ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
moshimoドロップシッピングで無料で使える高機能のショップ作成ツール「ショップできすぎくん」
「ショップできすぎくん」は誰でも直感的にショップを作ることができるとても優れたツールです。
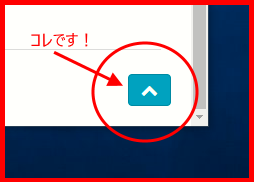
しかし、一つだけ残念な点があります。それが、TOPへ戻るボタンが付いていないこと。。。
下にスクロールして読み進めていくと右下に現れる「上へ戻るボタン」です。
一気に上に戻れるので便利ですよね♪
今回はこの「上へ戻るボタン」(TOPへ戻るボタン)をショップできすぎくんに実装する手順を解説します。
目次
ショップできすぎくんに「TOPへ戻る」ボタンを実装する手順
ショップできすぎくんカスタマイズ
実装条件;レンタルサーバーを契約している。独自ドメインを取得している。
ショップ作成ツールとして有能な「ショップできすぎくん」ですが、そのままの状態では、他の方と同じショップになってしまいます。そこで必要なのがカスタマイズです!

デザインや機能で他店と差をつけることで訪問者へアピール度や使い勝手がアップします!

「TOPへ戻る」ボタンとは?

下に読み進めていくと右下に出現する上へ戻るボタンのことです。
あると便利なのですがショップできすぎくんにはこの機能が付いていません。
メリット
- 商品ページが縦に長いページやトップページですぐに上にあがることができます。
- ショップ訪問者、購入者のサイト使い勝手が良くなりストレス軽減に役立ちます。
- 他ショップとの差別化が図れます。
- 1ショップに設置することができれば、同じ方法で複数のショップで実装できます。
デメリット
ショップできすぎくんを使って、この機能のデメリットは今のところ確認できません。
実装手順



独自ドメインでサブドメインを取得
箱(フォルダ)を用意するのは新しく作ったサブドメインに!
例)
独自ドメイン;https://〇×〇×.info/
サブドメイン;https://△△.〇×〇×.info/(△△の部分が追加されてサブドメインになります)
サブドメインもSSL化しておいてください。(http ⇒ https)
サブドメインの取得、SSL化については各レンタルサーバーの指示(マニュアル)に従ってください。
ドメイン内のフォルダーにファイルを入れます!


▲「サーバー内の各フォルダ」(この画面はサーバ各社によって異なります)
フォルダーを開けて新しいファイルを入れます。
入れるファイルはこの2つです。
- cssファイル
- jsファイル
上記のファイルは今回、同梱(有料)されている「cssjs」というZIPフォルダーにまとめて入れています。(※最下部に案内あります)

解凍出来たらフォルダごと入れてください。それで完了です。
ファイルひとつひとつを入れるのではなく、2つのファイルが入った「cssjs」というフォルダ1つを入れるだけでOK!です。
こんな感じです。

入れ方(転送またはアップロードのこと)は「ドラッグ&ドロップ」またはFTPソフトを使って入れてください。
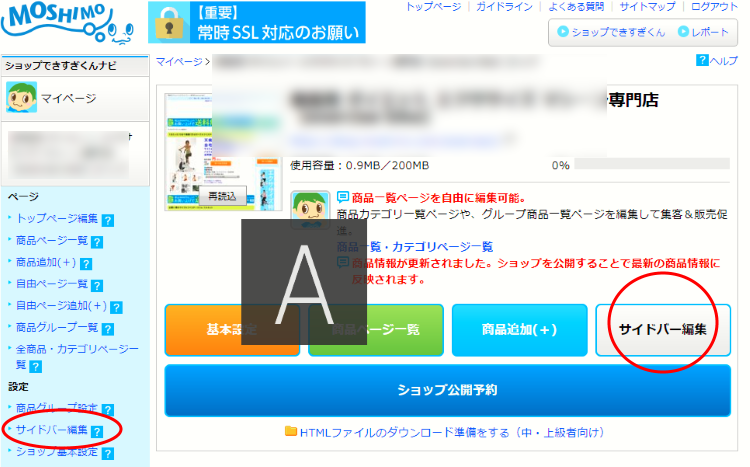
ショップできすぎくん側の操作

