ホームページ制作の一環でGoogleアナリティクスを無料で設置することがあります。アナリティクスがあるとホームページへのアクセス数やどのページに訪問されているのかなどが分かります。サイトの改善にも役立つので是非入れておきたいツールです。
しかし、当方のホームページ制作で無料で設置できるのはトラッキングコードを提供していただいた方のみです。まだアナリティクスのアカウントを持っていない方は、サポートをしています。
このページでそれらのことが分かりますので是非、トラッキングコード取得まで学んでください☆
あと、Googleサーチコンソールも同時に導入しましょう!サーチコンソールを導入すれば、新しいホームページを早くインデックスさせることが出来ます。運営においては検索キーワードを調べることもできるので大変便利です☆
目次
Googleアナリティクス導入(何が分かるの?)

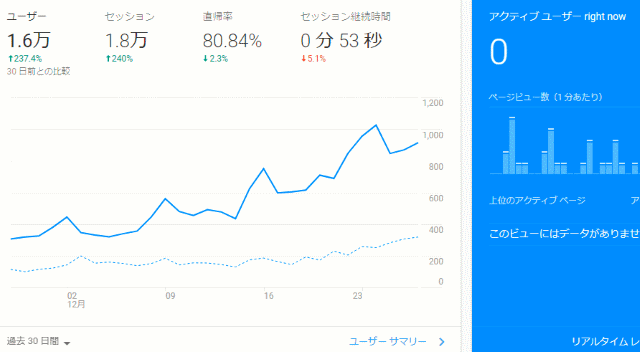
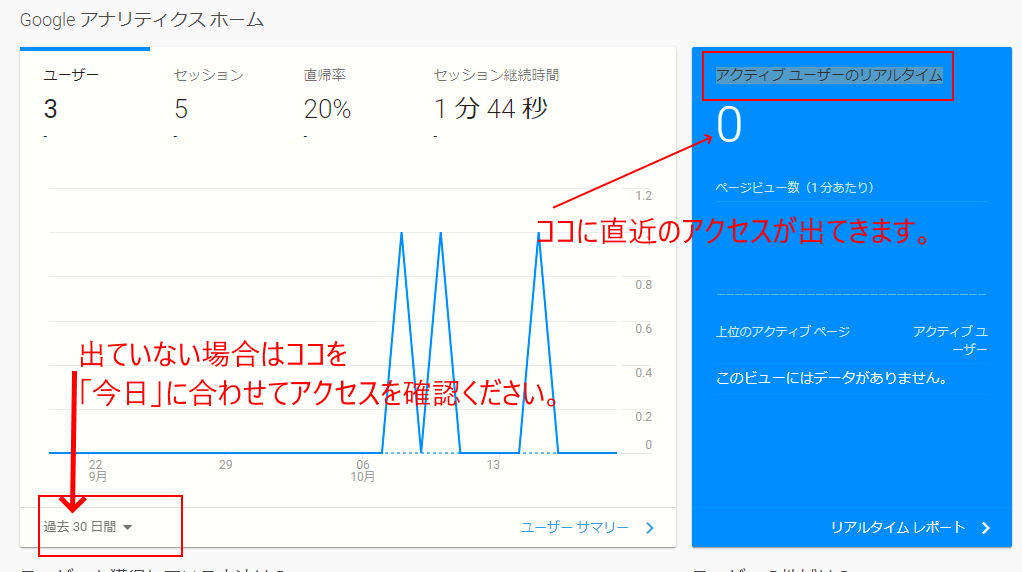
アナリティクス ホーム画面:日別のアクセス数(左)とリアルタイムのアクセス(右)が分かります。
アナリティクスで出来ること

- ホームページにアクセスがどれくらいあったか分かります。
- 今、訪問している人のアクセス数が分かります。
- どのページにアクセスがあったか分かります。
- ページごとのアクセス数、滞在時間が分かります。
- どこから来たのか分かります。(Google・Yahoo!検索、Twitter、ブログからなど)
以上のようなことが分かります。本当はもっと複雑なこと、奥深いことを分析できます。使いきれている人は少ないです。
アナリティクス導入手順

Analyticsアカウント取得
GoogleアナリティクスはGメール(アカウント)を持っていれば使えます。
持っている場合でも持っていない場合でも下記から始められます。
必要事項を入力していけばすぐに無料で使えます。
最初のホームページ(新しく作ったHP)のドメイン(URL)を登録しましょう。

