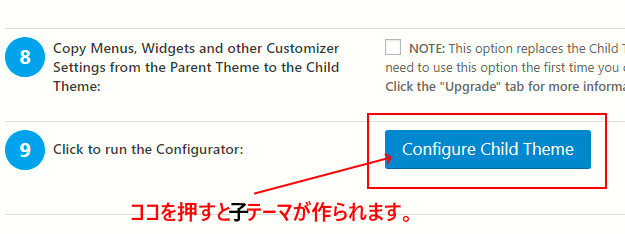
④~⑦は何もせず!
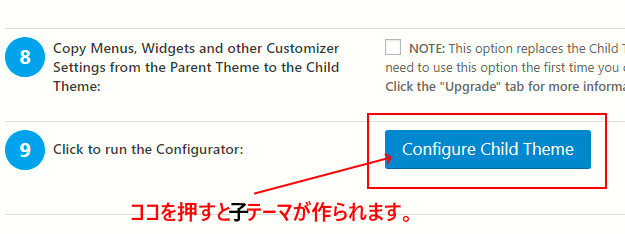
⑧はすでに親テーマでカスタマイズをしている場合に、チェックを入れることで、カスタマイズした状態の親テーマのコピーが出来上がります。
※何が書いてあるか知りたい場合は、右クリックで「日本語に翻訳」である程度理解できると思います。

最後に⑨のボタンを押すことで子テーマが作られます。
設定2
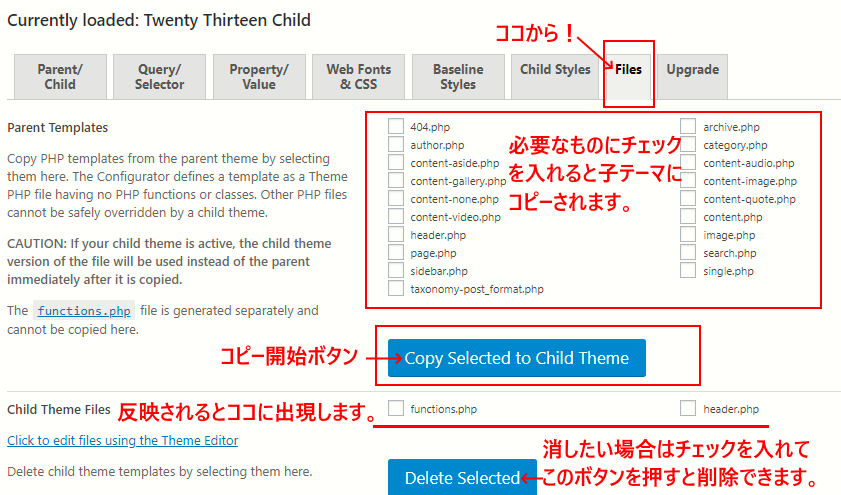
テーマフッター(footer.php)やテーマヘッダー(head.php)などを子テーマに設置

テーマフッター(footer.php)やテーマヘッダー(head.php)などを子テーマに設置することでアナリティクスの解析コードを子テーマに記述できるようになります。
「外観」>「テーマエディター」で「子テーマ」を確認
「外観」>「テーマ」で子テーマを有効化!
「外観」>「テーマエディター」で「子テーマ」内のファイルに必要なタグやCSSを追加保存!
これで完了です!簡単でしょ。
WordPress の簡単なカスタマイズします どうしてもできない!あんな感じにしたい!などを実現!?

2023/12/28
サイトガード「SiteGuard WP Plugin」が削除できないときのサーバー別対処方法
このページではプラグイン「SiteGuard WP Plugin」の削除方法について説明しています。なんと!Wordpress内のプラグイン管理画面から削除できません!なのでサーバーから削除するようになるのでその方法をサーバー会社ごとに解説していきます! プラグイン「SiteGuard WP Plugin」を削除できずに困ったことありませんか プラグインの画面で「SiteGuard WP Plugin」を削除しようと「削除」ボタンを押すと。。。 「削除しています…」という表示が出て。。。そのままフリーズ。 ...
ReadMore

2023/12/11
図解!フルサイト編集でホームページ制作の流れ 参考例
WordPres 5.9から実装された「フルサイト編集(Full Site Editing)」を使ってのホームページ制作の流れを紹介します。使用テーマはFSE対応の「Twenty Twenty-Two」です。はじめてフルサイト編集を実践する方、やってみようと思っているがよく分からないという方はぜひ参考にしてみてください。今までの制作・編集方法とは構造や仕組みが違うので「構造、仕組み」をよく理解するというのがポイントになると思います。 フルサイト編集機能(Full Site Editing)とは WordP ...
ReadMore

