ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
こんなの欲しかった!クールでかっこいいWordPressテーマ
「BEAU」使いやすい!クールでかっこいいWordPressテーマNEW!
ブログアフィリエイター向けの高速表示!WEBデザイナーもビックリのトップページ!装飾多数!予約機能付きのWordPressテーマ「BEAU」!人気の高いワードプレステーマでコスパ良しッ!
初心者にもお勧めですよ!
副業として最適!ドロップシッピングのコアなファンであり実践者である私のショップづくりをお見せします。普通の方が読んでも分からないページかもしれないのですが、もしもドロップシッピングでネットショップをつくる方法などを書いています!ドロップシッピングをまだ始めていない方は、この下から無料登録できます!ぜひ、ご利用ください。
目次
SHOPデザインは大切です!
カラフルで字が大きいだけのショップを見かけることがあります。勘違いしたデザインは、自己満足の結果です。訪問者に違和感を与えてしまいます。
見るからに信用のないショップやボロボロのショップで、あなたはモノを買いますか?店構えが自宅のような感じだったら入りやすいですか?
SHOPはデザインが「命」と言っても過言ではありません。
ドロップシッピングは、まず集客が第一!とよくいわれますが、それは、ブログの話です。
ショップしかなく、ショップだけでSEOしているのであれば集客が第一でもOK!です。
しかし、SHOP 本来の役割は売ることです。店らしい構えにすることはとても重要なことです。
ココでは実際にワードプレスで作ったショップを基に作り方をお見せします!実際に売れている店です。
もっとショップらしいデザインにしたい!自分らしいショップを持ちたい!という方は、ぜひ参考にしてください!
学び、チャレンジあるところにしか成功はありません。
トップページ デザイン
ワードプレスを使ったドロップシッピングのショップです!
どれだけショップらしい面構えにするかが重要です。通販とわかるようなデザイン。安心感が持てるデザインにすることが基本です。信頼を高めたい場合はフォントに明朝系、メイリオ系の使用がおすすめです。

BED SHOP
ワードプレスのテーマは有料テーマを使用しています。
PCから見るショップは、大きなヘッダー画像を置けます。上記ショップのように背景と溶け込むような画像を表示できます。ショップ名やメニューバーもこの画像内にあります。
その下には、選びやすいように人気のカテゴリーを3つ横並びで配置しています(スマホでは表示しないようにしています)。さらにその下には、商品ページの画像をスライダー表示できるようになっています。(上記画像はスライダーの手前で画像が切れています)
なるほど
わたしが使っているこのワードプレステーマには、PCのみに見えるエリア、スマホのみに見えるエリアやコードを設置できるようになっています。なので、同じURLのページで違う見方をさせることができます。
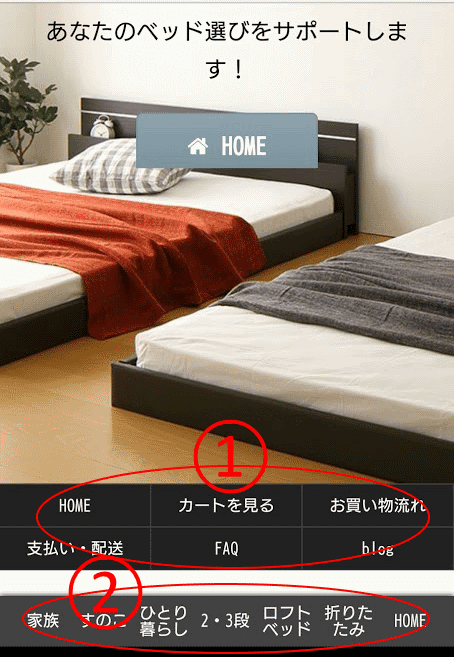
スマホからの閲覧(TOPページと3種類のメニューバー)
ココ大事!
ショップを構築するのはパソコンですが、必ずスマホで見映えや使い勝手を確認しましょう!商品によっては8割以上スマホで売れるものがあります。
上記のショップをスマホで閲覧した時の画像はこんな感じです!