新しいホームページ・ブログを登録する
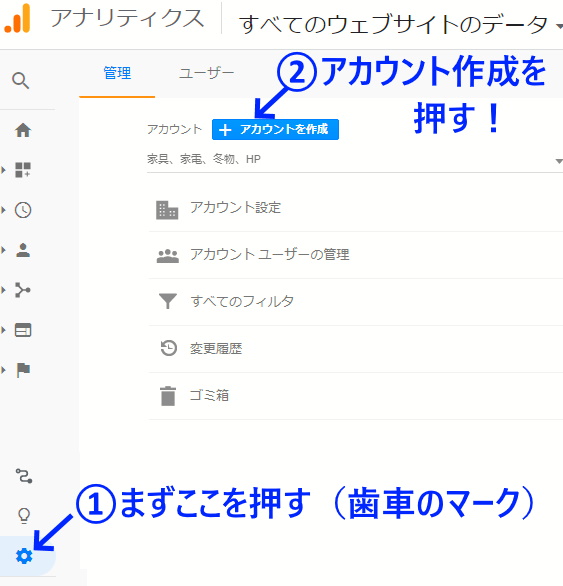
まずはアカウントを作成します

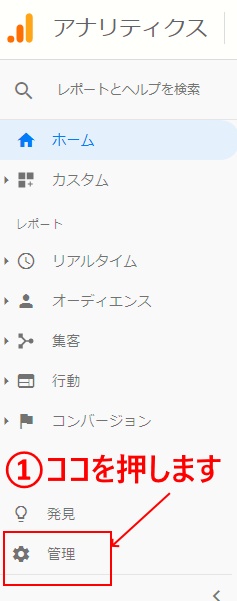
▲ここで行うこと
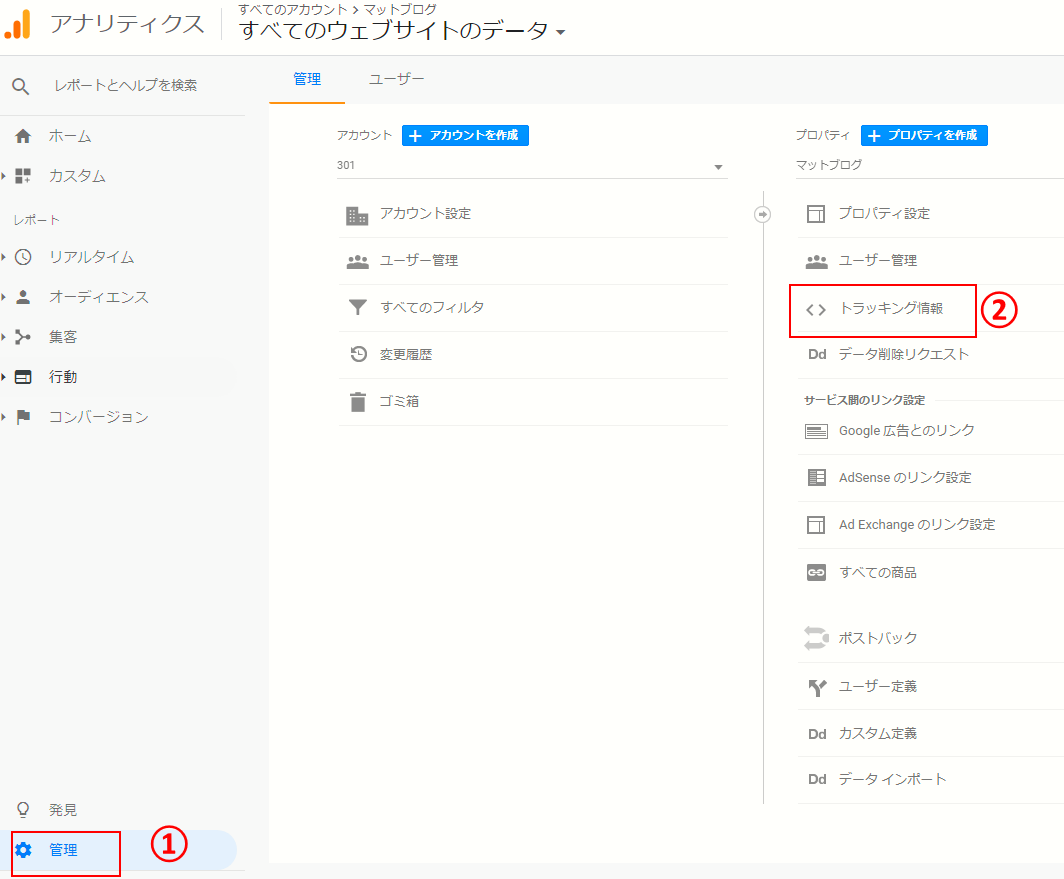
- 左下にある歯車のマークをクリックします。ここが「管理」になります。
- 次に「アカウント作成」をクリックしてこの画面は終了です。
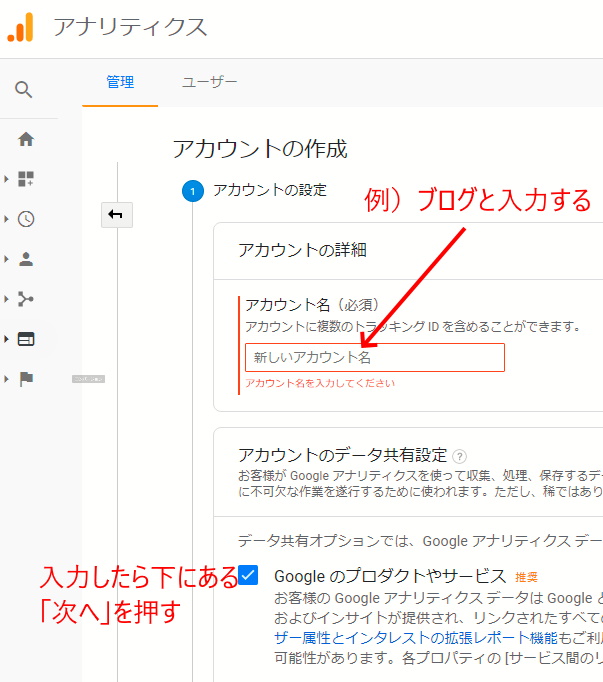
詳細を入力・設定していきます
解析したいサイトの"名前"と"URL"をアナリティクスに登録します。

