ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
ショップの商品ページをもっと見やすくしたい!
もっと利用者が使いやすくしたい!
もっと見せ方に工夫をしたい!
他のショップと差別化したい!
このページはそんな時に役立つページです。
通常ショップ、ドロップシッピングショップに加えアフィリエイトサイトでも使えると思います☆
目次
【もしもドロップシッピングショップ】商品ページを機能的に使いやすくするテクニック
■このページではドロップシッピングのワードプレスで作った商品ページを例にとって話を進めていきます!
■ワードプレスのテーマはアフィンガー5WINGを使用
■他のワードプレステーマでの表現も一緒に掲載しています。
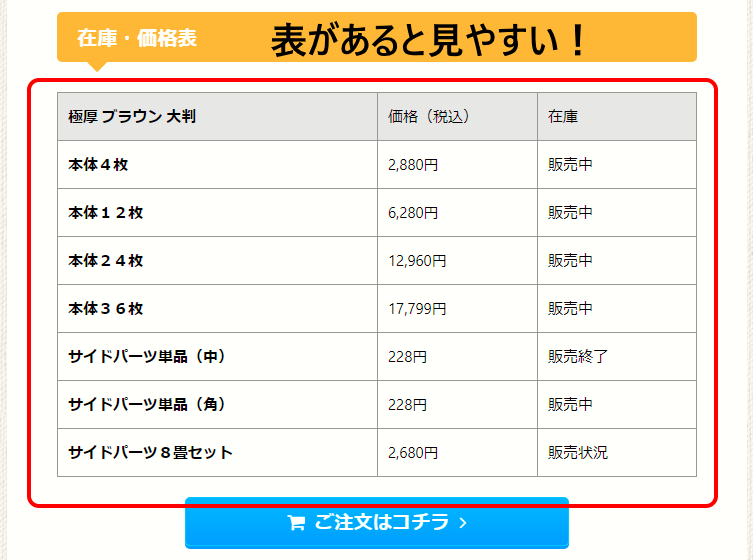
表+らくペタ で商品一覧と比較を実現する
表があると商品を比較することや価格を一覧で見ることができてユーザーの利便性がアップします。
いくつかの商品ページを行ったり来たりする手間が省けます。他のショップにない場合は、ブックマークされるかもしれませんね。
しかも設置は、簡単!ほぼワードプレスの標準機能で使えます。
まずは例を見てみましょう。
表とらくペタを組み合わせています。これで最新の情報が自動で表示されます。

▲商品ごとの価格や在庫状況が一目瞭然!見やすいし、購入者の役に立つコンテンツになります。
ポイント
上記のような表があると違う商品ページに行く前に(行かなくても)価格や在庫状況を把握することができます。
色違いの商品ページに行ってから、在庫切れ!という表示があったらガッカリします。
だったら、初めから表示してあげましょう、ストレスが少ないサイトは買いやすいサイトでもあります。
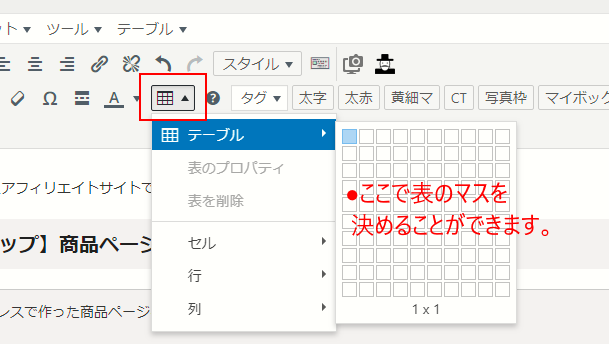
投稿画面です。