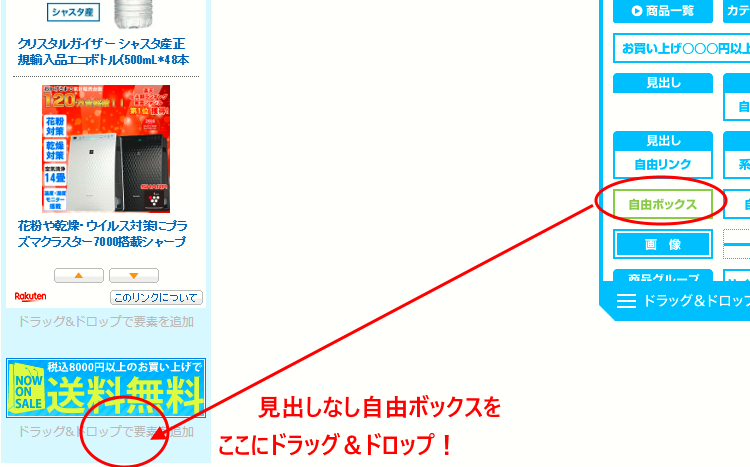
ショップできすぎくんのサイドバー最下段に「TOPへ戻る」ボタンのHTMLを記述します。

次の画面▼

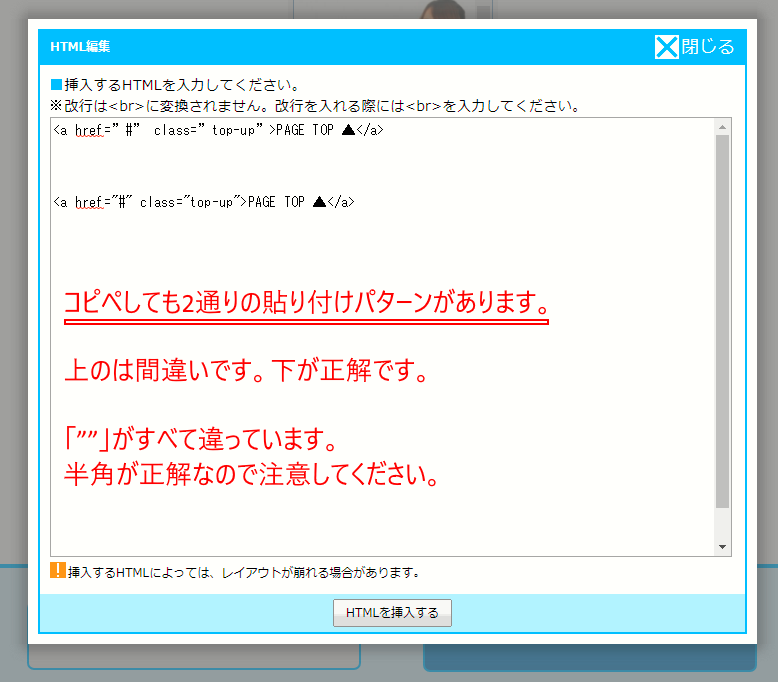
記述する内容は、同梱している「HTMLコード」というファイルにコードを記述しているのでコピペしてください。(内容は下の通りです。)
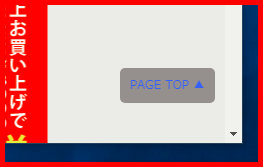
<a class="top-up" href="#">PAGE TOP ▲</a>
▲必ずHTMLモードで入力してください。(同梱のCSSと連動します)
[PAGE TOP ▲]の部分を変更することで表示を変更出来ます。
ココに注意してください!

ポイント
ダブルクォーテーション「"」は半角英数モードで入力ください。コピペしてもパソコンの設定で「"」の部分が全角になることがあります。
コードの「a」の後と「class」の前には半角スペースが入っています。