▲スマホから閲覧するとこんな感じです。上部のメニューバー(1番)には、通販らしさを出す設定を。下にスクロールするとフッターメニュー(2番)があらわれます。コチラは閲覧中ずっと出るようになっています。商品を選びやすいように主要なカテゴリを並べるといいと思います。

▲スマホ用の三本線のメニューマークを押すと左からメニューが出てくるようになっています。ココには画像リンクもはめ込むことができます。
スマホで見る場合のメニューバーは3種類作れます。
- スマホ用ミドルメニュー(1番)
- スマートフォン用メニュー(左から展開)
- フッター用メニュー(2番)
レビュー表現も独自表現が可能!
お客様の声などもこんなにたくさんの表現の仕方があります。

家族みんなが大喜び♪
30代女性

レビューを見て!
30代女性

買ってよかった
40代男性
レビューは、独自の表現ができます。差別化するには最適です。
スマホで見やすいタブ表現も可能!
タブは2つまたは3つでスマホ閲覧時に見やすくなります。これであれば、下に長くスクロールすることもなく、ポイントの閲覧や比較が容易になり、お客様に「このショップは詳しくて分かりやすいからここで買おう!」となりやすくなります。(アイコンのアニメーションも簡単に設置可能)
3つのタブを押してみてください。
| フレームサイズ<<比較しやすい表を注入>> | フレーム価格(税込) |
| シングル | 14,800円 |
| セミダブル | 24,800円 |
| ダブル | 29,800円 |
| ベッド サイズ スペック<<タブの色は独自に変更可能!長文になりがちなスペックもこれでスッキリ!>> |
| ■サイズ(約) ベッドフレーム/ シングル 幅101cm×長さ215cm×高さ77cm セミダブル 幅121cm×長さ215cm×高さ77cm ダブル 幅141cm×長さ215cm×高さ77cm引出し内寸 (大)幅96cm×奥行40cm×高さ10cm (小)幅90cm×奥行35cm×高さ10cm■梱包サイズ・重量(約) ベッドフレーム/ シングル‐商品の組み立て開始前に部材不足、破損がないか必ずご確認ください。■関連カテゴリー コンセント付き べっど べっどふれーむ Sサイズ 1人暮らし ひとり暮らし 収納ベット ベット |
| おすすめポイント<<セールストークと価格表がストレスなく同じ画面内で観れる>> |
| ◎棚まわりは充実の機能をご用意しています!二層になっている棚、スマホスタンド、コンセント・照明付き!さらにフラップ扉が付いているので大事なモノやコスメ、ホコリを被りたくないものを収納できます。しかも扉は開けるとミニテーブルに早変わりします。
ベッドの上で読書、パソコンなどをする方は、ココに飲み物を置けるようになっていますので一息つくことができます! ■ベッド時間を快適にする多彩な機能 ■お部屋すっきり、きちんと収納 ・・・・・ |
ショップづくりのワードプレステーマは有料版を使用!
上記ショップのワードプレステーマはアフィンガー(WING)を使って構築しています。

アフィンガー(WING)は、多数のショートコードでショップ構築が楽になっています。HTMLやCSS、APIの知識がほどんどない方でも自分だけの個性あるショップづくりができます。
アフィンガー(WING)は、アフィリエイターに人気のあるワードプレステーマなのでブログ構築もこれで可能です(1度手に入れれば複数サイトに利用可能、追加料金なしの優秀なテーマです)。
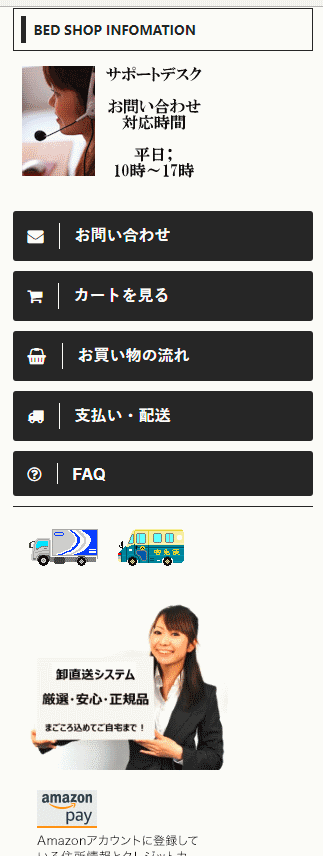
ショップ サイドバー 作り方
PCでのサイドバーの切り抜き画です。

▲サイドバーの上部です。ワードプレスを使えば、素人でもこんな感じでショップサイドバーを構築できます。
通販サイトとして必要な情報を上に持ってくることが大事です。
各項目のアイコンはショートコードで表示するようになっていて、カラーも含めて繊細な設定が可能です。これ以下のサイドバーは実際のショップTOPページでご覧ください。
商品ページ 作り方
各商品ページは、投稿ページでワンカラムにすることをおすすめします。

商品ページ見本です
- ページ構成は、らくぺた機能を使っています。
- 商品画像は「らくぺた素材」で表示させています。
- カートも「らくぺたの注文リンク」を使用して1つのカート表示で複数商品を選べるようにしています。
- カートは1ページに1つしか設置できないので、ページによっては「改ページ」を行い、2つ設置しています。
この商品ページの構成はこうなっています。
・タイトル商品名
・アイキャッチ
・らくペタカート
・カテゴリ概要
・商品特長
・らくぺた画像素材
・<続きを読む設定(改ページ)>
・商品説明2
・らくペタカート
-

