レンタルサーバーロリポップを使用していてワードプレスにGoogleアナリティクスを設置しようと思って<head></head>部分にコードを貼り付けて保存しようと思ったら、保存できない!エラーが出る!
そんな経験ありませんか?
このページでは、そんな時の対処法を説明しています。
ロリポップのワードプレスで「コードが保存できない!」とお困りの場合は是非参考にしてみてください。
目次
テーマエディター・追加CSS記述できないワードプレスの対処方法
どんなときに保存できなかったり、エラーが出る?
サイト作成、Wordpress初心者の場合は、アクセス解析コードの記述のときに、保存できない・エラーが出る!といった症状が出るんじゃないでしょうか?焦りますよね。プチパニックになったり、あきらめて放置したり。。。でも、できないのには必ず原因があるのでそこをしっかり見ていきましょう。
- アクセス解析コードをヘッドタグ内に入れるとき
- サーチコンソールのメタタグをヘッドタグ内に入れるとき
- 「カスタマイズ」>「追加CSS」の記述時に
- 親テーマ・子テーマのスタイルシートに記述する時
- ウィジェットのカスタムHTMLに記述する時
人気のワードプレステーマで見られる保存できないエラーが出る箇所

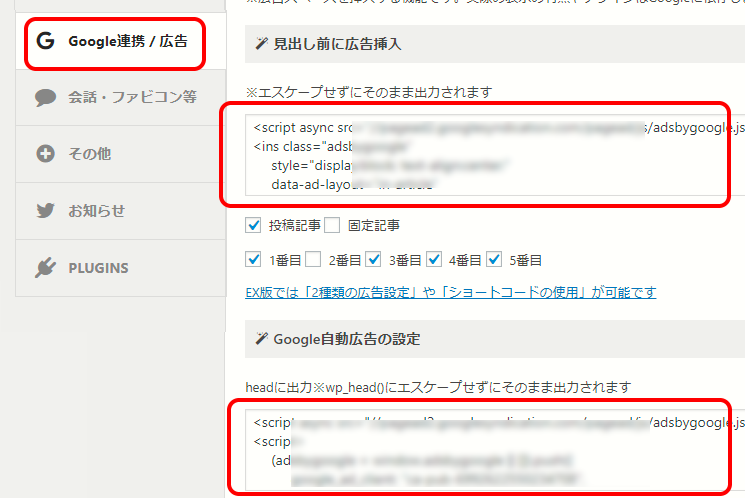
ワードプレステーマ「アフィンガー」だとココに記述して保存するときにエラーになりやすい
「AFFINGER5管理」>「Google連携/広告」の下の方にあるアドセンスタグ挿入箇所など。

▲アドセンスなんかを入れる箇所ですね。このほかにもhead内に記述できる箇所はあります。
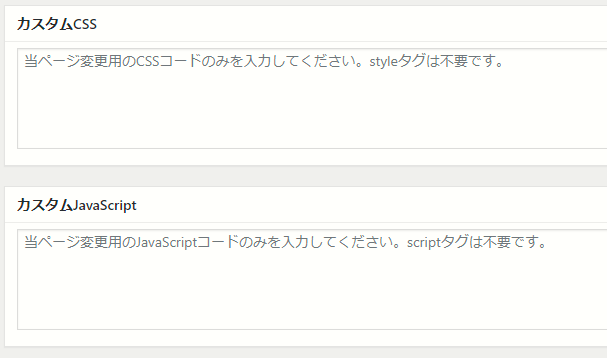
ワードプレステーマ「cocoon」だとココに記述して保存するときにエラーになりやすい
「投稿ページ」の下の方にある箇所など。

▲ページごとにあるのが嬉しい!便利!このページだけのCSSを付けたいときに重宝します。
ワードプレステーマ「JIN」だとココに記述して保存するときにエラーになりやすい
「ダッシュボード」>「HTMLタグ設定」のGoogleAnalyticsやSearchConsoleなどのタグを貼り付ける箇所など。

▲ここまでたどり着くのが早い!便利です。
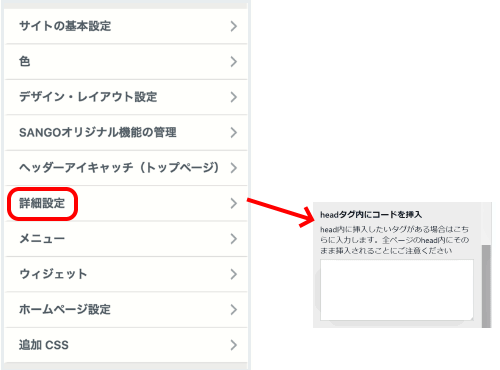
ワードプレステーマ「SANGO」だとココに記述して保存するときにエラーになりやすい
「詳細設定」>「headタグ内に~」の箇所やウィジェットのカスタムHTMLなど。

▲コチラも記述欄に辿り着くのが早い!この上にはアナリティクスコード入力などがあります。
保存できない・エラーが出る原因

ロリポップの場合は外部からの攻撃を防ぐためにWAFというセキュリティが全プラン標準で備え付けられています。
このWAFなんですが、強力すぎてオーナーである自分たちまでもロックしてしまう場合があるんです。少し厄介ですね。
見映えを変えようと思ってCSSを修正・追加しようとすると。。。
「CSSの追加」記述を「改ざん」ととらえられてしまうんですね。ここでそれを阻止しようとしてエラーが出てしまうんです。
WEB制作の仕事をしているとよく遭遇します。初めて遭遇した時はプチパニックになります。
WAFの影響でエラーが出るレンタルサーバーはロリポップとお名前・・・系なのかなと。
WAFとは?