▲Wordpressであれば表機能はほぼ標準で使えます。
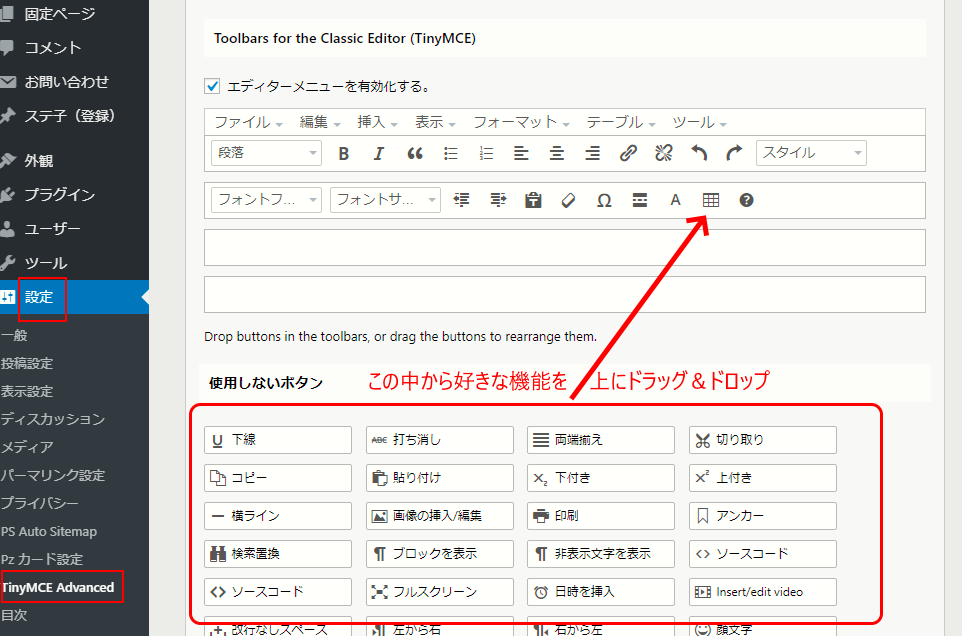
プラグイン「TinyMCE Advanced」をインストール、有効化したあと、設定画面で表機能を追加しましょう。

▲設定すればすぐに投稿画面で使えるようになります。
テキストモードで見るとこんな感じです。
▼見逃し注意!
価格と在庫状況はらくペタのコードを貼り付けています。コピペして商品IDを変えるだけでも使うことができます。表は商品ページやカテゴリページにつくると分かりやすい!
ココがポイント
作るのが大変なのは最初だけです。あとは更新しなくても自動で表示が変わってくれます!
消費税が変わった時、在庫が切れた時、価格が変更されたとき。。。何もする必要がありません。手動でしようと思えば気が遠くなります。。。
タブで多くの商品情報を1画面で表現する
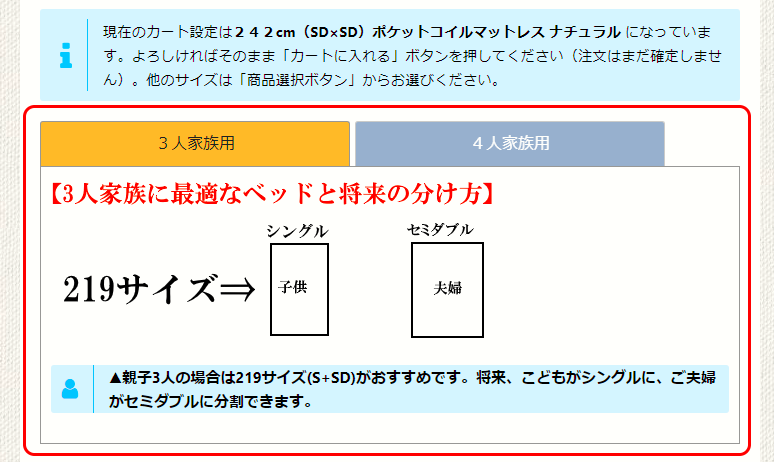
▼下記はベッドショップの画像での見本です。

