WordPress 初心者向け初期設定もここで第4弾になります!
今まで、管理画面の設定、Googleとの連携、記事の書き方など、いろんな設定を解説してきましたが、今回はTwitterとの連携を解説していきます。
ソーシャルメディアを使うことで、ブログ単体ではできないような、もっと広い世界に記事を宣伝することができます。
Twitter、Facebook、LINE、Instagram。。。
サイトのトップやフッターに並んでついているソーシャルボタンをよく見かけることがあると思います。
あれこそが、ブログをさらに大きく成長させてくれる魔法のボタンなんです♪
今回、取り上げるTwitterはSNSのなかでもブログと相性の良いソーシャルメディアです。
是非、ツイッターを味方に!武器にして!あなたの魅力的なサイト・ブログを広めてください!
目次
WordPress初期設定2(初心者向けSEO)Twitterと連携しよう!

ブログにTwitterを使うメリット
- Google検索以外での流入が見込める
- ソーシャルメディアからのアクセスはGoogleはプラス評価する
- Googleのアップデートで圏外に飛んでもTwitterからのアクセスはなくならない
- Twitterからヒントを得たり、仲間が増えたりして、さらにアクセスが伸びる可能性がある
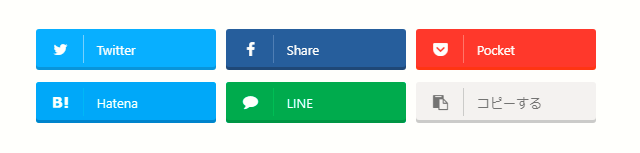
ブログについているソーシャルボタンの役割

サイトの上部や下部に実装されることが多いソーシャルボタン一覧。上の画像は当サイト(WING)のものです。画像なので押せません((;^_^A)
これらのボタンはシェアボタンです。ファンを増やす・そのブログのファンになってもらうフォローボタンとは異質のものです。
このボタンの使い方は簡単です。Twitterを例に挙げると、ツイッターのボタンを押すことで自分のアカウントでツイートできるようになっています。
良い記事、面白い記事、ためになる記事は、他の人にも伝えてあげよう!教えてあげよう!という人の心理が働き拡散の第一歩になります。
そのツイートを見た人が、記事に興味を持てばその記事を見にきます。この連鎖でアクセスが増えます。
ソーシャルボタンはサイトのデザインの一部・飾りのように見える時がありますが、実はアクセスアップの大事なツールなんですね。
なので、機能性、実用性を高める位置に装備する必要があります。このボタンを大事にしているサイトの多くは記事の直下に配置されています。
広告や関連記事がくる前にボタンを配置し、さらに「\シェアしてください/」的な文言が添えられています。
自信のある記事、自慢できる記事があり、拡散してほしい!と思っているサイトはこの辺を見ると分かるのかもしれませんね。
LINEとの連携はコチラの記事が参考になります。
-

-
WordPressのサイト下部にLINEのお友達登録をつけたい!
ワードプレスのテーマによっては最初からSNSのシェアボタン・ソーシャルボタンが付いているものがありますが、ついていないテーマも多いのが現状です。 これらのボタンは記事が拡散される可能性があるので是非つ ...
続きを見る
ブログ用のTwitterアカウントを取得する
は?と思うかもしれませんが、個人(プライベート)で使っているツイッターアカウントとは別にアカウントを作りましょう。
たとえば、ペットに関するブログを持っている場合はそれ専用のアカウントを取得して、ブログの更新を通知したり、相互コミュニケーションのツールとして使うということです。
犬に関するブログ、ペットに関するブログなどを複数持っている場合は、「犬・ペット関連」のアカウントをひとつ取得して複数のブログの更新をそのアカウントで毎日発信すればいいんです。
この専用のアカウントとブログが連携することで発信がより素早く簡単にできるようになります。

プラグインを使ってTwitterのシェアボタンを実装
Twitterと連携実装方法
ここではシンプルなツイッターの「ツイートボタン」を実装できるプラグインを紹介します。公式のプラグインなので安心して使えます。