2023/12/2
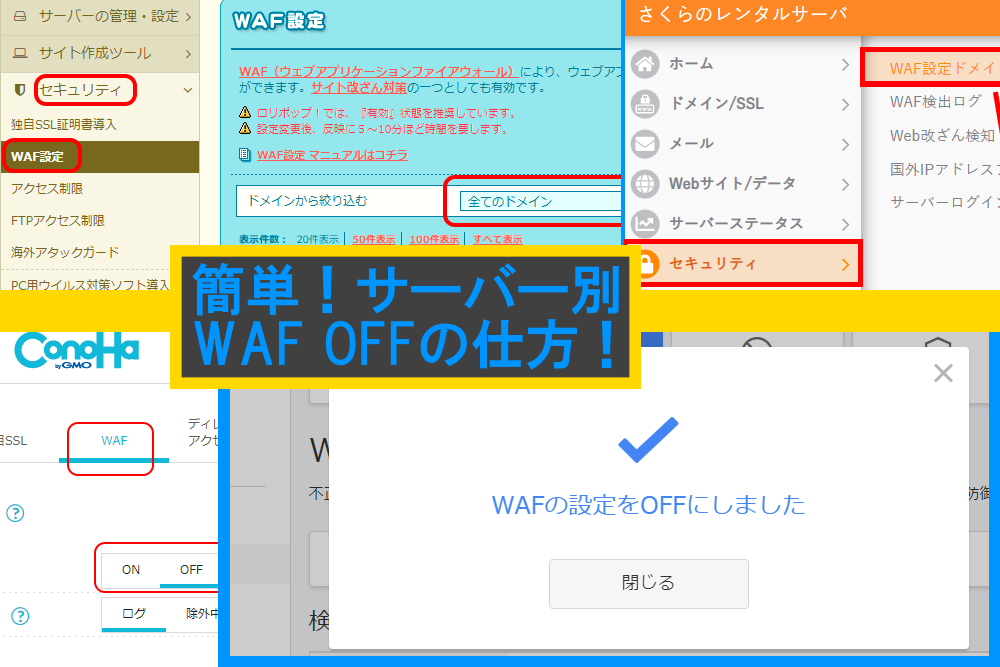
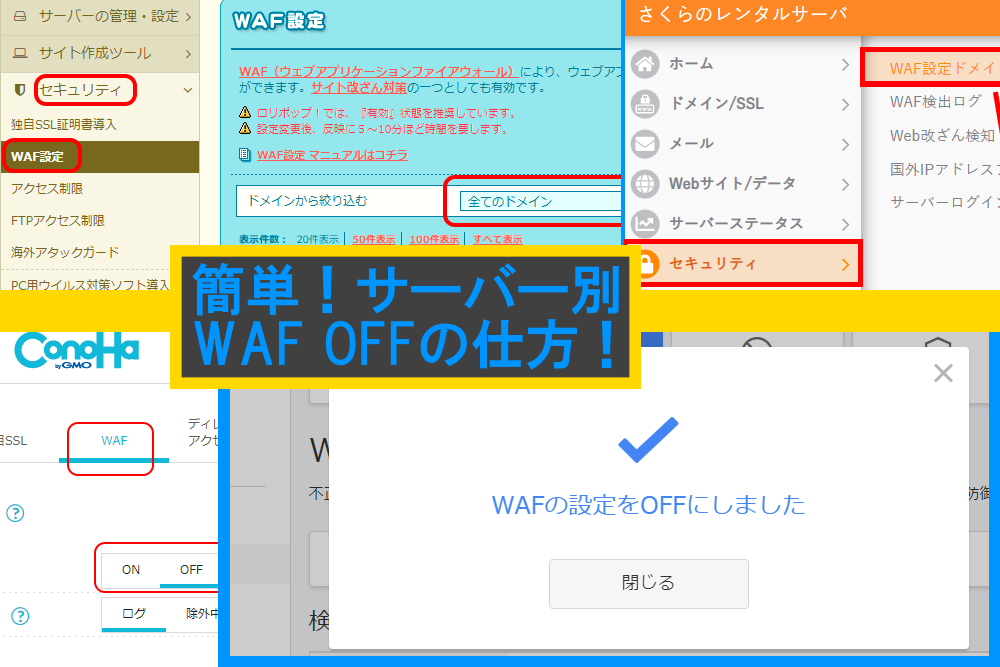
WAFが原因?保存・更新できないエラー発生時の各サーバーのWAF OFFの仕方
WAF(ワフ)とは? WAFとは「Web Application Firewall」の略で「ウェブ・アプリケーション・ファイアウォール」と読みます。これをONにすることによりWEBサイトへの不正なアクセスを検知し、WEBサイトを守ることができるという防御システムです。WAFは本来、Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策なのですが正規の編集者も攻撃者として感知されて編集が出来なくなることがあります。 たとえば、サイト作成でElementor(エレメンター)を使 ...
ReadMore

2025/5/20
今すぐブログ投稿できる!Wordpress ブロックエディタ 書き方・手順解説
このページではWordpressのブロックエディタ(標準)を使ったブログ投稿(記事の書き方)を解説しています。最初はこのページを見ながら一つ一つ進めていってください。2,3回実践すれば見なくてもできるようになります。頑張ってください。 Wordpressにログイン ログインURL: https://〇〇.com/wp-login.php 自分のサイトの末尾に「/wp-login.php」または「/wp-admin」をつけてアクセスすると入力画面が現れます。 ユーザー名とパスワードを入力 ユーザー名:〇〇〇 ...
ReadMore

2021/3/30
サイトリニューアルに伴う301リダイレクトについての質問と回答
古いサイトを一新したいと思い、制作会社にリニューアルサイトを内容は古いサイトをもとに新しいデザインで新規ドメインで作ってもらいました!そこで迷いが生じています。301リダイレクトをしようと思うのですが。。。 301リダイレクト(URL転送設定)についてSEOの観点でのアドバイス) [st-mybox title="" fontawesome="" color="#757575" bordercolor="#f3f3f3" bgcolor="#f3f3f3" borderwidth="0" borderra ...
ReadMore