▲タブが2つあります。これで3人家族用と4人家族用の情報を同じ画面で別々にみることができます。
ポイント
タブ機能を使えば商品情報をスクロールせずに見ることができます。タブを使わない場合は縦に長い情報が出来上がります。
タブの切り替えを行うことで同じ画面で違う情報を表示することができます。
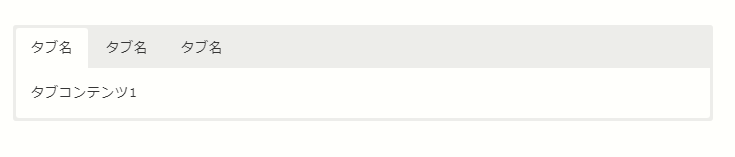
タブ機能がないワードプレスの場合はこれが使える!
HTMLとCSSを使用してタブ機能を実現する。
CSSでタブを表示することが可能です。プラグインを使うよりも軽量でデザインをカスタマイズしやすいという利点があります。
ひとつ前のWINGのタブ機能と、CSSで作成のタブ機能は1ページに1つしか設置できません。複数つけると表示が崩れますので注意してください。
プラグインを使ってタブを表示する場合は1つ以上設置できます。
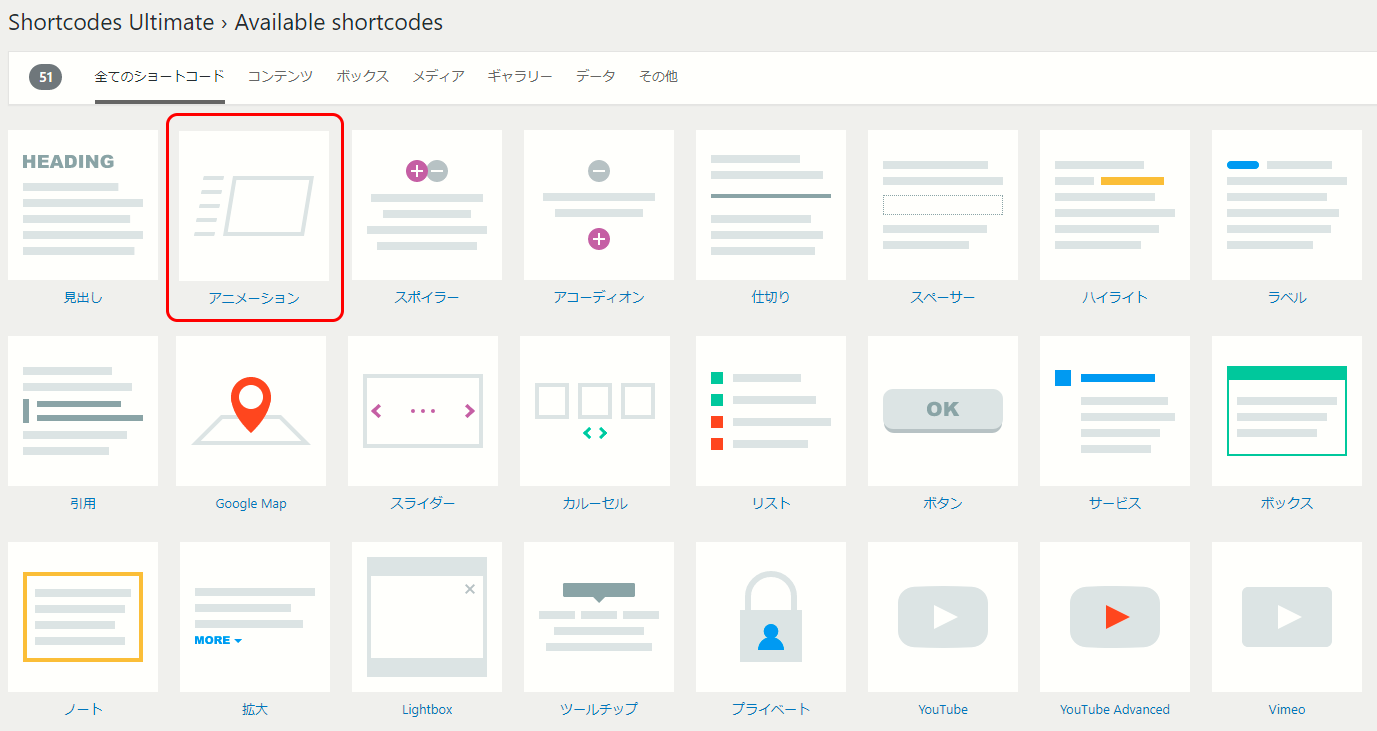
プラグイン「Shortcodes Ultimate」(無料)をインストールして有効化しよう!