WAF(ウェブアプリケーションファイアウォール)は、ウェブサイトに対するクロスサイトスクリプティングやSQLインジェクションなどの攻撃を自動的にブロックします。
これまでのファイアウォールやIDS(侵入検知)、IPS(侵入防止)で防御できなかったウェブサイトへの攻撃を検知できることでより安全なサイト運営が実現されます。
攻撃パターンの定義ファイルは自動でアップデートされるので、操作を行っていただかなくても、最新の攻撃パターンをブロックすることが可能です。
また、ロリポップ!ユーザー専用ページからクリックひとつで、検知・防御ログの確認ができます。
この機能は【全プランで標準装備】です。
WAF でエラーが出ないようにする手順

WAFを無効化(一時解除)する。または「そこは攻撃しなくていいよ。」というルールを作ってあげることでエラーを回避できます。
ロリポップのダッシュボードにてWAF無効化設定します!
まず、ロリポップのダッシュボードに行きセキュリティの項目を見ます!

step
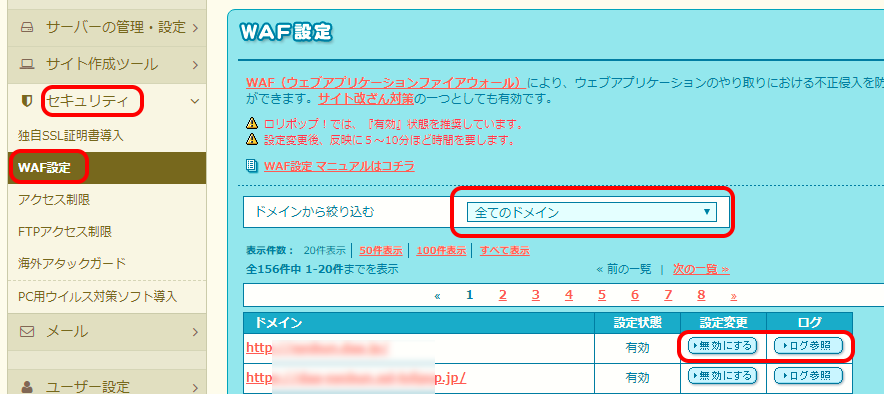
1WAF設定画面に行く
「セキュリティ」>「WAF設定」と進みます。そうすると上のような画面が出てきます。
step
2ドメインを絞り込む
該当のドメインを絞り込み、サイトURLを表示させます。
step
3設定変更をする
「無効にする」ボタンを押します。
これで、5分から10分待つだけ。
step
4サイトで再度保存する
10分くらい経ったらサイトに行ってエラーが出た個所に戻ります。
再度、記述、入力をして保存をしてみてください。これできちんとエラーが出ずに保存できると思います。
step
5WAF再設定する

サイトでの作業が無事完了したらロリポップに戻って最初の手順を参考に、今度は「無効」から「有効化」の変更設定してください。
これでセキュリティは再度強化されます。
WAF 除外ルールを適用させる手順
次は無効化ではなく、一部だけWAFのセキュリティを解除する方法です。
結果は前章と同じことですが、こちらの場合は、一度設定すれば次回は無効化の手順を踏まずに保存できるようになります。
自分のことを侵入者と間違えてロックすることを防ぎます。
除外ルールを作るということです。このログはわたしだからロックしなくていいよ。というのを教えてあげる方法です。
WAF 除外ルール設定手順
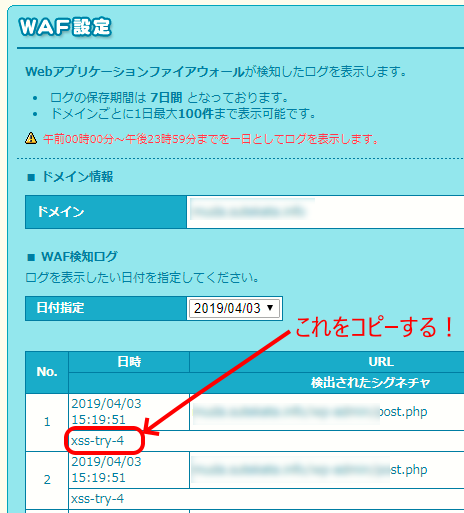
先ほどの無効化した画面の右側に「ログ参照」というところがあったと思います。そこをクリックしてください。
注意ポイント
無効化する時も一度開いてみてください。WAFのせいで保存できずエラーになった場合はココにログが記録されています。逆を言うとココにログが記録されていない場合は、WAFのせいでエラーが出ているのではない!ということになります。
図表にある「これをコピーする」をコピーしてください。複数行あって、この文字列が違う場合はすべてコピーしてください。

サイトの「SiteGuard」でWAF除外ルールを設定する
次にサイトに戻ってプラグイン「SiteGuard」の設定に行きます!

