HTMLサイトをワードプレスサイトに変更する方法

面倒な前置きはなしにして本題に入ります!
今からやることはこういうことです。自分が探している内容と合っているか確認ください。
例
★http://今までのHTMLさいと.com ⇒ https://今までのHTMLサイト.com
(サイトURLはSSL化以外は同じ)
★httpのhtmlサイト ⇒ httpsのワードプレスへ
HTMLサイトのワードプレス化の大まかな手順
-
- テスト用の新しいワードプレスを用意します。(ダミーです)
- HTMLサイト全頁をワードプレスに手動でコピぺ
- テスト用のワードプレスからデーターをエクスポートする
- HTMLサイトの内容をすべてローカルに移動(フォルダーを空にする)
- 新しいワードプレスをインストールして、さらにデーターをインポートする
- 301設定、GA・consoleを再設定、諸設定
目次
テスト用の新しいワードプレスを用意します(ダミーです)
HTMLサイトの中身をコピーするだけのワードプレスを立ち上げます。
なぜかというと、HTMLサイトの入っているフォルダーにワードプレスをいきなりインストールするとサイトがすべて吹き飛ぶからです。
このフォルダ内でワードプレスを構築するのは時間がかかり、さらにその間、このURL(サイト)は見られなくなります。
そして、この時にGoogleさんのロボットが巡回してくるととても面倒なことになります。
なので、なるべく内容は変えずに素早くワードプレス化するためにこの方法を取ります。
立ち上げるサイトのURLは何でも構いません。SSL化したURLでも大丈夫です。
ポイント
- プラグインはそのままにしておく。デフォルトの状態のままで有効化しない。「SiteGuard WP Plugin」「All In One WP Security」などのセキュリティ関係のプラグインも使わない!
- セキュリティ関係のプラグインを使うとインポート先で管理画面に入れなくなるなどの不具合が起きやすいのでノータッチにする。
- インストールする時に「サイトをインデックスしないようにする」にチェックを入れる!インストール後の「設定」>「表示設定」から行ってもよい。要は重複コンテンツにならないようにするということです。
- テーマは考えなくてよい。
- HTMLサイトのページ数が少ない場合や時間に余裕がある場合は、SSL化したワードプレスにしてもいいと思います。手動で1ページづつhttpの部分をhttpsにする作業ができるようになります。(「S」をつける作業です)。時間がない、面倒と思う方は何もしなくてもOK!
- セキュリティが弱いのでパスワードは長めで強力にする。パスワードは後で必要になるのでしっかりとメモっておくこと!このテスト用のサイトは後で消去します。
HTMLサイトをパソコンで表示させて全頁をワードプレスに手動でコピぺ

- ワードプレスがインデックスしない設定になっているか確認。
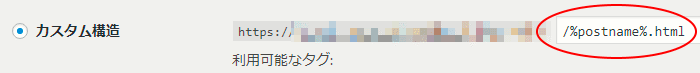
- 「設定」>「パーマリンク」で「/%postname%」または「/%postname%.html」にする。HTMLサイトと同じになるように!「・・・html」でアクセスが多い場合は「/%postname%.html」にする。ここ大事です!あとで検索順位が下がる可能性があるのがこの作業です。
- HTMLサイトのページをすべてワードプレスに手動でコピペで移していきます(ページが多いと大変だけど手動が一番良い。いろんなことに気づけます。あとで手直しするヒントも見つかります)。
- コピペはビジュアル画面でもテキストエディターの画面でもどっちでもOK!です。
- パソコン上で表示しているサイトを範囲指定してコピペを繰り返す。たぶんh2はh2に、h3はh3になると思う。(テキストの場合はHTMLサイトのクセや名残がそのまま入ってしまうので修正が面倒かも)
- TOPページは必ず固定ページに写す。
- あとは投稿ページに写していく。
- 簡単なデザインの調整をして終わり
- SSL化している場合は「保護された通信」になるように修正していけば、後々、SSL化でエラーが出にくい。(時間があればやってください)
- 「設定」>「表示設定」でホームページを「TOPページ(固定ページ)」にする
ポイント
- 画像もそのままコピーして貼り付けます。画像によっては検索順位の高いものもあります。そのためURLを変えずにワードプレスに写していきます。このときビジュアルで見れない場合はコードに誤りが発生しています。(HTMLサイト側のCSSの読み込みを使って表示するようになっている場合など)
- 画像は相対パスを使う
- 画像はワードプレスのメディアに取り込まないようにしながらうつしていく。
テスト用のワードプレスからデーターをエクスポートする