▲アカウント名;ブログの名前(分かりやすく短縮して大丈夫!) 例)「○○のブログ」
▲ここで行うこと
- ブログの名前を入力(正確に言うとカテゴリに当たる部分です)
- 画面左下にある「次へ」を押す
アカウント名は「ブログ」とか「ホームページ」で大丈夫です。複数登録するようになれば分かってくるようになります。
次のページ「測定の対象」を選択


▲ここで行うこと
- ウェブにチェックボタンを合わす
- 「次へ」を押す
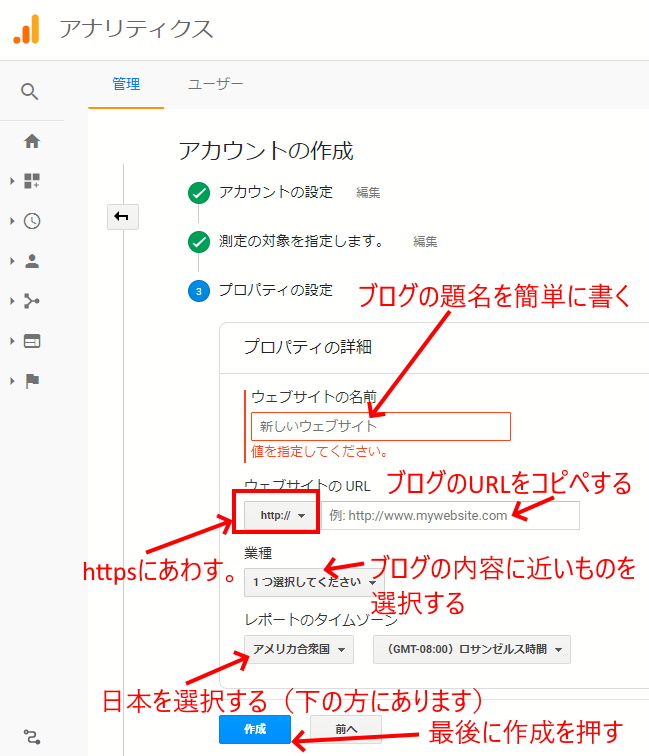
プロパティの設定の入力の仕方


▲ここで行うこと
- サイトの名前を簡単に書く
- サイトのURLをコピペ(トップページURL)
- ※▲ https://の部分はその前の部分で選べるようになっているので削除しておくこと!
- 頭の部分で「http」「https」が選べるようになっています。「https」を選ぶ!
- 業種を選ぶ(迷った場合は適当で大丈夫です)
- 国を選ぶ「日本」を選ぶ(結構下の方にあります)
- 最後に「作成」を押す
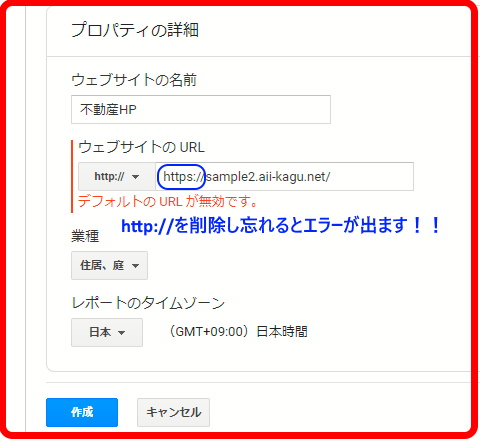
ココがポイント

ココでのポイントはURLのコピペで貼り付けたときに「https://」の部分が重複するので、そこを削除することです
アナリティクス トラッキングコードを取得!