▲シンプルデザインですが簡単に設置できます。デザインに凝りたい場合は有料プランで実装可能です。

▲設定からショートコードを取得できます。
使い方やうまく設置できない場合は最下部からご相談ください。
関連商品または商品のイメージ画像をスライドで見せる
WINGのページスライダー機能
このほかにもヘッダーもスライダーで動かすことができます。
この機能が付いていないワードプレステーマの場合
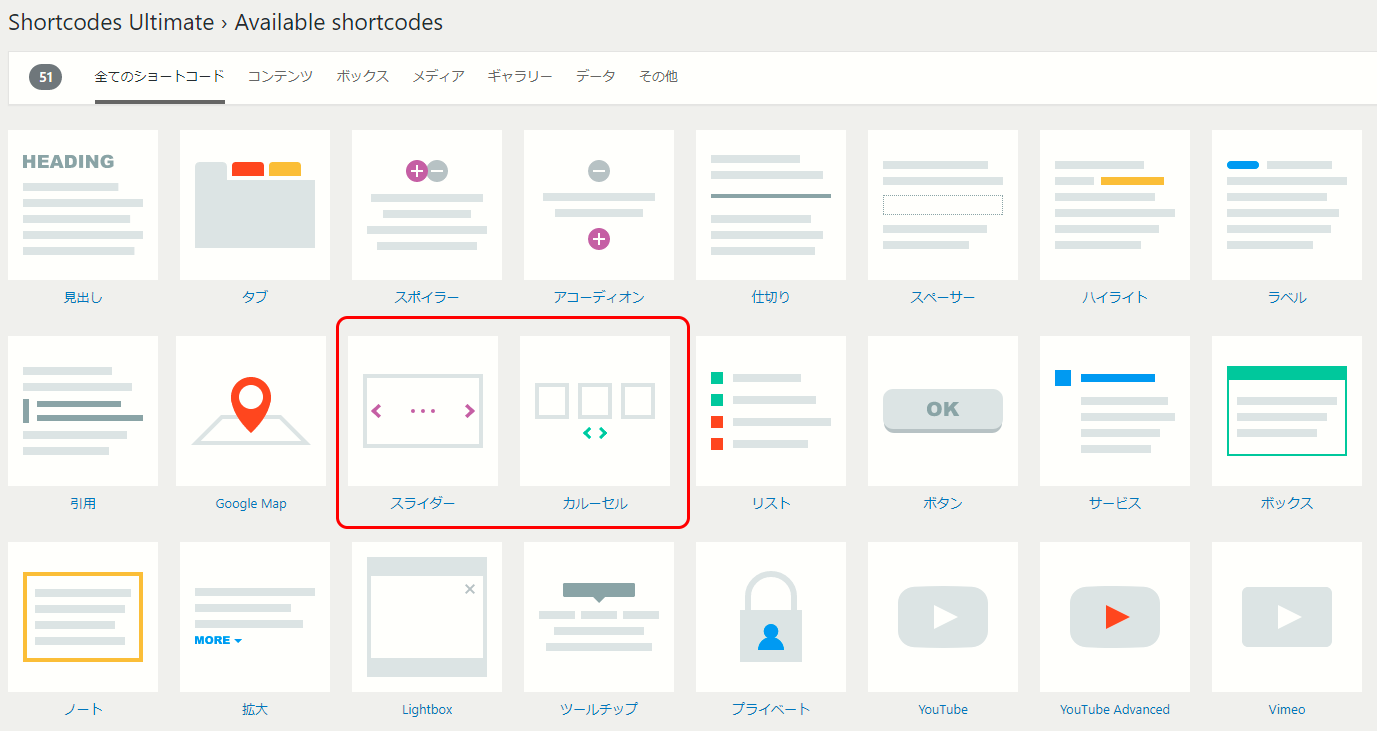
プラグイン「Shortcodes Ultimate」を使ってください。

