WordPressで記事を書いていて画像を入れるといつもデザインがおかしくなる。
体裁を整えるために改行を入れてキレイにしてみるんだけど。。。
パソコンではうまくいっているのにスマホで見たら余白だらけで見づらい記事になっている。。。
このページは、そんな時にチェックしてほしい記事です!初心者向けの記事です。
目次
文中に画像を入れると変になる
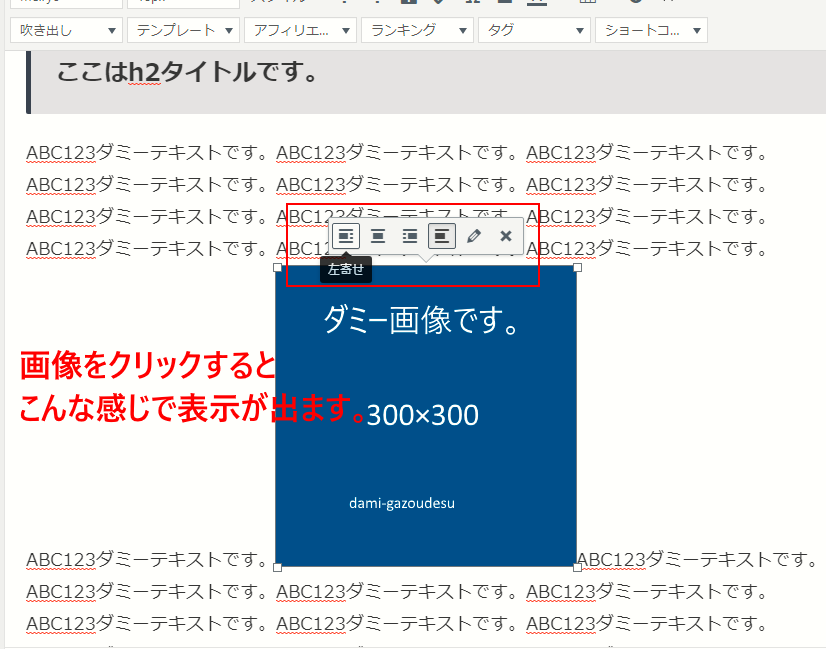
編集段階での様子です。記事の途中に画像を挿入したときの様子です。(画像の位置設定は中央)
こんな感じです!
ABC123ダミーテキストです。ABC123ダミーCSSテキストです。ABC456ダミーテキストです。ABC123ダミーテキストです。DABC103ダミーテキストです。HTMLABC123ダミーテキストです。ABC1243ダミーテキストです。ABC8123ダミーテキストです。ABC123ダミーテキストです。編集中の画面ダミーテキストです。ABC123ダミーテキストです。ABC789ダミーHTMLテキストです。LABC1203ダミーテキストです。 ABC123ダミー画像テキストです。ABC123ダミーテキストです。ABC123ダミーJVテキストです。ABC123ダミーCSSテキストです。ABC82123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。dkABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーAIテキストです。
ABC123ダミー画像テキストです。ABC123ダミーテキストです。ABC123ダミーJVテキストです。ABC123ダミーCSSテキストです。ABC82123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。dkABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーテキストです。ABC123ダミーAIテキストです。
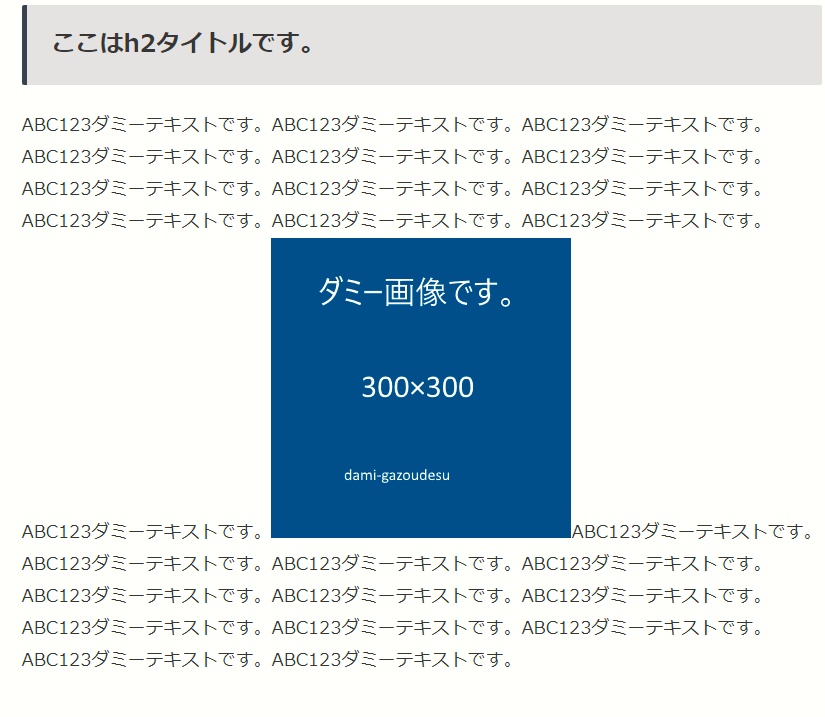
サイトで表現される実際の画面です。
編集画面とほぼ同じような感じになります。
ここからです。

