ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
ワードプレスで大規模なドロップシッピングのショップをつくりたい!
小規模、中規模のショップの商品ページつくりをもっと簡単にしたい!
このページではそんな方にピッタリの内容になっています。
CSVを使って商品ページをいとも簡単に!何百ページも作ってしまう!
そんな方法をお教えします!
目次
CSVで もしもドロップシッピング ワードプレスショップに商品を一括登録する方法
導入条件
もしもドロップシッピングの会員であること
ワードプレスが独自ドメインに設置されていること
導入前準備
独自ドメインにカート設定をする
大まかな流れを説明(導入編)
step
1ショップを用意
独自ドメインのワードプレスを用意
初めてこの作業をする場合は、なるべく新しく作ったドメインで行うのがベター!既存のショップに入れるのは、テストが終わってからにした方が無難です。
まずは、真新しいワードプレスに「CSVを使って商品ページをつくる」テストをしましょう!
それと、<head>タグ内に注文用らくペタタグを貼るのを忘れないようにしっかり貼っておいてください。
-

-
◎もしもドロップシッピングでWordPressの<head>内に「らくぺたスクリプト」を追加するやり方
▼もしもドロップシッピングからトップセラーに! MOSHIMOドロップシッピングのショップをワードプレスで作るときに欠かせないのが、 「らくペタ」 これがあると、ワードプレスのショップに ...
続きを見る
step
2専用のカートをつくる
独自ドメインの専用カートをつくる(設定)
専用カートでなくても大丈夫ですが、一気に商品ページが作れてしまいます。あとから独自カートにするのは手間です。最初から独自カートを用意しておきましょう。
カート設定が分からない場合はこちらを参照ください。
-

-
◎<もしもドロップシッピング>ショップのカート設定の仕方
▼もしもドロップシッピングからトップセラーに! Wordpressで作ったショップ、ブログにカートを付けた場合。。。 「カートに入れる」ボタンを押すと購入画面に移りますが、もしかして、い ...
続きを見る
step
3MOSHIMOのサイトからCSVをダウンロード
ダウンロードする商品数が多いと その分、時間がかかります。
大きいカテゴリ(商品数が多い)を選ぶと思っている以上に時間がかかります。
テスト的にダウンロードを行う時は「自転車」が最適です。
今回はコルクマットショップをつくる前提で「インテリア・家具」をダウンロードします。
間違っても「全商品」を選択しないようにしましょう。
お昼寝できるくらい時間がかかります。
step
4CSVデータをチューニングする
CSVデータには余計な情報も含まれています。ワードプレスに落とし込んだ時に商品ページが最適化されるように、あらかじめCSVデータをチューニングしておきます。
ココがとても大事なポイントです。ここの作業が一番難しく(理解できなければ難しい)、慎重に進めるべきポイントです。
ココで商品ページの出来栄えが95%以上決まります!
step
5ワードプレスに専用プラグインをインストール
ワードプレスにMOSIMOからダウンロードしたCSVデータをインポートしてページに反映させることができるプラグインをインストールして有効化します。
step
6ワードプレスにCSVデータをインポート
インポートとは取り込むということです。
取り込みが終われば、あとは自動で出来上がった商品ページを確認するだけです。
step
7完成!
なんとなく大まかな流れは分かっていただけましたでしょうか?
ステップ1と2は通常のショップでも必要なことなのでそれを除くと、大まかな手順は3~6までです。
簡単ですね。これで一気に何百ページもの商品ページが出来上がります!
つまり、豊富な商品ページがある専門ショップが出来上がるということです!
作業編
それではひとつづ説明していきます!このページを開いた状態で作業すると分かりやすいと思います。
ショップ土台用意・商品ページ導入準備
- 独自ドメインにワードプレスをインストール
- MOSHIMOサイトで今回つくる独自ドメインURLショップ用のカート設定を行う(任意)
- ワードプレスに子テーマをつくる(任意)
- head部分にMOSHIMOの「らくペタ注文用リンクタグ」を設置する。(子テーマのhead部分が望ましい)
子テーマの作り方はコチラから!
-

