目次
はじめに
初心者向けにやさしく書いています。
分からない用語があれば、まずはググってみましょう。
ワードプレスでの記事(投稿・固定ページ)の書き方について書いてありますが、ワードプレスのテーマによっては若干違いがあります。
エディターはクラッシックエディターを使用しています。
投稿の仕方
このページを開いてみながら、「別タブ」でワードプレス編集画面を開いて作業してください。
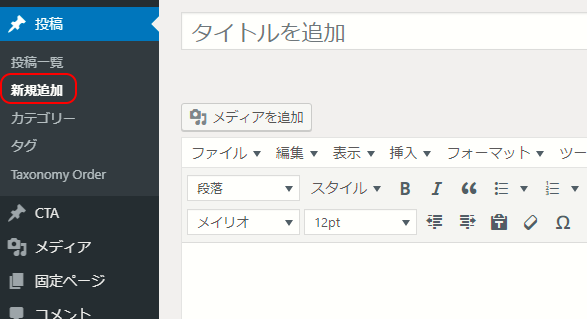
1.まず、「投稿」>「新規投稿」をクリックして新しい投稿編集画面を出します。

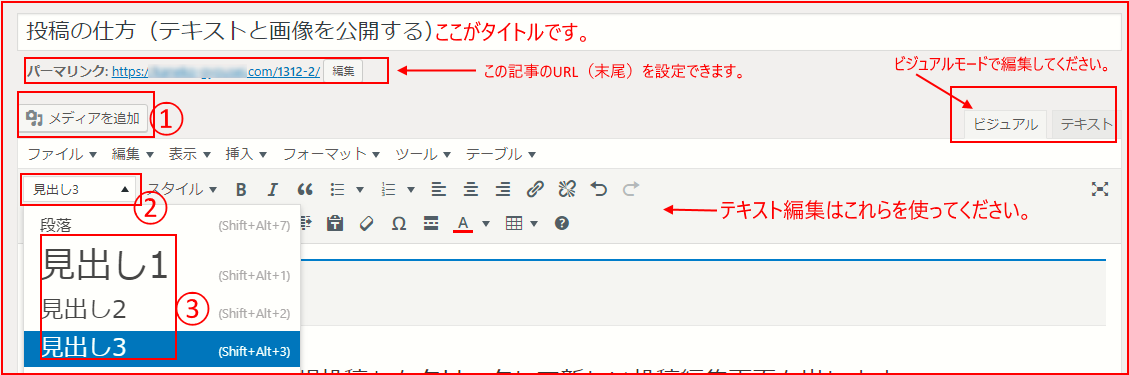
2.次に、タイトルを入力します。「タイトルを追加」のところです。
(上の画像を参照ください。)

3.見出しを付けます。
本文に「見出しになる文言」を入力ください。そのあと、そこにカーソルを置いたままで「段落」(2番のところ)をクリックして「見出し2」(3番のところ)を押してください。これで大見出しができます。
小見出しは「見出し3」になります。
4.一度保存します。右側の「下書きとして保存」を押してください。
現在の状態は「プレビュー」を押すことで実際の表示が確認できます。
5.本文を書きます。
こまめに「下書き保存」を押してください。
6.画像を挿入する場合
画像を入れたい場所で、左上の「メディアを追加」(1番のところ)を押してください。
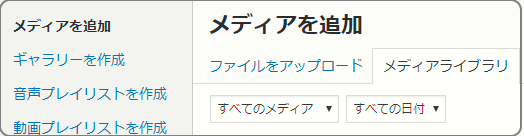
次の画面がこうなります。▼

「メディアライブラリー」はすでにアップロードされているデータです。ここから画像を使うこともできます。
「ファイルをアップロード」を押すとお使いのパソコンにある画像を取り込むことができます。
画像が指定出来たら、右下に「画像(投稿・固定ページ)に挿入」というボタンがあるのでそれを押します。
画像が確認出来たら、「下書きとして保存」を押して「プレビュー」で確認してください。
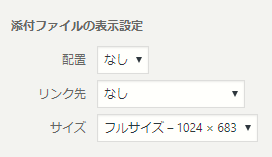
★画像の配置とリンクについて!
「画像(投稿・固定ページ)に挿入」というボタンの上に以下の設定があります。

配置;「なし」または「中央」を選んでください。「中央」は画像がセンタリングされます。「右寄せ」「左寄せ」はテキストに影響を与えるので知識がない方は実行しないでください。
リンク先;「なし」で大丈夫です。ここでリンク先を設定することもできます。
サイズ;フルサイズ。いくつかのパターンがありますが「フルサイズ」にしておけばそのままのサイズで表示されます。画面の幅よりも大きい場合は最適化されて見切れることはありません。
7.テキストの装飾はワードと同じような感覚で出来ます。
いろいろと試してみてください。
固定ページの下書きに「装飾見本」をつくっています。参考にしてください。(ない場合もあります。すみません。)
8.アイキャッチ画像について
右下の方に「アイキャッチ画像を設定」という箇所があります。ここに画像挿入と同じような要領で、この記事に合う画像を入れてください。
表示されるのは記事の一番上(設定していない場合は出ない)とサイドバーのサムネイル画像(小画像)として表れます。
アイキャッチ画像はどこで手に入れればいい?
▲写真素材を無料で提供してくれる写真ACがおすすめです。
アイキャッチ画像や文中に画像を挿入するときに役立ちます。
画像サイズは640x427px、形式;jpgがHPに最適です。
9.記事ができ確認出来たら「公開」を押す
右上の方に「公開」という青いボタンを押せば記事がネット上に表示されます。
タイトルや本文に付け足しや修正を行い時は、テキストを編集した後、「更新」という青いボタンを押してください。
以上です。
※カテゴリについて
HP制作ですでにカテゴリが設定されている場合は、その記事に合った最適なカテゴリを選びましょう。チェックして「更新」で大丈夫です。どちらにしようか?と迷ったときは2つにチェックを入れても構いません。
※新規でカテゴリを作る場合
▼カテゴリ分けなどはこちらを参照ください。
-

-
WordPress初期設定3(初心者向けSEO)記事の書き方
今回はWordpress設定の第3弾ということで、記事の書き方についてです。 どうやって書けばいいの?どうやって書き進めればいいの? 何に気を付ければいいの? SEOを意識した記事を書きたいけどポイン ...
続きを見る