▲ワードプレスの管理画面から「プラグイン」>「新規追加」で検索窓に「twitter」と打ち込めばTwitter関連のプラグインがたくさん出てきます。
ここではTwitter公式のプラグインを使用します。「インストール」>「有効化」と進んでください。
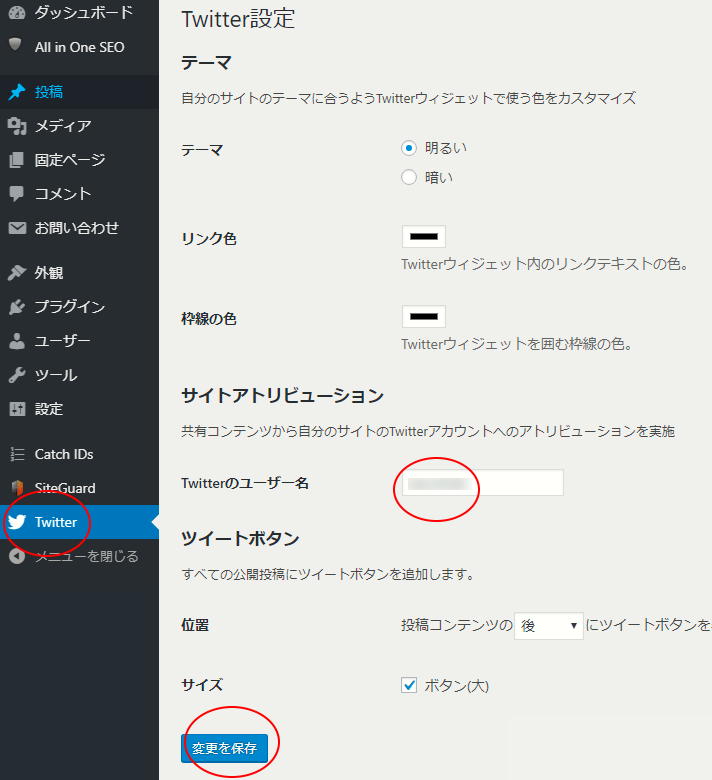
Twitterのアカウントと連携および各種設定です。

▲ユーザー名は「@○○▲▲」の"@"を除いて入力!「変更を保存」で完了です。(ボタンのデザインもここで変更可能です。)
ココがおすすめ
ボタンの設置位置(表示位置)もここで出来ます。
このプラグインを使えばコードをコピーして、表示したい場所に貼り付けるという作業は不要です。
とっても簡単でいいですね!
ブログでのTwitterボタンの使い方
実際のツイートボタンを押すと・・・

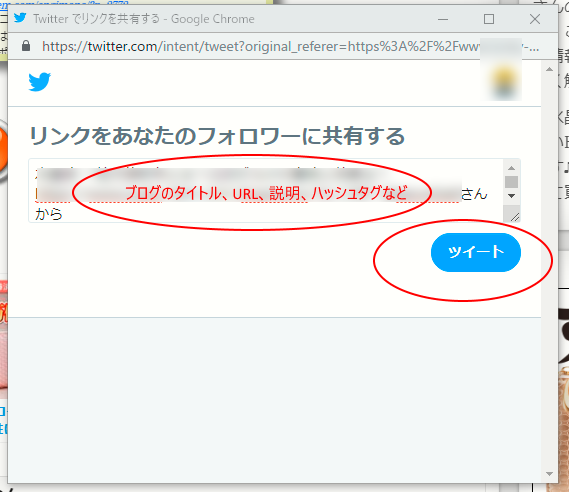
押すとこんな画面がポップアップしてきます!

▲本文はある程度、最初から表示されています。必要な内容を追記して、検索されそうなキーワードにハッシュタグをつけてツイートしましょう!
ツイッターアカウントはログイン状態で使用しましょう!最初はフォロワーが少ないと思うので積極的にハッシュタグを利用していきましょう。
ブログにTwitterの更新情報を貼り付けよう

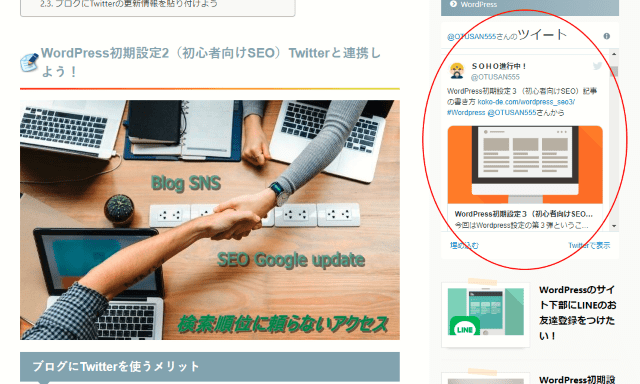
このブログのサイドバーに付けてみました!
Twitterの更新情報をサイドバーに貼り付ける手順!
step
1ログイン!
まず自分のツイッターアカウントにログイン!
step
2Twitterの専用サイトに行く!
Twitterの埋め込みコードを作れるページへ行きます。

