今回はWordpress設定の第3弾ということで、記事の書き方についてです。
どうやって書けばいいの?どうやって書き進めればいいの?
何に気を付ければいいの?
SEOを意識した記事を書きたいけどポイントは?
このページはそんな疑問にお答えできると思います。
是非、読み進めてください。
目次
WordPressで記事を書く時の手順

WordPressで記事を書くときは「投稿ページ」で新規作成で作っていきます。
タイトルは一番上の空白部分です。まず何についてのお話なのか、分かりやすく32文字以内で書きましょう。
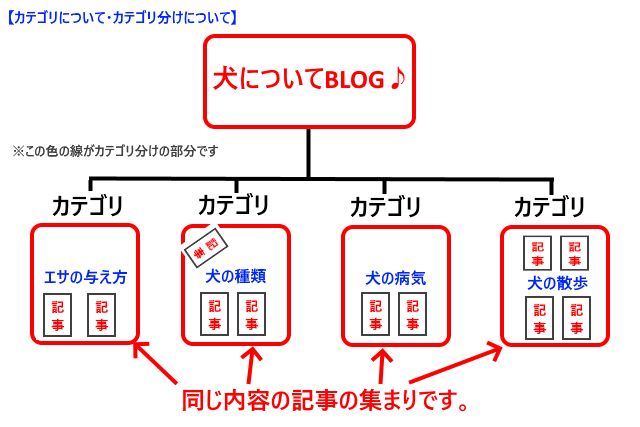
カテゴリも1個は必ず設定してくださいね。たとえば、「私が飼っているペット」というサイトで「犬のしつけ」について書いてあるページであれば、カテゴリは「犬」または「犬のしつけ」になると思います。この後も、そのカテゴリに記事が入っていくイメージをもって、カテゴリを新しくつくる!記事ひとつひとつに設定していきます。
カテゴリが細かすぎると後に書く記事がそこに当てはまりにくくなるので、大きいくくりにすることがポイントです。
たとえば、先ほどの「犬のしつけ」を「散歩時の犬のしつけ」というふうにつけてしまうと、食事中のしつけ、寝るとき、お手、お座りなどのしつけ全般に関する記事がそこに当てはまらなくなります。カテゴリはその記事だけのものではなく、複数の記事がそこに入るためのくくりであることを意識しましょう。

-

-
WordPress 正しいカテゴリ分けの方法とカテゴリ名の付け方
カテゴリとは カテゴリは「投稿」のみに与えられた「小まとめ」または「章まとめ」です。 たとえば、「犬のサイト」をつくったとして、毎日、記事を書いていったとしましょう。 毎日、2記事を書けば、1ヶ月で6 ...
続きを見る
▼実際に記事を書いていく手順、具体的な方法はこちらをご覧ください。
-

-
WordPress初期設定6 初心者向け 記事の書き方と画像の入れ方
はじめに 初心者向けにやさしく書いています。 分からない用語があれば、まずはググってみましょう。 ワードプレスでの記事(投稿・固定ページ)の書き方について書いてありますが、ワードプレスのテーマによって ...
続きを見る
SEOを考えた記事の書き方

いよいよ本文を書いていきますが、緊張せずに書きたいこと!伝えたいことを書く!という気持ちを忘れずに書いてください。
文章が下手とか、SEOが上手くいっていない。。。なんていうことは気にしなくていいです。
まずはどんどん書くこと!量と数をこなしていって、分かるようになってくれば質を高めればいいんです。
最初からうまく書こうなって思わなくていいです。「書くことを進める!」そこを大事にしてください。
上手く書けないからと言って、やめてしまってはダメ!あきらめてしまってはダメです!
意欲的にどんどん書いていってください!
何について書いてあるのかを明確にする

記事の冒頭、序文でこの記事の内容を端的に伝える文を書く。
「この記事を読むとこういうことが分かります。」「こんなことで悩んでいませんか?それならココで解決できます。」「このページでは○○について説明しています。」
という感じで読み始めるときに読者が検索意図と合っていることをお知らせします。合っていれば「そうそう!これこれ!」といった感じで安心して読み進められます。
見出しについて(h2、h3、h4・・・構造)
タイトルと見出しにキーワードを含める。ほとんどのワードプレスで記事のタイトルは自動で「h1」になります。
記事内の大見出しは「h2」を設定します。見出し順序はh2、h3、h4・・・というふうにして大見出しの中に小見出しが入る構造にすること。
h2、h3、h4・・・h2、h3、h4・・・h2、h3、h4・・・という感じで章の始まりをh2と考えればスムーズに行くと思います。
だめなのがh3、h2、h3、h4・・・といった感じで分かりにくい構造になっている記事です。
たとえば、家具ベッドのことを書こうと思えば、h2に家具、h3にベッド、h4にすのこベッドといった感じで細分化されていくのが通常の流れです。
それがいきなり章の初めにh3「すのこベッドとは」がきて、その下のh2に「家具について」がくると話がややこしくなります。流れも悪く、読者にもGoogleにもあまり評価されない記事が出来上がります。
適度に画像を使う