-
◎WordPressでドロップシッピングの商品ページをつくる構成をお教えします
▼もしもドロップシッピングからトップセラーに! らくペタをフル活用した商品ページの作り方(構成)です。 このページで誰でもそれなりにカッコいい商品ページができます☆ Wordpressを使ってドロップ ...
続きを見る
カテゴリ分けは必ず行う
カテゴリ分けはとても大事です。
ユーザが選びやすいようによく考えてつくる。自分が選ぶのであればどうだったらいいか?を意識しながら作るといいと思います。
カテゴリは、TOPページ、各商品ページの上部、サイドバー、フッターなどに設置することで選びやすくなります。
品切れ時の回遊にも役立ちます。
-

-
WordPress 正しいカテゴリ分けの方法とカテゴリ名の付け方
カテゴリとは カテゴリは「投稿」のみに与えられた「小まとめ」または「章まとめ」です。 たとえば、「犬のサイト」をつくったとして、毎日、記事を書いていったとしましょう。 毎日、2記事を書けば、1ヶ月で6 ...
続きを見る
お買い物情報等の表示について
メニューバーなどにある各項目はショップできすぎ君のショップと同じ場所にリンクしています。
運営者情報も通販サイトらしく見せるには工夫が必要です。
サイドバーに楽天のバナーを貼り付けることや、ブログと同じドメインの場合もあるので、プライバシーポリシーは、あったほうがいいですね。
その他 必要事項等について
通販要領やAmazon Pay表示などは各固定ページ及び投稿ページ下に一括表示設定(ウィジエットから設定)しています。
この場合も「らくペタ」の支払いパーツなどを使用しています。
メニューバーには、お買い物の流れ、FAQ、配送について、返品について、サイト運営者などを設置して、ユーザーが購入する時に安心感を感じるようにしてあげるといいと思います。
ここまで出来るとほぼショップは完成していると思います。あとは商品数を増やしていけば大丈夫です。
商品も「らくぺた注文リンク」があるのでシリーズやブランドを選べば大丈夫です。注文リンク内でカラーやサイズを選択できます。そう考えると商品を増やすのはそんなに難しくないと思います。商品を選ぶときのコツは、もしもさんのトップページから「人気商品」にチェックを入れて絞り込むと品切れしにくて、売れ筋の商品を選ぶことができます。参考にしてください。
★「らくぺた」と「アフィンガー(WING)」で是非、自分らしい上質のショップを作ってください!
-