-
WordPress初期設定5 もしもに備えて子テーマを作ろう!
子テーマがあると便利! ワードプレスには定期的に更新(アップデート)があります。 このとき、アップデートしたタイミングで追加CSSやアナリティクスタグなどが消えてしまうことがあります。これは新しいバー ...
続きを見る
MOSHIMOのサイトからCSVをダウンロード
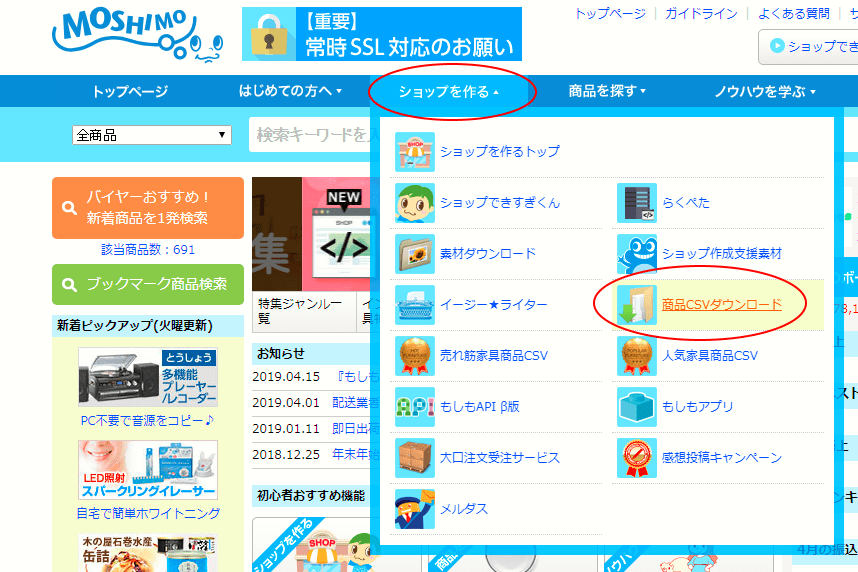
MOSHIMOサイトの「CSVデータ」があるページはココから!

商品CSVダウンロードのページ

MOSHIMOのCSVダウンロードページ
MOSHIMOのCSVダウンロードページは、理解できなくてもひと通り読んでおきましょう。
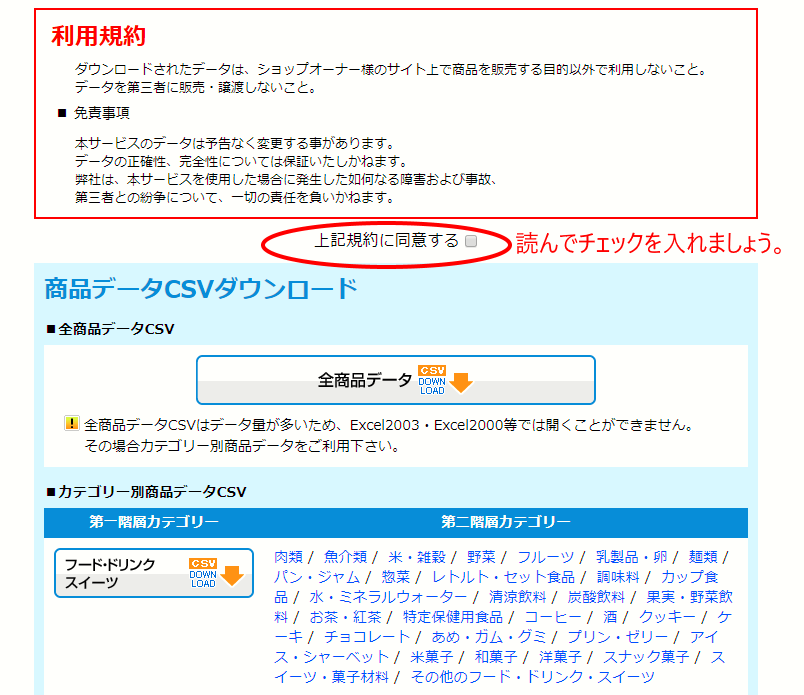
CSVをダウンロードするには、「利用規約」に同意してチェックボタンを入れないとダウンロードできません。

▲必ずチェックボタンにチェックを入れましょう!
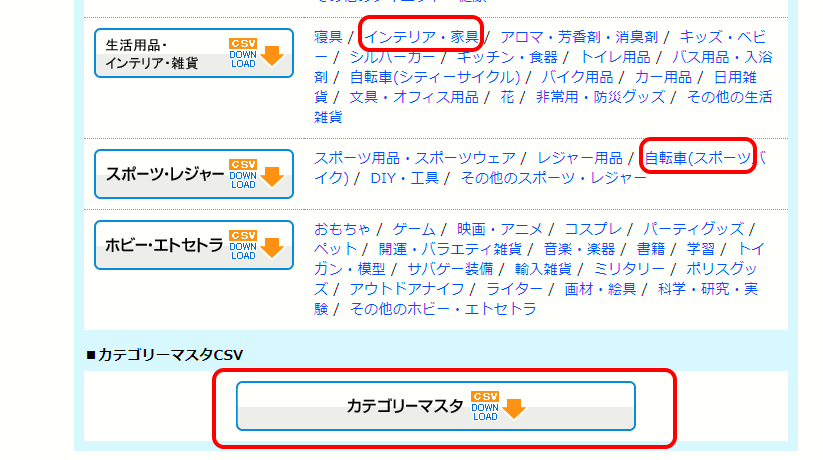
お目当てのカテゴリをダウンロードします。