登録したサイト用のトラッキングコードを取得する
ポイント
トラッキングコードというものがあります。サイトごとに違うコードが発行されます。それをサイトに埋め込むことでアナリティクスでデータを吸い上げたり、解析できるようになります。
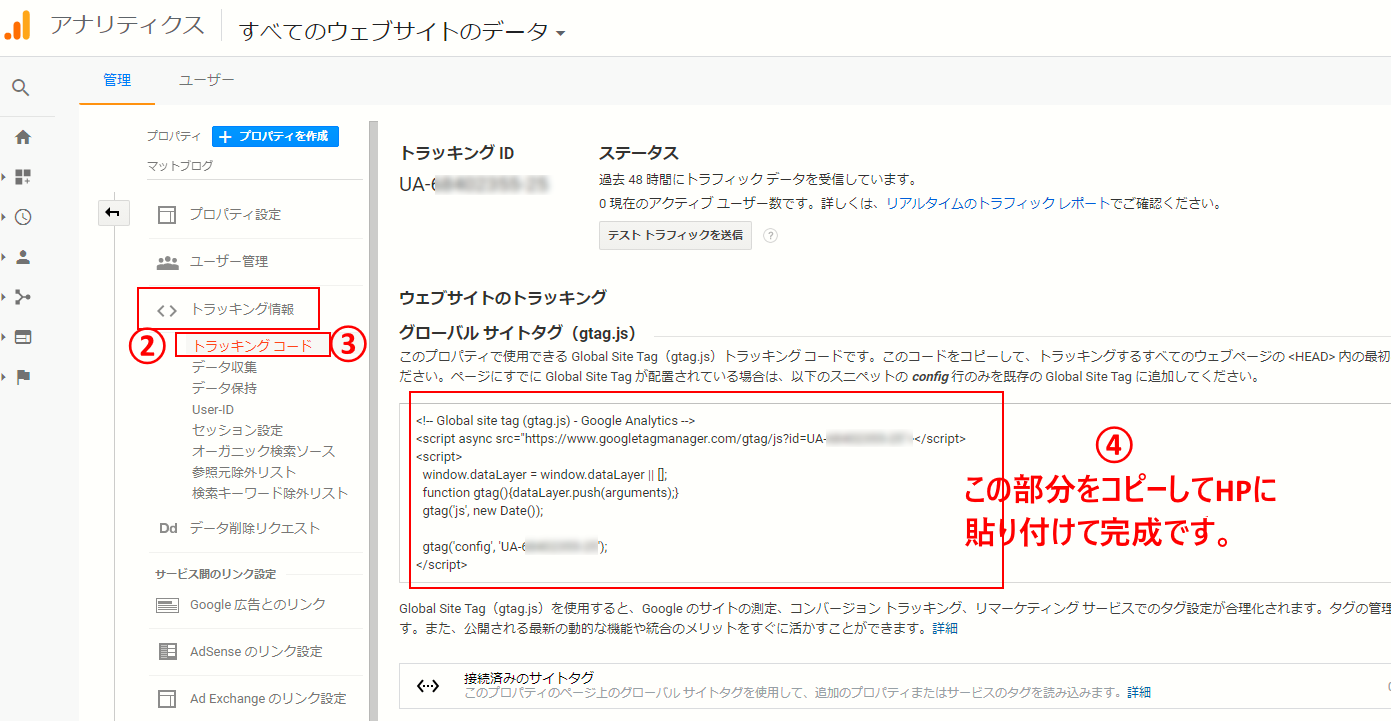
登録が終わっている状態から説明します!








ポイント
4番がトラッキングコードです。この部分をコピーします!
トラッキングコードをホームページに埋め込む

おもにこんなところに埋め込むことが出来ます。
タグ埋め込み箇所
- headタグ内に埋め込む
- ワードプレス:管理画面から埋め込む(この設定がないテーマも多い)
- ワードプレス:SEO系、アナリティクス系のプラグインで設定する
上記に1カ所だけ埋め込み(設定)を実施してください。
ワードプレスの場合は、使っているテーマによって管理画面の仕様は違います。
新しいホームページ制作を依頼していて、埋め込みが分からない場合は、制作担当者にトラッキングコードをお渡しして設定してもらいましょう。
★トラッキングコードをホームページに設置できない方はご相談ください。
WordPress の簡単な設定します どうしてもできない!あんな感じにしたい!などを実現!?


自分がアクセスした状況が反映されると思います。出ない場合は、30分くらいホームページを閉じてから再度アクセスしてみてください。スマホでアクセスするのも良い案です。
アナリティクスのツールを使い始めてすぐのときは反映されない場合があります。翌日試してみましょう。
Googleサーチコンソール導入(何ができるの?)
サーチコンソールで出来ること
難しいことは抜きにしてこんなことが分かります。こんなことが出来ます。
- どのような検索ワードで訪問したのか?
- 検索画面にどれくらい表示されたか?
- 検索画面などでどれくらいクリックされたか?
- サイト、ページのインデックス促進
- サイトマップの活用
- モバイルフレンドテスト(スマホ対応サイトになっているかどうか)
サーチコンソール導入手順