「SiteGuard」はセキュリティ系のプラグインでロリポップではワードプレスインストール時に標準で装備されています。
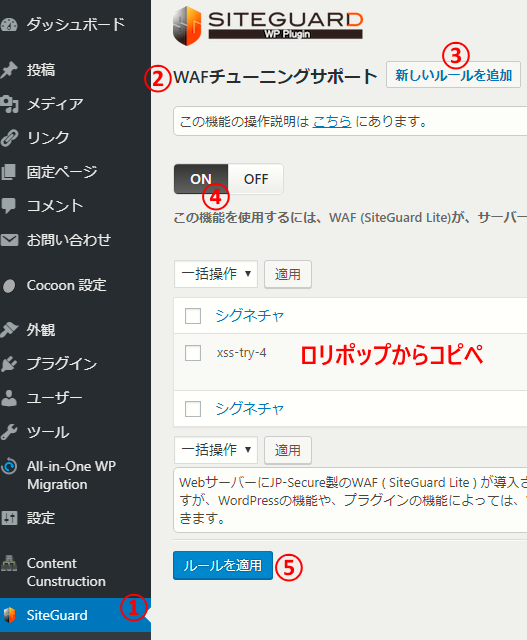
図表を見ながら「SiteGuard」>「WAFチューニングサポート」という風に順番通りに進んでください。
3番の「新しいルール」を追加で下記の画面が開きます。
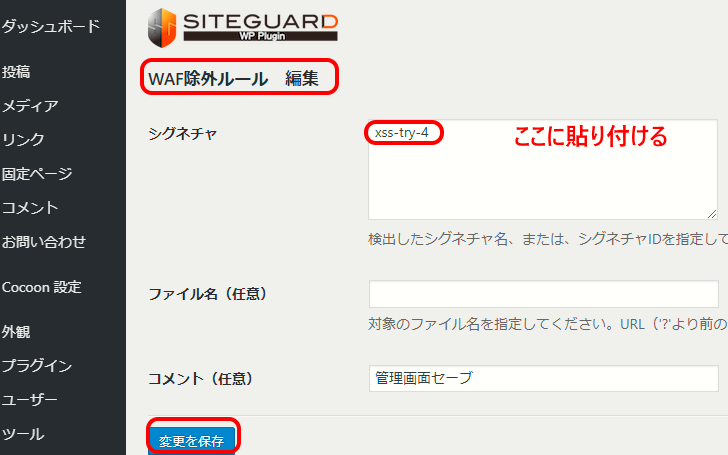
新しいルールを追加を押したときに出る画面。

先ほど、ロリポップでコピーした文字列をココに貼り付けます!複数ある場合は開業しながら1行にひとつ貼り付けます。
これで除外ルールができたので、再度エラーが出た個所に戻って保存してみてください。きちんとできるようになっているはずです。
ポイント
除外設定の場合はロリポップに戻らなくてOKです。
再度エラーが出る場合は、5分ほど待ってから実行してください。
それとシグネチャが1つ以上出ている場合もエラーが出るので、すべて改行しながら貼り付けてください。
保存できない・エラーが出る<その他の問題>
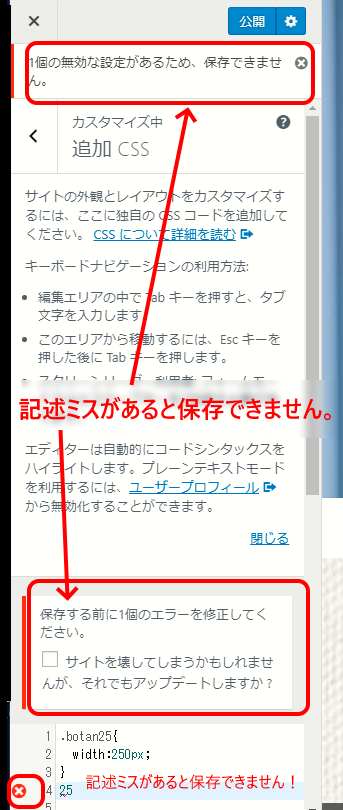
CSSの記述ミス
文法ミスがあるとCSSが効かないので注意してください。かっこの閉じ忘れや大文字になっている、コメントアウトが重なっているなど。

以上、「【ロリポップWordPress】テーマエディター・追加CSSでエラーが出る・保存できないときの対処方法」でした。参考になれば幸いです。
WordPress の簡単なカスタマイズします どうしてもできない!あんな感じにしたい!などを実現!?









