目次
WordPressでボタンを表現する
初心者の頃だとなんか、ボタンに憧れますよね。
いろんなボタンがあれますが、ワードプレスの場合、ボタンのHTMLを記述するだけで誰でも四角いボタンを作ることができます。
試しにひとつ作ってみると。。。
「テキストモード」にして、半角英数で以下のように記述すると。。。
<button>ここに文字</button>
すると、こんな感じで▼ボタンが簡単にできます。
「ビジュアルモード」で入力してみると。。。
<button>ここに文字</button>
シーン。。。何も起こらないのでご注意ください。
この一番簡単なボタンなんですが、Wordpressテーマによって若干雰囲気が違う場合もあります。それはそのテーマの作者が設定した最初のボタン設定が異なっているということです。
WordPressのテーマにオプションである各種ボタン
有料のテーマでよくあるのが豊富なボタン設定です。
このサイトのテーマは「アフィンガー5WING」を使用しているのですが、ボタンの種類はめちゃくちゃたくさんあります。
- 色が変えられる
- 大きさを変えられる
- アイコンを前後に付けれる
- 角丸に出来る。度合いも変えれる
- 影がつけられる。その色も変えられる
- ボタンを光らすことができる
- アイコンを動かすことができるなどなど
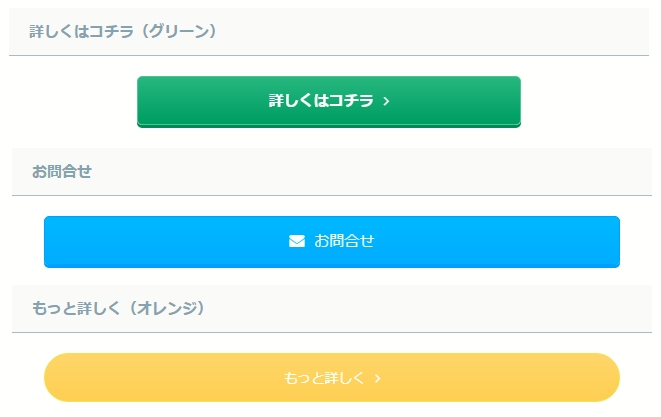
アフィンガーのリンクボタン例
実際のボタンを見てみるとこんな感じです。

クリックされそうな目立つボタン、おしゃれなボタンを実装したいと思っている方は、それらが最初からついてあるワードプレスのテーマを購入するといいですよ。アフィンガーであれば上記のいろんなボタンを感覚的に1~数クリックで作成できます。
アフィンガーなどのブログやアフィリエイトに向いているテーマを使えば、プログラミングが苦手な方でも複数種類のボタンを実装できます。
CSSでつくるオリジナルボタン
プログラミングを学ぶ!勉強してボタンをつくる!目的があれば勉強も苦になりません☆
ということで次は自作のボタンの紹介です

▲こんな感じです。「SITE LOGO」の部分は背景を透過するpng画像を使っていて、その下がテキスト(文字)です。白抜きの影付きボタンになっています。(ここは画像での見本です)
上記は一例ですが、追加のCSSを記述することで表現できます。どのWordpressでも実現可能です。自分のイメージするボタンがない場合は、自分で作るといいですよ。自分にはできない!と思っている方でもボタンくらいならHTMLとCSSの組み合わせを勉強するだけでかなり再現できます。2、3日で作れると思う。たぶん。
自分で作れなくてもHTMLとCSSの関係や記述が分かるだけでもボタン実装はできます。「お洒落なボタン CSS」などをネットで調べて出てきたボタンのCSSをコピペするだけです。
見本のCSSを「コピペして使ってね。」と書いてくれているサイトも多くあるので是非、活用してみてください。