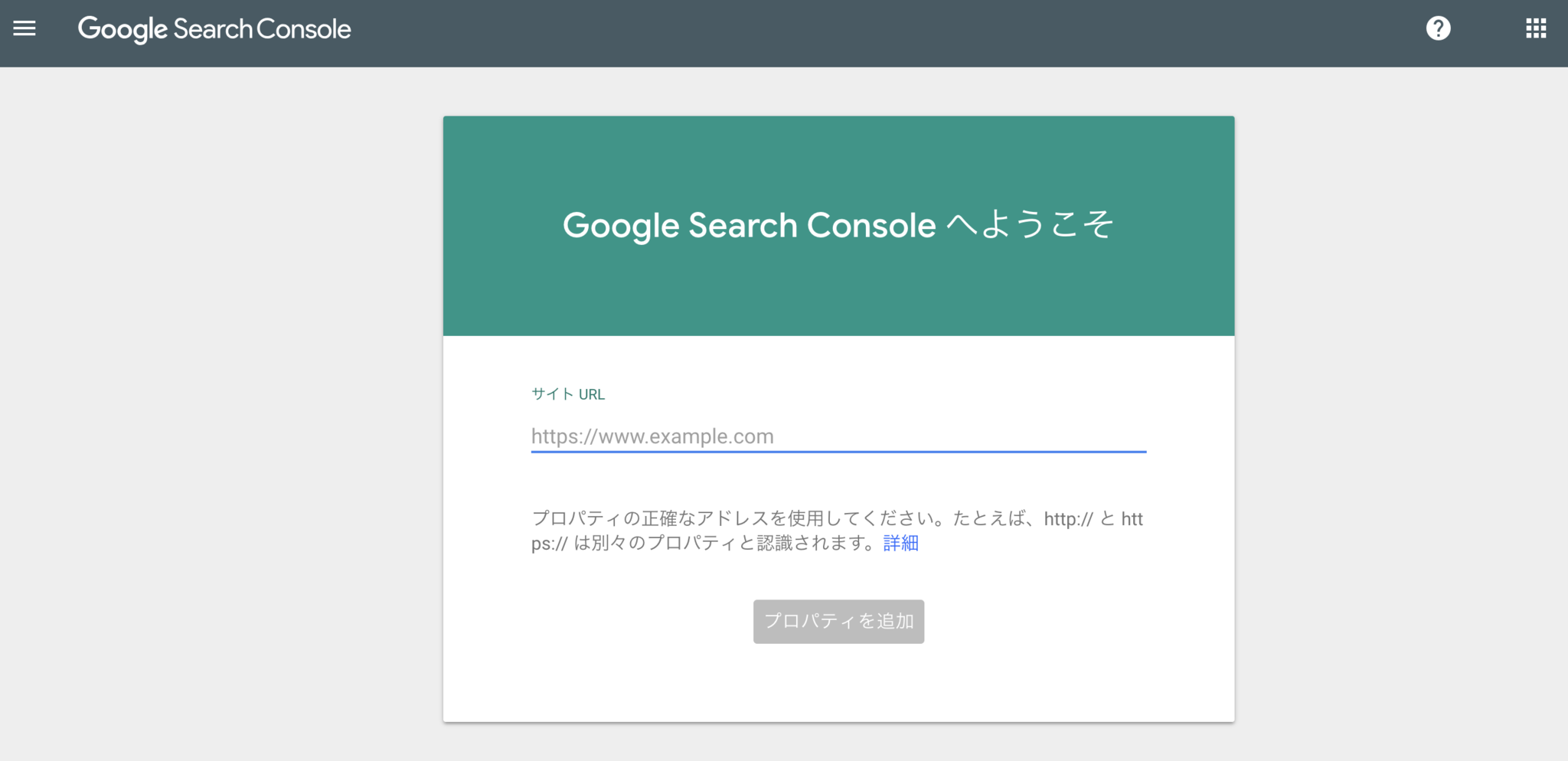
登録開始

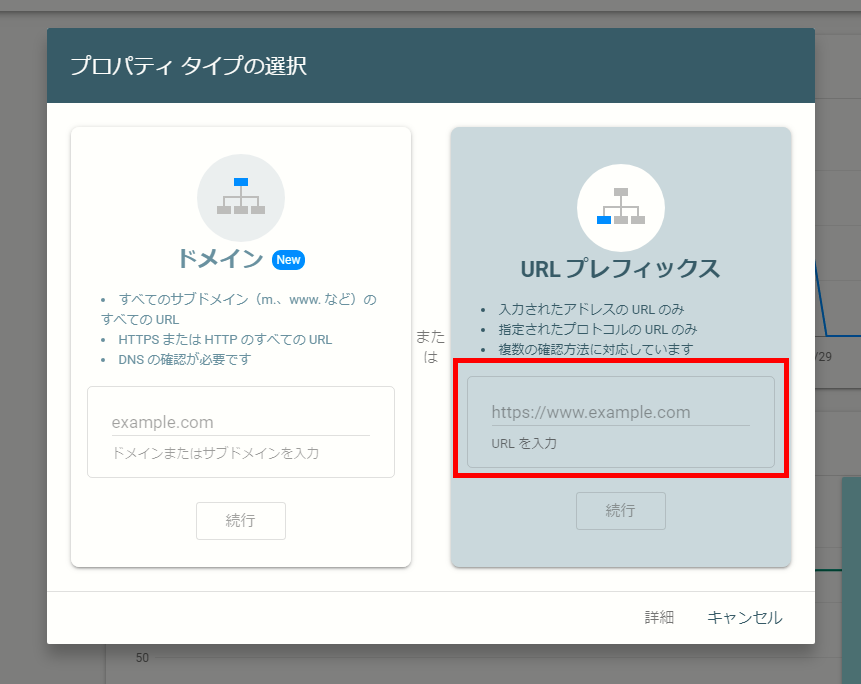
サイトURLは正確に!「wwwあり・なし」「http・https」



URLプレフィックスに入力する!
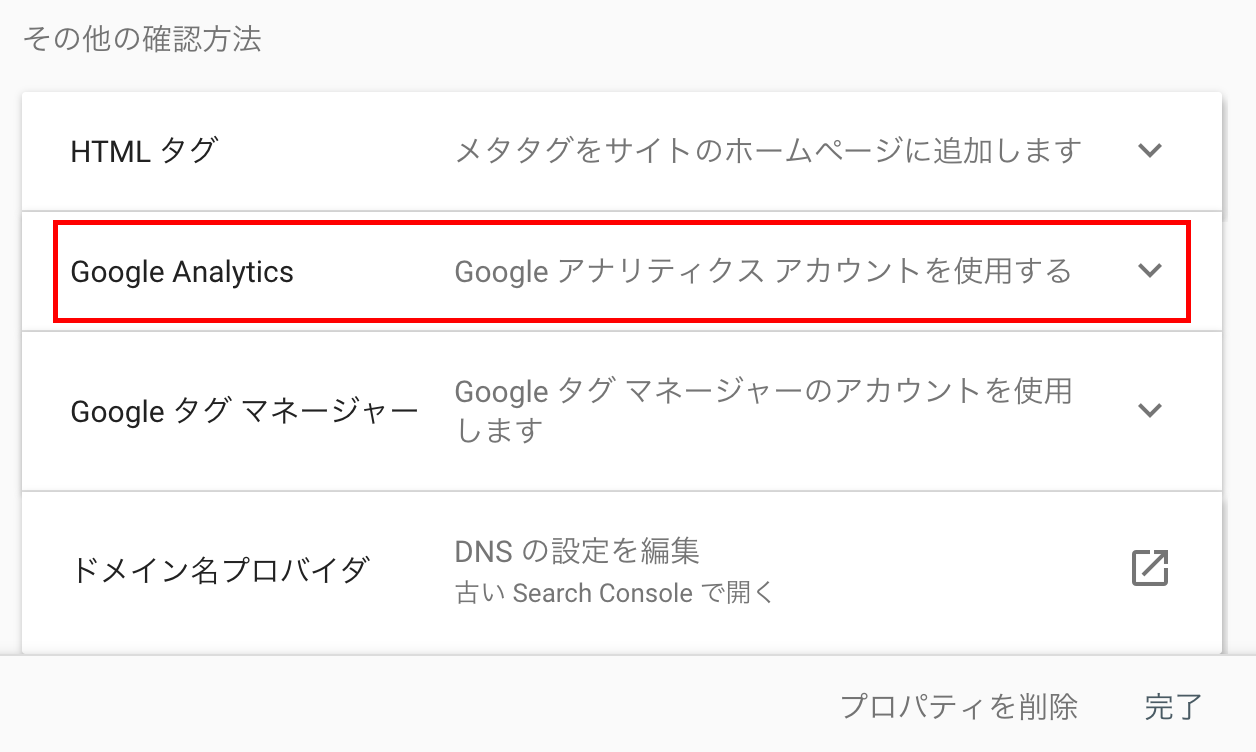
所有者の確認


▲Googleアナリティクスを選択します!
これで所有者が認められたらOK!です。
