今回は、サイトのトップメニューの改善についてです。
パソコンで表示されるトップのナビメニューの事なのですが、ここのメニューの数が多くなった時や字数が長くなった場合などは、表示が崩れることがあります。
その時の改善した方法です。ワードプレステーマは「SANGO」です。
目次
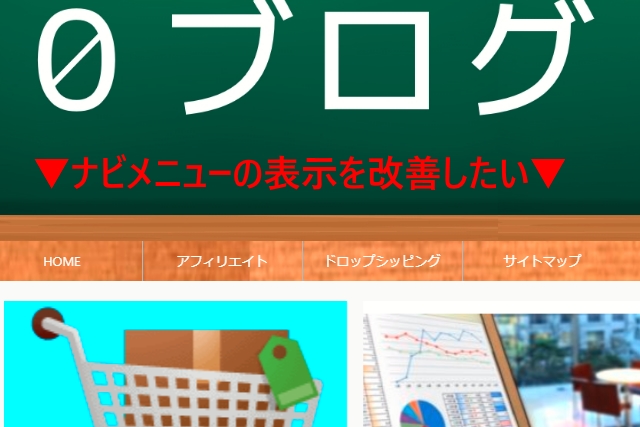
トップのナビメニューパソコン通常表示

▲こんな感じですねトップのメニュー表示!
これくらい少ない場合は、ほぼ完全に表示されるのですが、表示が崩れる場合があります。
それが以下のような時です。
- メニューの数が多くなった時
- メニューの字数が多くなった時
- ワンカラムと2カラムで表示が違う
ナビメニューの数が多くなった時に表示が崩れる
ナビメニューの数が多くなってくると、どうなるかというと、1行から2行になります。1段から2段へという表現もありますが。
1行で収めたいのが2行になって見映えが悪くなるという感じですね。メニューの数が10個くらいになると字数にもよりますが、1行では収まりにくいですね。
この場合の簡単な改善策は、無駄なメニューを削除して数を減らす!または同じようなメニューは第二階層に入れ込む!などが考えられます。
ナビメニューの字数が多くなった時に表示が崩れる
これもよくある表示崩れです。ワードプレスのテーマによっては字数制限なしで表示される場合もあります。テーマによってここは大きく違うところですね。有料テーマではこの字数切りを設定できるモノもあります。
どちらにしても長い文章のようなメニューは、かっこ悪いし、これも2行になったり、途中で文字が切れたりして表示がダサくなります。
改善策としては、短くする!これに尽きます!
カテゴリをメニューに入れ込んでいる場合は端的な言葉で表さないと後で詰め込んでいくときに、そぐわないカテゴリができてしまいます。
たとえば、車のサイトがあったとして「中古車」という短いカテゴリ表示で済むのに「1980年代の中古車」という長くて限定したものにすると、このカテゴリ(メニュー)には1980年代の中古車しか入れられなくなり、違う年代の記事だと新しいカテゴリをつくる必要が出てきます。結果として、またメニューの数が増えてしまいます。。。。
ワンカラムと2カラムで表示が違う
これは、メニュー全体の幅が変わることが原因です。すべてのワードプレスでこういう現象が起こるかというとそうでもありません。そのテーマ特有の構造によるものです。
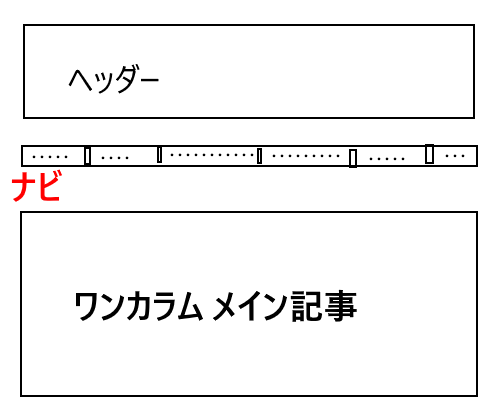
ワンカラム時のメニューの表示
ワンカラムの場合はメニューが1行でスリム!きれいに表示される♪