▲入力窓に自分のユーザー名を入力!「@○○」。そして右矢印をクリック!
step
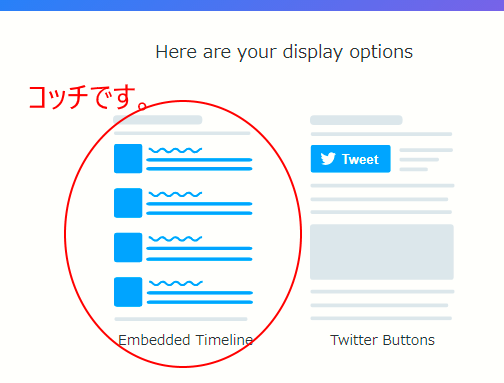
3埋め込みコードをつくる!

▲左側をクリックしてください。右側はツイートボタンなどのコードが作れます。(プラグインを使った方が楽です。)
step
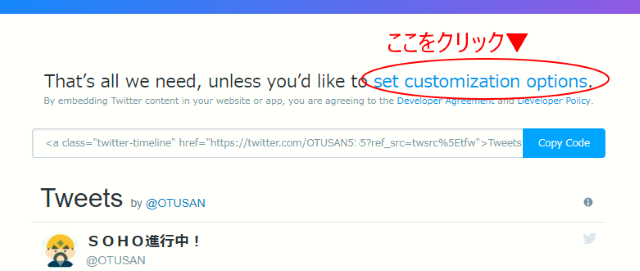
4あせらない!
コードが出現しますが焦らない!大きさを設定します!下記の部分をクリックしてください。

step
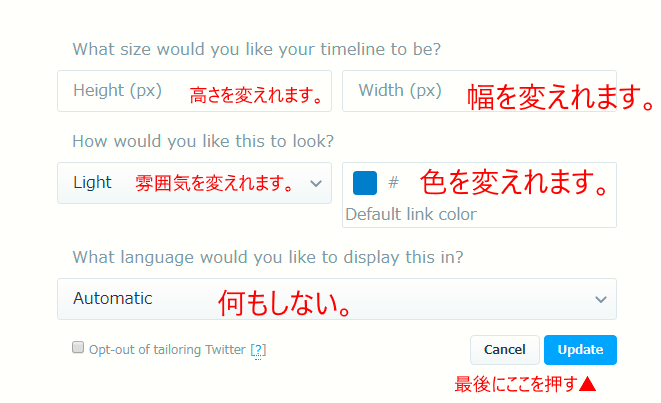
5最適な大きさを選ぶ!

- サイドバーであれば・・・高さ400、幅220がおすすめ!
- 記事内であれば・・・高さ400、幅300がおすすめ!
- ウィジェットでサイト下部に配置するなら・・・高さ600、幅468くらいがおすすめ!
step
6埋め込みコードをコピー
コードが表示されている部分をクリックすると自動でコピーされます。
step
7埋め込みコードを貼り付け!
さきほど、コピーした埋め込みコードをブログの表示させたい場所に貼り付けます。
ここではサイドバーに貼り付けるやり方で説明します。

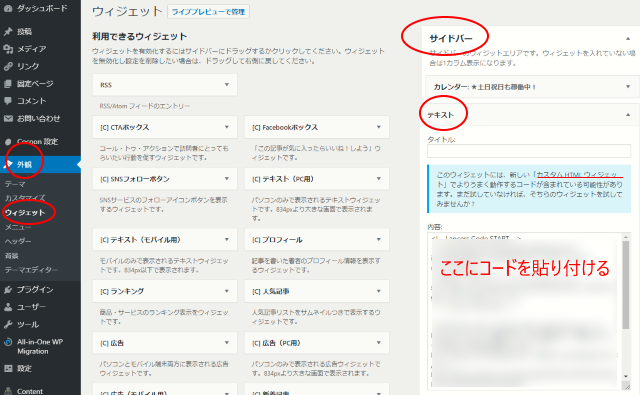
▲「外観」>「ウィジェット」の画面で、「サイドバー」の位置に「テキスト」または「カスタムHTML」を配置しそこにコードを貼り付けて「保存」・「完了」ボタンを押せば完了です!
「テキスト」に貼り付ける場合は、ビジュアルモードではなくテキストモードで貼り付けてください。おすすめは「カスタムHTML」の方です。
これで関連する複数のブログの更新情報をひとつのサイト・ブログのサイドバーから見れるようになります。
便利ですね。
以上、「WordPress初期設定4(初心者向けSEO)Twitterと連携しよう!」でした!参考になれば幸いです♪