アナリティクスを登録したばかり(はじめたばかり)のときは、うまく所有者確認ができないことがあります。そんなときは翌日に再度、試してみましょう。
ちなみに、自分でアナリティクスのトラッキングコードをホームページのhead内に埋め込みが出来た方は、同じ場所に「HTMLタグ」を埋め込むことで所有者を確認してもらえます。
これで完了です!
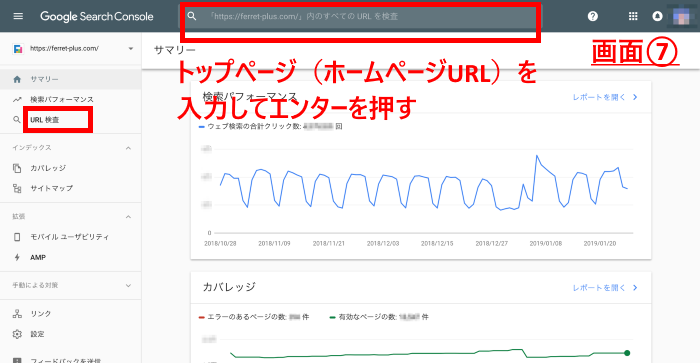
ホームページの存在と下層ページの存在をGoogleに認識してもらいます
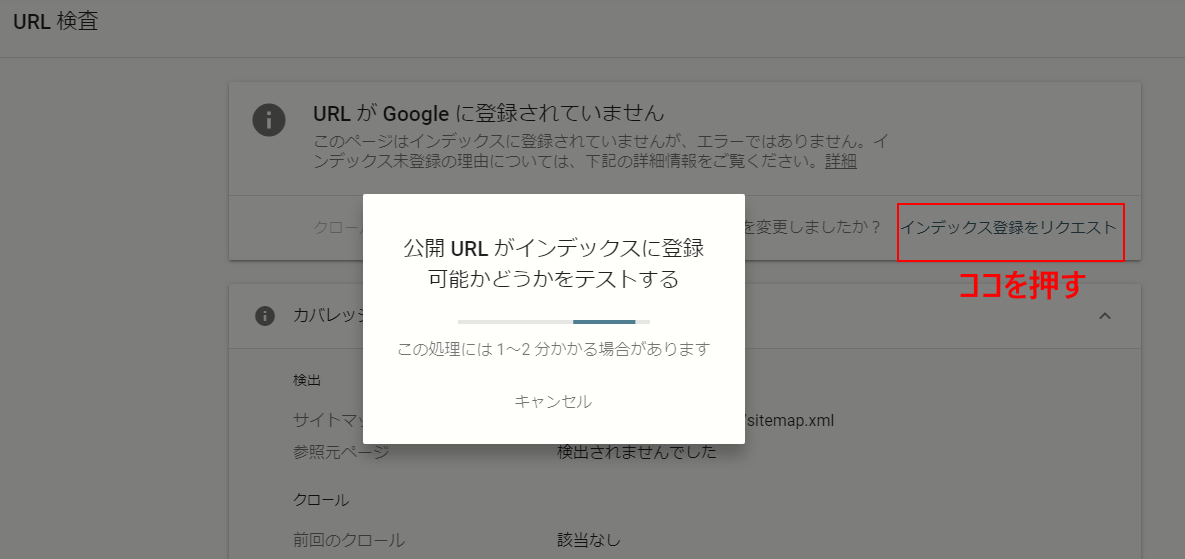
URL検査を使います