-
◎ドロップシッピング WordPress サイト制作あり!
▼もしもドロップシッピングからトップセラーに! Wordpressで作ったドロップシッピングサイトが欲しい Wordpressのショップを持ちたいけど作り方が分からない Wordpressのショップ構 ...
続きを見る
ブログと連動させてショップ集客をするサイトをつくる
ショップ集客法は大きく分けて3つあります。
- Yahoo!に広告を出すこと
- ショップ自体に記事を詰め込みSEO対策を行う
- ブログで集客してショップへ流す
ひとつめの広告は、当然費用が掛かります。ショップをつくりたてでSEO効果が発揮される前におすすめです。
ふたつめのショップへの記事の詰込みは、これだけでは失敗する可能性があるので、ショップ1本に絞るのは危険です。
おすすめは、3番のブログ集客です。ブログ集客のポイントは複数のブログからの集客です。
たとえば、ベッドのショップの場合。
- ベッド店長のブログ
- 家具の選び方ブログ
- インテリアブログなど
いくつかのブログを用意してそこから、ショップへお客さんを誘導するというやり方です。すべて違う切り口からショップへ誘導します。
ポイント
このなかで、1番の「ベッド店長のブログ」は、ベッドについてのみのブログなので「ベッドショップ」との親和性がかなり強いブログになります。このように特定のカテゴリのブログは、そのショップ専門の特化型ブログになります。なので、このブログだけは、ショップと同じドメイン内に設置することが望ましいです。
ショップと同じドメイン内に設置すれば、ショップ自体のSEO対策にもなり、ショップが検索結果に表示されることもあります。
設置例
ショップURL;〇〇bed-syop.comであれば、ブログは、〇〇bed-shop.com/blogに設置します。
ショップとブログが同じデザインになることで、店長ブログという安心感が生まれます。メインはショップです(TOPページはショップ。ブログの中にショップを作らないこと)。
ショップとブログを違うデザインにしたい場合は、ショップのフォルダー内に「blog」フォルダーを作り、そこにもうひとつワードプレスをインストールすることで、違うデザインにすることができます。SEO効果を保ちながらデザインの自由度は高いままです。
こんな無料テーマを選んではいけない
ワードプレスのテーマにはいろいろなものがあります。SHOPを構築する場合は独断で判断せずに実績のあるものを選ぶことが安全で成功への近道になります。
無料のモノは広告が出たり、仕様に責任がないものが多く、アップデートもされないなど注意が必要です。Blog運営と違って、Shop運営は安全が第一です。なのでショップ構築は、有料テーマを強くお勧めします!
何でもかんでも無料で済ませようとすると後で成長するチャンスをつぶす可能性があります!
ダメな無料テーマのポイントは5つ!
- 誰がつくったのか分からない
- 良くない評判がある
- 広告が出る(露骨に出なくてもフッターなどにリンクがある場合があります。)場合があること。
- アップデートがされない。ワードプレスのアップデートに対応していかないとセキュリティ面が心配になります。
- カスタマイズできない・自由度が低い
※下の2つが特に重要です。商売をするうえでセキュリティが心配なのでは致命的です。最後の自由度が低いのもダメです。みんなと同じものしかできないのであれば、ショップできすぎ君を使い続けた方が100倍いいです。
こんな有料テーマを選んではいけない
- つくった人の実績や能力が分からない
- 評判が悪い
- アップデートがされない。
- マニュアルがない。または薄い。
- カスタマイズ・自由度が低い
- SEOに強くない構造
- 困った時に聞けない
ワードプレステーマ アフィンガー(WING)について
ココまで、もしもドロップシッピングのワードプレス(WING)を使ったショップづくりを解説してきました!
簡単な説明だったので、すべては分からなかったと思いますが、おおまかに、なんとなく、「自分が目指すショップデザイン」「自分のショップづくり」がイメージできたと思います。
ココで使ってきたWINGはワードプレスの有料テーマです。14,800円します。(目安価格です)
初めて有料テーマを買う場合は少し身構えるかもしれません。しかし、有料テーマを使ったことがある方は、分かると思いますが、そんなに高いテーマではありません。むしろ安い(コスパがいい)有料テーマだと思います。
なぜかというと一度買っててしまえば、際限なく使えるからです。WINGは、1サイトごとに買うのではなく、買ったら、いくつでもインストールできるようになります。以後の費用はゼロです。有料テーマによっては、1サイトごとに料金が発生するものがあるので、それと比べるとかなりコスパがいいのが分かると思います。
10サイトつくれば1サイト当たり1480円になります。以後、作るたびにこの単価は下がっていきます。いろんなサイトやブログでどんどん使えます!
WINGについて
- アフィンガー系のテーマはアフィリエイターに人気が高く常にランキング上位
- トップアフィリエイターとして有名なENJIさんが作成
- デザインの自由度が高い!自分のイメージを超えショップが作れる
- SEOに強い!表示スピードが速い!サイトの構造がSEOを意識して作られている
- アフィンガー専用のヘルプフォーラムがあるので今までの内容を見るだけでも問題が解決することがある
⇒ WordPressテーマ 「WING(AFFINGER5)」詳細
▲購入者のレビューもここから見れます。このサイト自体もWINGなのですが(笑)
★WINGはアップデートのお知らせもあるので毎回楽しみです。通常のワードプレスのアップデートと違って、かなり有意義な機能が追加されるので、本当にグレードがアップする仕様になっています。ブログにも使えるのでお勧めです。量産しても価格は同じです。1度買えば追加料金ありません。100サイト作っても初期購入費用のみです。
もっと詳しくショップづくりが知りたい
もしもドロップシッピングとアフィンガー(WING)を利用している方に限り、各設定の仕方、バナー作成、カスタマイズ詳細設定、アフィンガー設定などをお教えできます。質問がある場合は遠慮なくご相談ください。上記ショップの設定のことであれば、ほとんどお答えできます。上記のようなショップしたいと思う方はショップづくりに役立ててください。
-

-
◎ドロップシッピング WordPress サイト制作あり!
▼もしもドロップシッピングからトップセラーに! Wordpressで作ったドロップシッピングサイトが欲しい Wordpressのショップを持ちたいけど作り方が分からない Wordpressのショップ構 ...
続きを見る
お問い合わせ
注意ポイント
ユーザー名、メールアドレスは公開・公表されません。メールアドレスに不備がある場合などは返信できませんので送信前にご確認ください。











探していたベッドに出会えた
30代男性