▲これで画像を動かすことができます。
ポイント
スライダーは魅力的な商品ページにするには効果的です。
すべてのページに付けるのは大変です。TOPページ、カテゴリ、おすすめ商品のページ、特集ページに実装するのがいいと思います。
クリックで開くアコーディオンで商品ページをコンパクトにする
商品スペックなどを表示すると長くなります。。。そんなに見られるものではないですが購入の直前には確認されるコンテンツ部分です。
なので、必要な時に表示するようにすれば、全体のページの長さは短くて済みます。

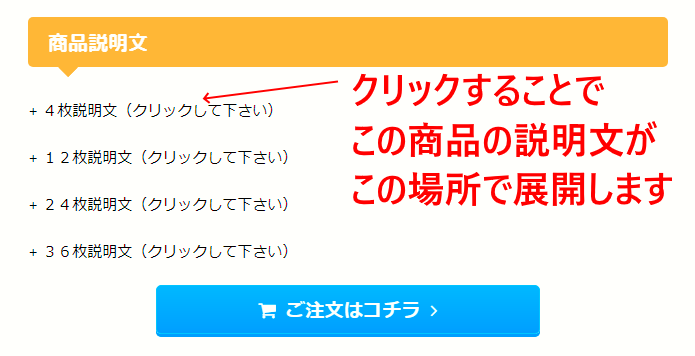
▲これは見本画像です。
これがアコーディオン機能です!クリックしてください!
WINGの場合は標準で「スライドボックス」という名前で機能が付いています。
この機能が付いていないテーマの場合は?
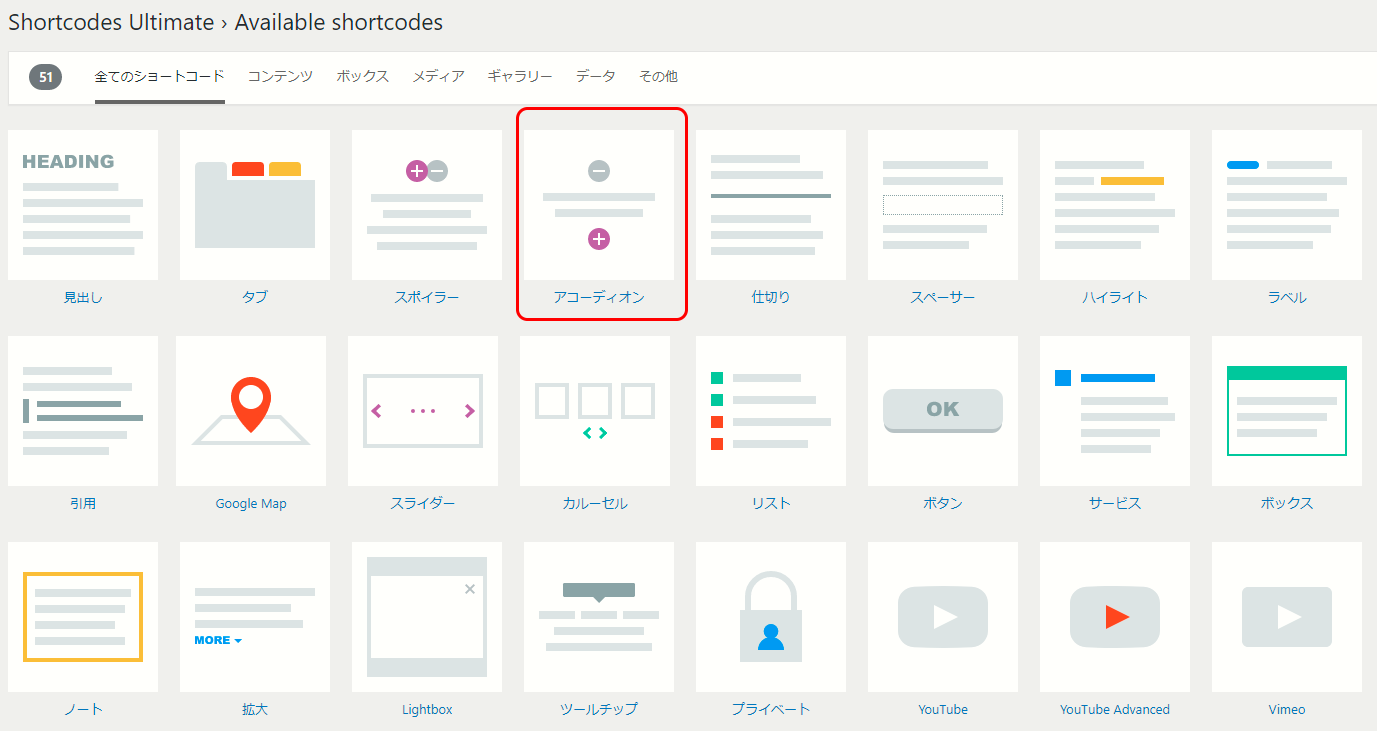
これもプラグイン「Shortcodes Ultimate」を使ってください。