どこに入れたらいいか分からない場合は大見出し(h2)の後にいれるいいと思います。h2が3つあれば画像も3つ使うといった感じです。
- 文章を端的に表す画像
- 未来をイメージさせる画像
- 文章では伝わらないニュアンスを伝えてくれる画像
をつかうと文章が分かりやすく読みやすくなります。記事(テキスト)ばかりの記事は読みにくくつまらない記事になりがちなので、画像を適度に散りばめて、読んでいる方がどんどん読み進められる構造、気が付けば全部読んでいた!といわれるくらい引き込む記事を心がけましょう!
オリジナルの文章を書く

ここが一番難しいかもしれませんが、ポイントをお知らせするとこの3点を意識するといいです。
- 自分の言葉で話しかけるように書く。
- 自分の切り口・目線で書く。
- 自分はどう思ったか?だからどうした、どうしたい!感想を入れる。
文章は下手くそでも構いません。伝わればいいんです。何がいいたいのか。自分は何のために、誰のためにこの記事を書いているのか。
コピペ記事にしない
コピーテキストを使わない。重複コンテンツ、盗用記事はGoogleが最も嫌うコンテンツです。その記事だけでなくサイト全体の評価にも悪影響を及ぼす可能性があるので、他のサイトから気軽にコピペで記事を作ってはいけません。
記事の文字数は1000文字以上必要。それ以下の場合は、ノーインデックス設定を行って、Googleにインデックスされないようにする。特にオリジナル性のない1000文字以下の場合は低品質記事とみられやすく検索順位に上がりにくくなります。そのほか、サイト全体の評価を下げてしまう場合があります。
個人情報保護方針や問い合わせページなどは文字数が少なくどのサイトでも同じようなことが書いてありますが、ペナルティを受けることはありません。それはそのサイトにに必要なものだからです。重要で必要なページはペナルティを受けません。
あと、引用は別です。本文の内容を裏付けるために信頼性を増す目的で引用を持ってくるのは通常の「コピペ」とは異なる性質を持ちます。
たとえば、「日本の人口は1億2千万人である。」という文章があってもそれが本当かどうかわかりません。記事作成者がいっているだけのことかもしれません。しかし、引用で総務省などの統計データを引用して貼り付けると記事の信用性が増します。なるほど、この人の言っていることはあっている!裏付けがちゃんと示されている!というふうになります。
引用をつかうときは「引用符」で囲み、どこから引っ張ってきたのかを示します。リンクさせた方が良い。
引用符の囲みはこんな感じです。
出典;○○や参考;○○とか引用元○○といった書き方をします。
記事の書き方はもっと奥深いのですが、とりあえず上記のことを意識するといいと思います。
NGワードに注意する・書かない
- プライバシーに関することに深く入り込まない
- 他人を誹謗中傷する記事を書かない
- 卑猥な表現を使わない
- 違法性のあることを促進するような記事を書かない
- 事故事件の内容を興味本位で書かない
- 放送禁止用語を使わない
- 肖像権・著作権を侵害する記事を書かない
<記事の書き方>その後のSEO

- 内部リンクを張り巡らす。記事ごとに関連記事、カテゴリ、パンくずリンクの設定。
- 関連記事を使えるように、記事を書くときにフックを考える
- カテゴリ分けを正しく行う
- 最適なマークアップ(見出し)を心がける
- 画像にはaltに記述を。何の画像なのかを目が見えない人にも分かるように説明文を入れる
- Googleアナリティクスとサーチコンソールに登録。サイトマップを作製しサーチコンソールへ送信
- SNSを利用する。ブログなどはTwitterと相性が良い。記事をアップするたびにTwitterでお知らせすると良い
- 定期的に既存ページを見直し記事を追加する
- アクセスの多い記事は検索クエリをみて、それに沿う文章を追加する
- アクセスの少ない記事は検索クエリをみて、タイトルと見出し、記事内容に違和感がないか見直しをする
- アクセスのない記事は再度見直し、あまり必要のない記事であれば、削除またはnoindex設定を行う
- 記事ごとにメタディスクリプションは必ず入力する。検索画面に出ることを意識して書く
- 記事は毎日更新が普通だと思って更新(記事追加)していく。
-

-
WordPress初期設定2(初心者向けSEO)Googleと連携しよう!
SEOを考えるならGoogleとの連携は必須です! WordPress初期設定(初心者向けSEO)Googleと連携しよう! なぜGoogleと仲良くするといいの? 検索エンジンシェアがナンバーワンだ ...
続きを見る
まとめ

記事を書く最後にはまとめを入れると締まります。
記事の良い終わらせ方が分からない場合などは、「まとめ」の見出しを使って、その記事の振り返り、おさらいを列記したりまとめながら文章を書くといい感じに仕上がります。
自分の思いや感想、相手(読者)にどうなって欲しいか、なども最後に書くといいと思います。
以上、ワードプレスを使った初心者向けのSEOを意識した記事の書き方でした!
参考になれば幸いです♪