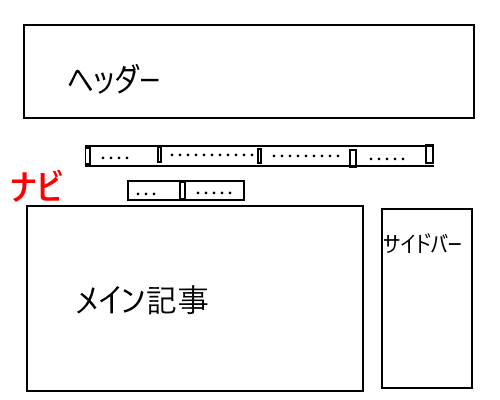
2カラムの場合のメニュー表示
▼2カラムになるとメニュー全体の幅が少なくなり入りきれなかった部分が2行目になってしまう場合があります。

これだと見映えが悪くなってしまいます。
TOPページがワンカラムで投稿ページがサイドバーのある2カラムになるサイトはよく見かけます。同じメニューの数なのですが、TOPと投稿ページではメニューの見映えが変わってきます。
改善策としては、スマホでの閲覧が多い場合はすべてワンカラムにしてしまう。
スマホ表示の場合はサイドバーがあっても記事の下に回り込むためワンカラムも2カラムも関係なくなります。
つまり、すべてのページをワンカラムにすれば、パソコンで見た時、どのページのメニューも1行で表示されます。
メニュー表示が1行から2行になってしまう場合の改善策
CSSで字の大きさを変える
CSSでメニューの字の大きさだけを変えれば、列の数そのまま、多少字数が多くても、2カラムになっても。。。1行で表示させることができる可能性が増えます!
※以下は親のスタイルシートの画像もあります※更新があった場合に消える可能性があります※行数などは当時のものです※
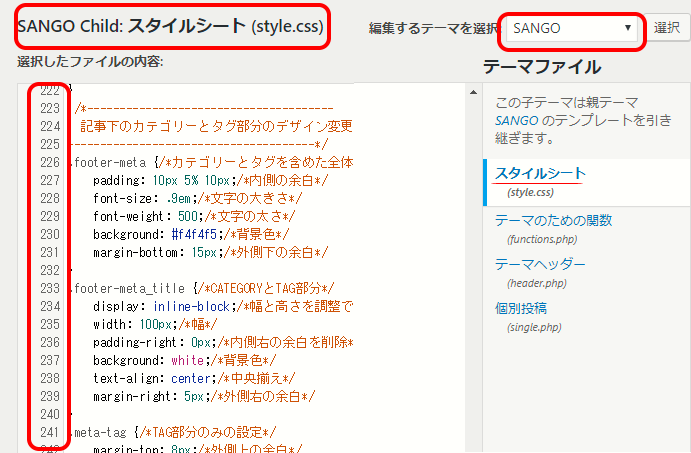
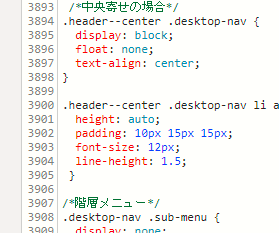
「外観」>「テーマエディター」>「SANGO」>スタイルシート「3903行目」

子テーマです!「SANGO Child」または「SANGO」>スタイルシートで改善!
シート行数で3903行目(親の場合)にTOPナビの文字の大きさを変えるところがあります!

▲3903行目の12pxです。
ココがポイント
メニューの字の大きさのデフォルトは15pxです。14px,13pxと試して12pxでようやく1行になりました。
親テーマの更新があって修正が消えた場合は、ここを12pxに変更すればOK!
.header--center .desktop-nav li a {
height: auto;
padding: 10px 15px 15px;
font-size: 12px;
line-height: 1.5;
}
これで、メニューは1行になりやすくなるはずです。
変更して間もない場合はブラウザーのキャッシュが邪魔をして以前の表示が出たままになっている場合があります。
その場合は3分ほど待ってから「ctrl」+「F5」を押してキャッシュをクリアしてから見てください。
または「shift」+「ctrl」+「N」を同時に押してプライベートモードでURLを表示させてみてください。
以上です。
今回のCSS修正で「親」を変更したのですが、まずは「子テーマ」のスタイルシートに記述、または「外観」>「カスタマイズ」>「CSSの追加」で以下のコードを記述してみてください。
これをコピペでOKです。
.header--center .desktop-nav li a {
height: auto;
padding: 10px 15px 15px;
font-size: 12px;
line-height: 1.5;
}
以上、CSSを使ってメニューの表示を改善する方法でした!
いろんなことで、メニュー表示が崩れる原因になるのですが、メニューだけの字の大きさを小さくすれば、キレイに1行で表示される可能性が高くなります。
もし、メニューの表示でお困りでしたら改善のヒントにしてください。