アフィリエイトサイトで活用するとコンバージョンがアップすると言われているカウントダウンタイマー!
でも、むやみにたくさん設置したのでは逆効果です。
一番はコンテンツであり対象の商品やサービスです。
カウントダウンタイマーはサポート的な役割として適所に設置しましょう☆
このページはwordpressにカウントダウンタイマーを実装する方法をいくつか紹介しています。
是非チャレンジして売り上げアップを狙ってみてください。
▼100分の1秒まで表示(オリンピックまであと○○日などでみかけたりもします。。。)
カウントダウンタイマー
目次
こんなところにカウントダウンタイマーを実装・活用しよう
期間限定商品やサービスの告知に設置してみよう。
◎このサービスは5月31日までです!という感じで終了をお知らせする。割引であったり、プレゼント、販売期間などですね。
これはよくあるパターンで危機感をあおるタイプの告知です。
タイマーが動いていると、なんだか買わないといけないような気になったり。。。終了日が気になったり。。。
購入者の心理に働きかけることができます。
付けるのは1ページに1つだけです。いくつもあるとうっとおしい。
なので、一生懸命考えてココかな!という場所に設置してみてください。
貼り付け位置候補
- サイトトップ
- 日付の前後
- アフィリエイトリンクの近く
- コンテンツの最下部
いろいろと試してみてください。
キャンペーンがない時に事前告知をしてみよう
◎新商品は6月1日に発売!新発売日まであと○○日!みたいな感じですね。
-

-
◎商品ページを機能的に使いやすくするテクニックとWordPressツール
▼もしもドロップシッピングからトップセラーに! ショップの商品ページをもっと見やすくしたい! もっと利用者が使いやすくしたい! もっと見せ方に工夫をしたい! 他のショップと差別化したい! このページは ...
続きを見る
カウントダウンタイマーをプラグインで実装する
ワードプレスにプラグインで簡単に実装できるカウントダウンタイマーはこれがおすすめ!
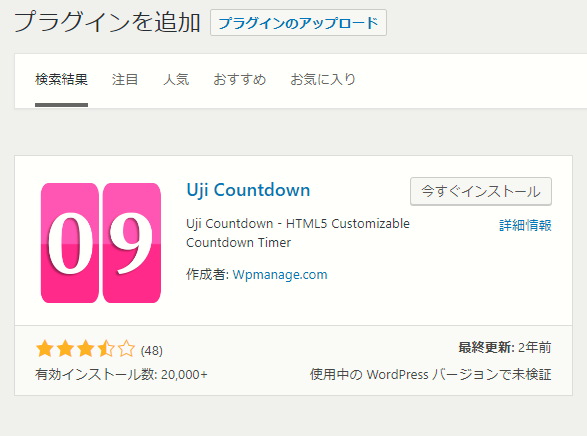
「Uji Countdown」

何種類かありのですが、シンプルなものとしてこれがおすすめです。
画像と合わせることができるモノや機能・デザインが多彩なプラグインがありますが、複雑になるほどテーマと相性が悪くなったりするので注意が必要です。
インストール⇒有効化⇒「設定」でデザイン・表示内容等を設定する。
あとは投稿画面のビジュアルエディターにタイマーのマークが現れるので、記事の執筆中に押せば、日付を設定して設置できるようになります。簡単!
「外観」>「ウィジェット」からも設定できます。大きいテーマの場合は投稿ページごとに貼るよりもこちらの方が便利です。
カウントダウンタイマー提供サイトを使用
このページの一番上に設置しているタイマーが実はこれです!プラグインを使っていないんです☆
スマホにも対応してくれます。HTMLサイトでも使えます。
詳細設定も最低限必要な項目が揃っているので助かります。設定すればコードを吐き出してくれるので、それをテキストモードで必要な場所に貼り付けるだけ!
コードで動くのでお勧めです。
カウントダウンタイマーを自作実装する
JavaScriptを使った簡単な実装を紹介します。(日付のみです。)
特別なCSSなしで簡素化して表示しています。テキストモードに貼り付ければ表示できます。
▼これ!
2030年の元日まで、あと
日です!
◆以下を、テキストモードで貼り付けてください。日付の部分を任意の日付に変更ください。
【HTML】
<div class="cdown">
2030年の元日まで、あと
<script language="JavaScript">
var now = new Date();
var point = new Date("2030/01/01");
var countdown = Math.ceil((point.getTime() - now.getTime()) / (1000 * 60 * 60 * 24));
if (countdown > 0) {
document.write(countdown);
}
</script> 日です!
</div>
あとは、自分でBOXやテキストにクラス名(現在のBOXは;cdownです)を付けてCSSを作ってあげれば自分好みのデザインになります☆
まとめ
カウントダウンタイマーがあるとサイト自体が動的で生きた印象を与えることができます。
文字だけで動きのないサイトは、情報が古いイメージがあります。いつの情報だろう?と思ったりします。
でも、アニメーションやカウントダウンタイマーが動いていると、なんだろう?とおもって引き付けられたりします。
NEWSでも文字ばかりのニュースよりも電光掲示板のように横に文字が流れると最新情報なような気がしますよね。
(時間がせわしく動くのが嫌いな方は「日」のみでもいいかなと思います。)
まったく動きのないぎこちないサイトの場合は少し、サイトに動きを与えてみてはいかがでしょうか☆
それでコンバージョンが飛躍的に上がることはありませんが、サイト改善のきっかけになると思います。