▲これで表現できるようになります!
文字やアイコンにアニメーションを取り入れる

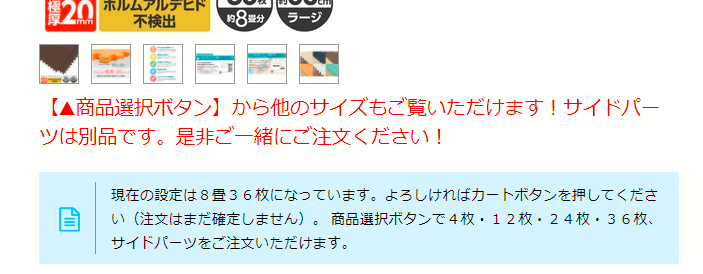
▲これは商品ページのスクショ画像です。
このページで表現すると以下のようになります。
ここから!
【▲商品選択ボタン】から他のサイズもご覧いただけます!サイドパーツは別品です。是非ご一緒にご注文ください!
現在の設定は8畳36枚になっています。よろしければカートボタンを押してください(注文はまだ確定しません)。 商品選択ボタンで4枚・12枚・24枚・36枚、サイドパーツをご注文いただけます。
ポイント
いかがでしょうか?
動きのあるコンテンツがあるとユーザーは「新しい(古くない)」「レベルが高い」「お金がかかっている」「信用度が高い」という印象を持ちます。
通販ページで全く動かないページは、この情報は古いのかな?って思ったりもします。しかし、動きがあれば、なぜか、人は情報の流動性を感じます。
分かりやすい例で言うと同じニュース記事でも動かない1ページよりも、横に字が流れていく電光掲示板のようなニュースの方が人は新しい情報だと感じやすい傾向にあります。
アニメーション機能が付いていないテーマの場合は?
これもプラグイン「Shortcodes Ultimate」を使ってください。