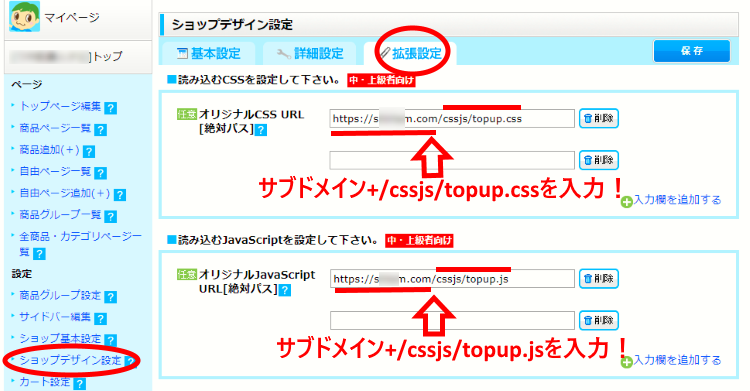
追加CSSとJSのリンクを設置

- ショップできすぎくんの左側の「設定」の「ショップデザイン設定」をクリック!
- 上の方に「基本設定」「詳細設定」「拡張設定」というタブが3つ並んでいるのを見つけてください。
- 「拡張設定」をクリック!
- オリジナルCSS URLに<サブドメイン+/cssjs/topup.css>を入力!
- オリジナルJava Script URLに<サブドメイン+/cssjs/topup.js>を入力!
- 「保存」

ポイント
「拡張設定の入力」。ココが一番間違いやすいところです。
失敗する時の半分以上がここです!何度も確認してください。
- メモ帳などであらかじめ(独自ドメイン+cssjs/topup.css)と(独自ドメイン+cssjs/topup.js)を作っておいてからコピペで設定しましょう!
- 独自ドメイン(サブドメイン)とショップできすぎくんの(もしもドメイン)を混同しないようにしてください。※もしもドメインを入力しないように!
- 2箇所入力しますが、最後が「css」か「js」の違いだけです。よく見比べてください。
- すべて半角英数です。スペース(空白)がURLの途中、または前後に紛れていないか注意してください。
- 「/」と「.」も間違えないようにしてください。
公開予約を押す
- 「ショップ公開予約」を押す
- 「公開予約する」を押す
- 完成です!

ボタン位置の微調整について
必ずスマホ画面でも確認してください。
CSSファイルの・・・
・<bottom: 40px;>の部分で下からの距離を変えることができます。
・<right: 10px;>の部分で右端からの距離を変えることができます。
・<font-size: 12px;>の部分で字の大きさを変えることができます。
文字色はカラーコードが分からない方には設定できないので、このCSSでは設定できません。
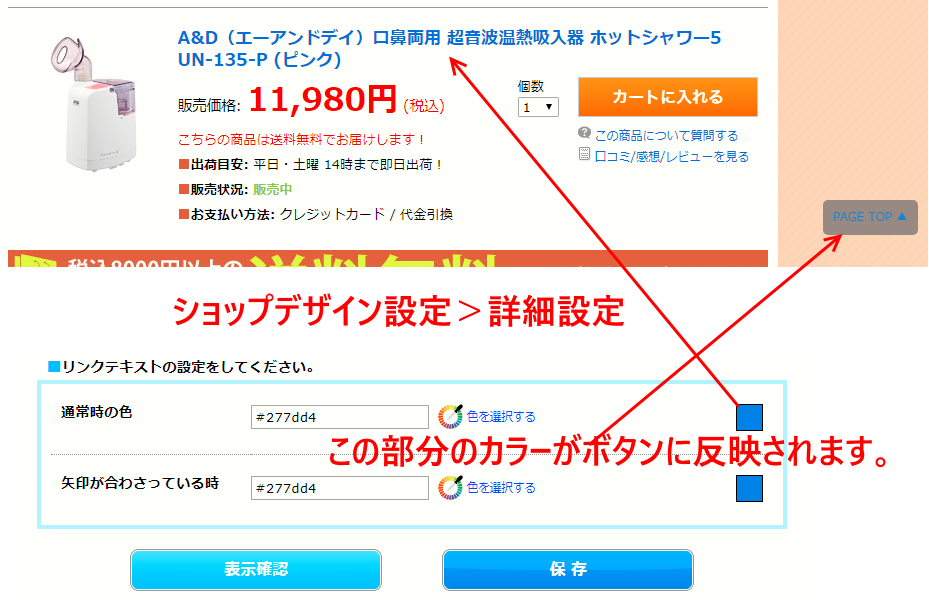
ショップできすぎくんの「ショップデザイン設定」>「詳細設定」>「リンクのテキスト色」が反映されるようになっています。
なのでショップごとに文字色が変化します。

ココがポイント
購入・詳細はコチラでご覧ください!
ココまで「ショップできすぎくんにTOPボタンをつける」の手順を解説してきました!
この手順をマスターすれば。。。
自分で実装出来ると自信につながります。
1ショップ実装出来れば複数のショップに自分で「トップに戻る」ボタンを実装できます!お得ですね。
ぜひ頑張って実装してみてください。