実施したら1~2分待つように表示が出るのでそのまま待ちます。タブを変えたり閉じないようにしてください。
うまくいけば1時間以内にURLがGoogleにインデックスされます。
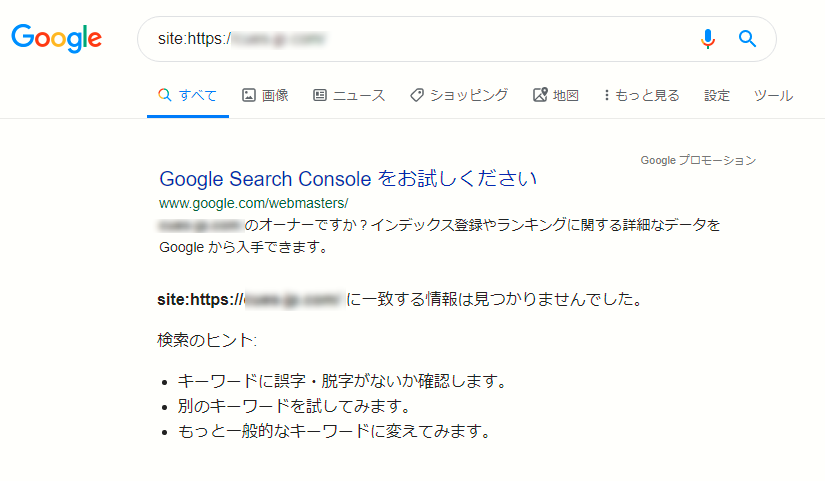
失敗パターンまたは、まだインデックスされていない状態
Googleの検索窓に「site:新しいホームページのURL」と入力する!または「site:新しいページのURL」
(日本語の部分はURLですよ。)