- データーを移し終えたら(お疲れさまでした)、次はデーターをエクスポートします。
- プラグイン「All-in-One WP Migration」をインストールして有効化します。
- データーをエクスポート(ファイルで!)実行!
- このワードプレスを削除またはセキュリティ系のプラグインを有効化させてセキュリティを強化する。
All-in-One WP Migrationの使い方は簡単ですが、分からない場合はググッて下さい。それも面倒な方はこの下からどうぞ。動画もあります。
HTMLサイトの内容をすべてローカルに移動(フォルダーを空にする)
- HTMLサイトのフォルダー内をすべて削除します。
- 削除前に再度バックアップを取っているか確認してください。
新しいワードプレスをインストールして、さらにデーターをインポートする
- 新しいワードプレスを空になったフォルダにインストールします。タイトル名やパスワードは後で上書きされるので適当で大丈夫です。
- HTMLで使用していた画像フォルダ「img(任意の名前)」をワードプレスをインストールしたフォルダにアップロード(入れる)。
- プラグイン「All-in-One WP Migration」をインストールして有効化します。
- 先ほどエクスポートしたファイルデータをインポートします!(データを読み込む)
- 次にプラグイン「Really Simple SSL」をSSL化のためにインストールします。
- 実行していきます。「設定」>「一般」でアドレスが「https」になっているか確認。なっていれば301設定もされています。
-

-
ワードプレスSSL化の記録!ロリポップでhttpsにしてみた!
web初心者がhttps実装までにしたこと!(2017年8月15日) ロリポップの独自SSL(無料)を使ってワードプレスサイトをhttpからhttpsにしてみた! ※htmlサイトについても最後に書い ...
ポイント
- サーバー側でSSL化をしておくこと!
- テスト用のワードプレスでhttpsに手動で修正が完了している場合は「Really Simple SSL」の「混在コンテンツを自動置き換え」のチェックを外すことができます。
- Really Simple SSLをインストールした後はいったん管理画面からOUTして再度入りなおします。このときのパスワードは最初のテスト用のワードプレスのものが必要です。
- Really Simple SSLは「http」と「https」が混在するページも自動でSSL化してくれます。
- 以前のHTMLサイトにアクセスした時にhttpsのワードプレスになるか確かめてください(全頁)。ならない場合は、あわてないこと!まずはキャッシュをクリア(Ctrlキーを押しながらF5キーを押してください)して再度試してください。
- 画像が表示されるか確認してください。
301設定、GA・consoleを再設定、諸設定
- 使用するプラグインを有効化。セキュリティ関係のプラグインもON!
- 使いたいテーマを有効化。
- 各ページのh1,2,3などを確認。改行やデザイン崩れをチェック。
- Googleアナリティスク「管理」>「プロパティ設定」からhttpをhttpsに変更。
- httpsサイトをサーチコンソールに登録。
- プラグイン「Google XML Sitemaps」などを使ってサイトマップを送信。
注意点
- このページのやり方はわたしの実際に行った実践要領です。上手くいかない場合もあると思います。バックアップは必ず残して対応できるようにしてください。
- 手順は大まかなものです。自分で変えてもいいと思います(要はサイトのデザインとSSL化をどこで仕上げるかです)。
- ちゃんと理解して流れをつかめば自己流でもいけると思います。このページをアレンジして成功してください。
- トラブルがあっても一切責任は負えませんので自己責任でお願いします。
-

-
アフィリエイトの成果UP!アフィリエイト特化型ワードプレステーマとボタンに感動!売上回復までの実践記!
アフィリエイト特化型ワードプレステーマを導入したらボタンやデザインに感動しただけでなく、落ち込んでいた売り上げも回復しました!アフィリエイトとGoogleの検索結果について、アフィリエイト成果が回復す ...