ここまで。
画像が中央にくるのを左に修正してみる
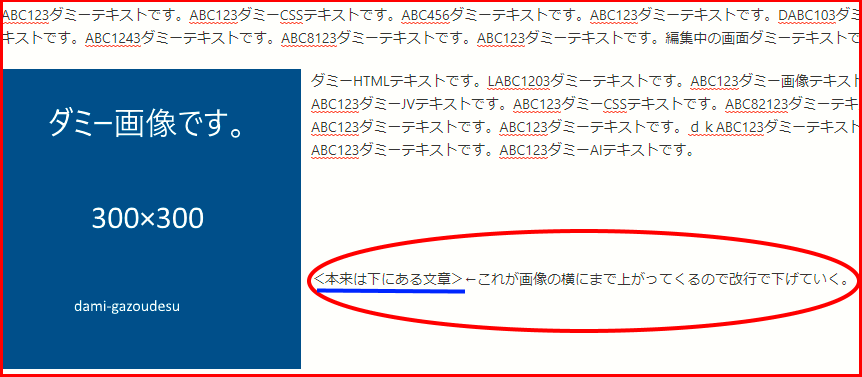
画像の位置設定を左にしてみると。画像は左にきますが、下の方にある次の章の文章が画像の右に回り込んでくる場合があります。
これを修正しようと、多くの方が次の文章の前に改行を連打して下に押し下げていきます。
改行で体裁を整える

改行で下にある文章が画像の横に行くのを防ぐとパソコンでの体裁は整います。。。
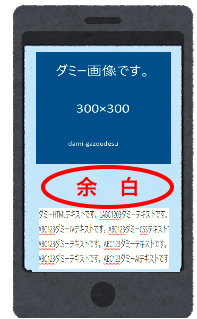
スマホで体裁・デザインを見ると

改行で体裁を整えると、パソコンではきちんと見えていたのにスマホでは上とか下に意図せぬ余白がたくさん生まれることがあります。または画像のまわりがテキストだらけになってしまうということも。。。
改善方法

この画像は中央寄せになっています
改善するには、いくつかの方法がありますが、初心者の方におすすめなのが、画像位置の指定を解除してあげることです。
左寄せ、中央寄せ、右寄せになっている場合は、鉛筆マークのすぐ左横のボタンをクリックすれば画像位置が解除されます。
改善してからの見映え

▲画像位置を指定なしにすると画像の横に空白ができます(パソコン)。テキストは下に自動で配置されるようになります。見た目もおかしくなく、これであれば画像の下にスマホで見ても余白は生まれません。画像のまわりがテキストだらけになることも防げます。
まとめ
パソコンとスマホでは見た目が変わる場合がよくあります。画像を配置する時は基本「配置ナシ」にするのが無難です。中央寄せにした場合は上下のテキストとの間に1行ほど改行を入れると見やすくなります。
右寄せ、左寄せは、パソコンとスマホで表示が変わります。パソコンでイメージして編集するとスマホでは、がっかりな表示になっていることがあります。
編集が終わって「公開」したら、どちらのディスプレイでも確認するようにしましょう。
初心者の場合は「配置ナシ」または「中央寄せ」がおすすめであり、使いやすいと思います。