▲これでアニメーションが実装できます。アニメーションの種類は20種類以上あります!
-

-
ワードプレスにアニメーションを実装して動きのあるページをつくる
ワードプレスにアニメーションを実装して動きのあるページをつくる アフィリエイトサイトやドロップシッピングの商品ページなどで使える! もちろんブログでも使えます! このページを読めば! 有料テーマのよう ...
続きを見る
実装方法・使い方が分からない場合は下段「Wordpressの初期操作方法について説明します」より相談ください。
サイドバーにサムネイル付きのおすすめページを掲載する

▲こちらはプラグインを使用してサイドバーにおすすめ商品を表現しています!
WINGのような有料テーマであれば、関連記事、おすすめ記事、新着記事の表示は簡単です。ウィジェットで操作するくらいで表示が可能です。
しかし、新着記事しか表示されないワードプレステーマの場合はプラグインをお使いください。
いろんなプラグインを試しましたが、商品ページ(ショップ)用にはこれをおすすめします!
プラグイン;「Newpost Catch」

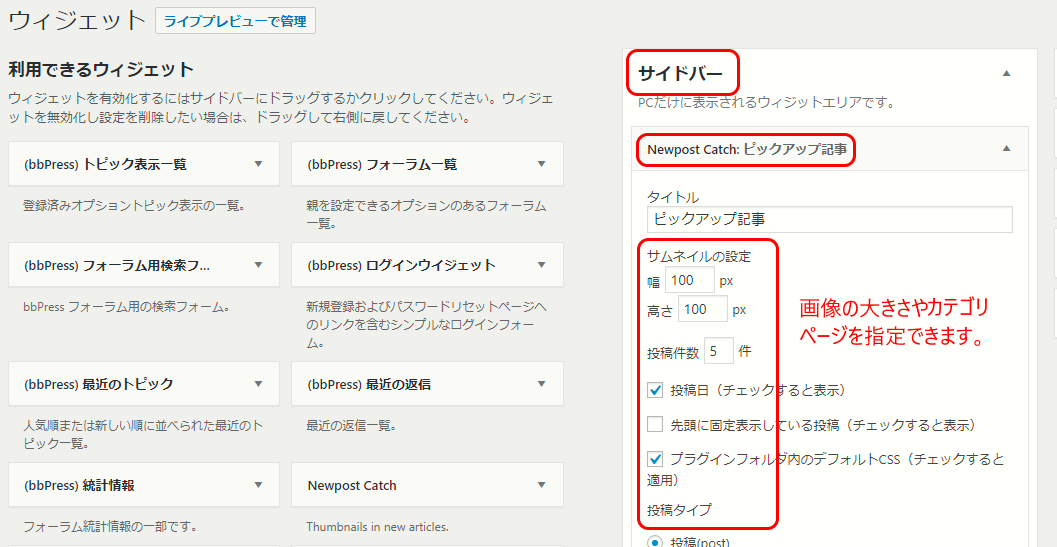
▲インストール、有効化の後、ウィジェットの画面で操作します。
ポイント
このプラグインでは画像の大きさを設定できます。サイトデザインに合わせて微調整が可能な点が優れています。
カテゴリIDを指定することでそのカテゴリの記事が表示されます。
つまり、新しいカテゴリ「ピックアップ(仮)」をつくり、おすすめ記事に「ピックアップ」のカテゴリを追加付与すれば、その記事が表示されるようになります。
<まとめ>商品ページをつくるお役立ち情報
このページで紹介したプラグインはコチラです。
| おすすめのプラグイン | |
| Shortcodes Ultimate | スライダー、アコーディオン、タブ機能などを実装できる |
| Newpost Catch | サイドバーにサムネイル付き商品ページを表示させる |
上記プラグイン名を「プラグイン 新規追加」画面でコピペ検索してインストール、有効化。
今回はWINGの機能をベースに紹介しました。WINGを持っているがタブ機能の使い方や設置の仕方が分からない!という方は下記でご相談ください☆