うまくいっていないとこんな画面になります。▲
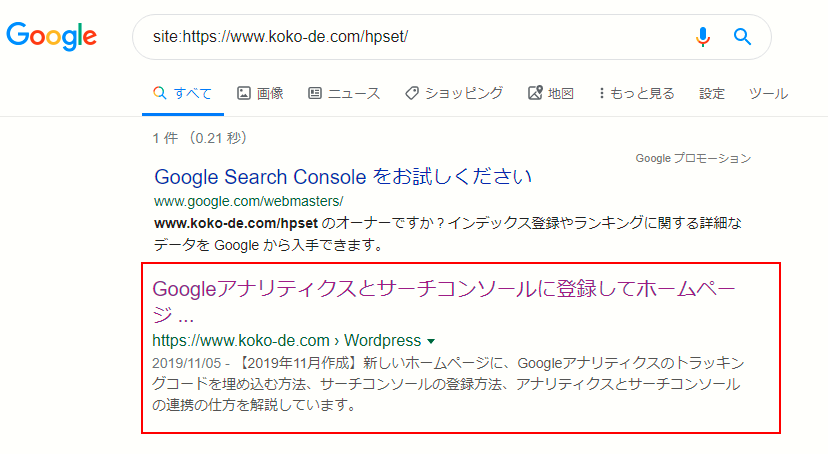
成功パターン

▲うまくいくと、赤枠のような感じで表示されます。ちなみに上記URLはこのページのURLです。
アナリティクスとサーチコンソールの連携
無理にしなくてもいいですが、やっておくとアナリティクスが機能拡張されコンソールの一部項目(検索クエリなど)を表示させることが出来るようになります。
アナリティクス側から設定します!
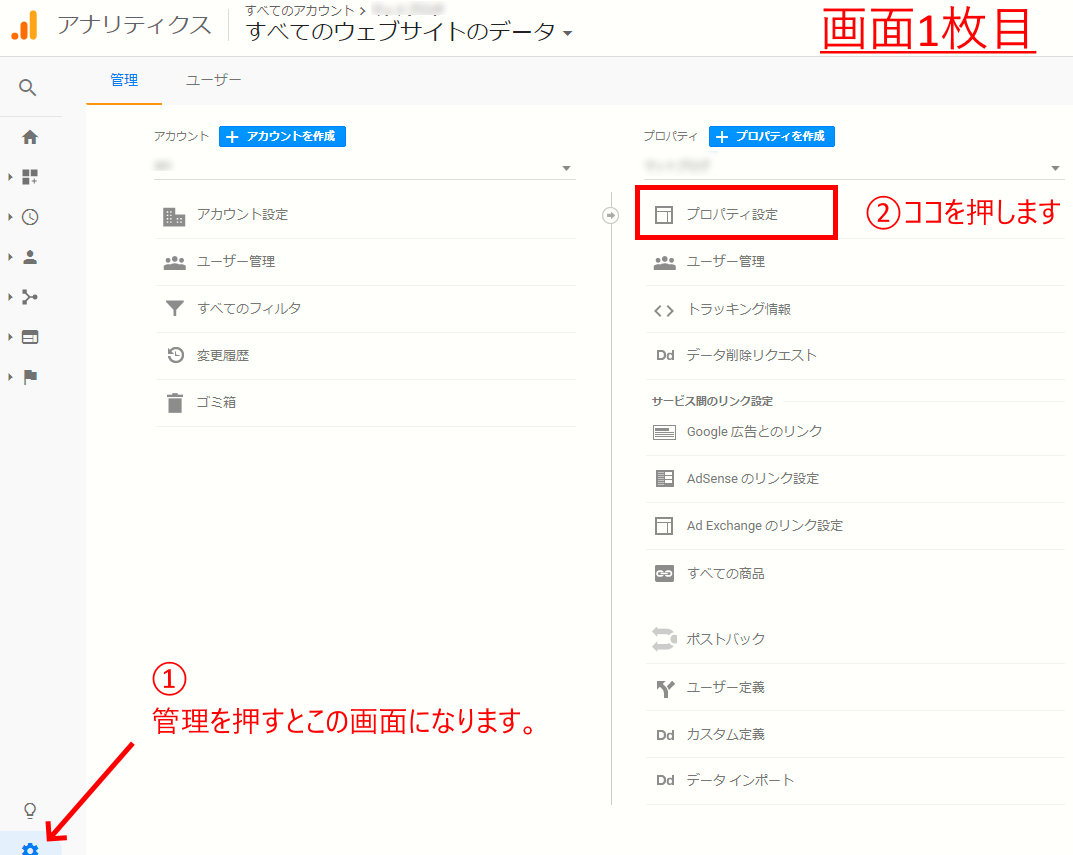
下記画面は「管理画面(歯車を押したところ)」の「プロパティ」を押したところです。トラッキングコードをコピーしたひとつ前の画面です。
※アナリティクスのトラッキングコード取得で出てきた画面なので1枚目は省きますね。







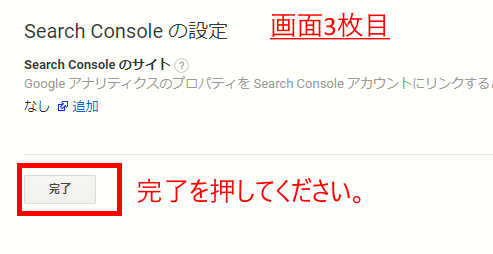
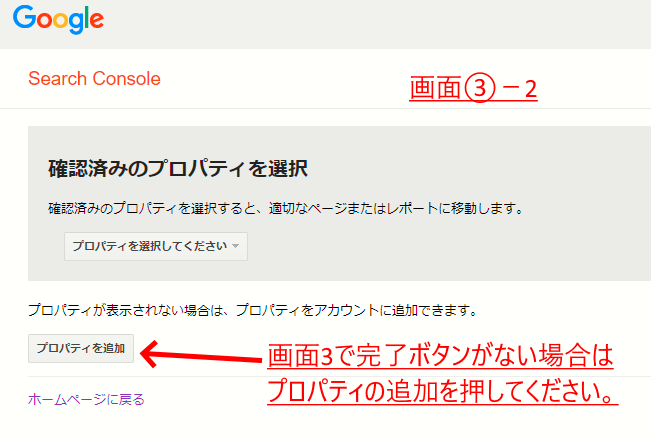
ポイント
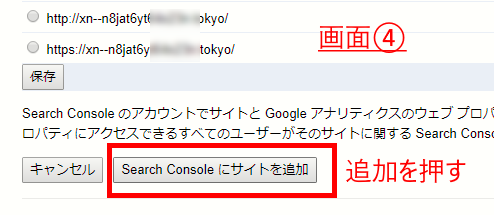
ラジオボタンで連携するサイトを選んで「保存」を押します。
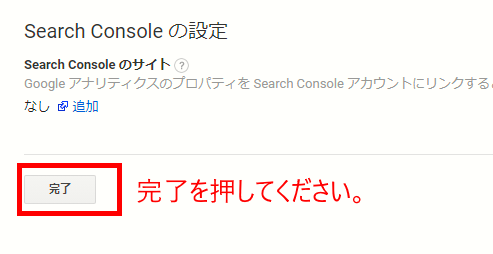
まだサーチコンソールに登録していないサイトは「・・・にサイトを追加」を押します。


★連携ができない方はご相談ください。
WordPress の簡単な設定します どうしてもできない!あんな感じにしたい!などを実現!?