▲お目当てのカテゴリをクリックするとダウンロードが始まります!
ポイント
ベッドやテーブルの店がつくりたい!ジョイントマットのショップをつくりたい!という場合は「インテリア・家具」というカテゴリになります。
テスト的にダウンロードする場合は「自転車」などが商品数が少ないので短時間でダウンロードできます。
注意ポイント
「全商品データ」及び「生活用・インテリア・雑貨」などの大カテゴリや「カテゴリマスタ」はクリックしないようにしましょう。ダウンロードに時間がかかるし、データを整理する時に面倒です。
CSVデータをチューニングする
ダウンロードしたCSVデータをチューニングします。
この作業は、Wordpressがデータを取り込んだ時に、その情報がそのまま商品ページに反映されるように整理・カスタマイズする作業です。
おもな作業
- あたらしいシートにCSVファイルをインポートします!
- 必要な商品のみをフィルターで絞り込む
- 要らない商品や小カテゴリの削除
- 要らない項目(情報列)を削除
- タイトル・見出しを分かりやすくする
▲大体上記のような作業になります。
作業開始!
ココめちゃくちゃ大事な部分です!
ダウンロードしたCSVファイルはファイルを直接ダブルクリックで開かないように!
エクセルのショートカット、Googleスプレッドシートで新しいファイルを開いてから、そこにCSVファイルを読み込む!
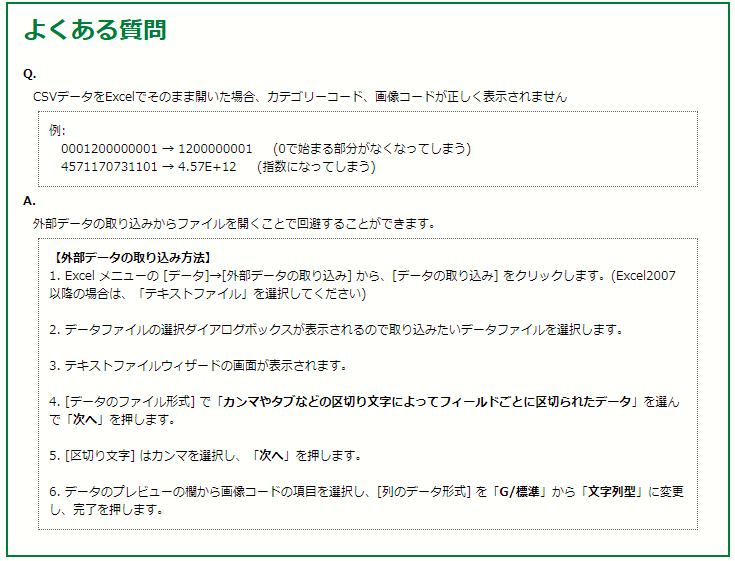
MOSHIMOのダウンロードページの解説文です。

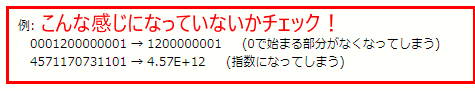
データ保存や開き方の仕様によっては、データが文字化けしたり、「0」ゼロから始まる数字のゼロが省略される場合があります。
CSVデータをExcelでそのまま開いた場合、カテゴリーコード、画像コードが正しく表示されません。
【外部データの取り込み方法】
1. Excel メニューの [データ]→[外部データの取り込み] から、[データの取り込み] をクリックします。(Excel2007 以降の場合は、「テキストファイル」を選択してください)
2. データファイルの選択ダイアログボックスが表示されるので取り込みたいデータファイルを選択します。
3. テキストファイルウィザードの画面が表示されます。
4. [データのファイル形式] で「カンマやタブなどの区切り文字によってフィールドごとに区切られたデータ」を選んで「次へ」を押します。
5. [区切り文字] はカンマを選択し、「次へ」を押します。
6. データのプレビューの欄から画像コードの項目を選択し、[列のデータ形式] を「G/標準」から「文字列型」に変更し、完了を押します。
Googleスプレッドシートを使った場合
エクセルをお持ちでない場合は「Googleスプレッドシート」を使ってください。Gメール(Googleアカウント)を持っていれば、だれでも無料で使えます。
Googleスプレッドシート;https://www.google.com/intl/ja_jp/sheets/about/

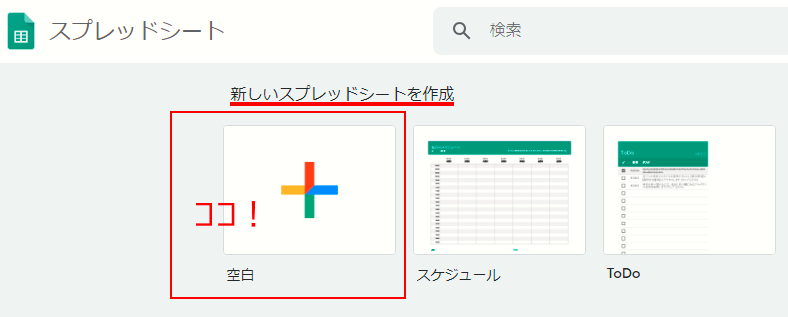
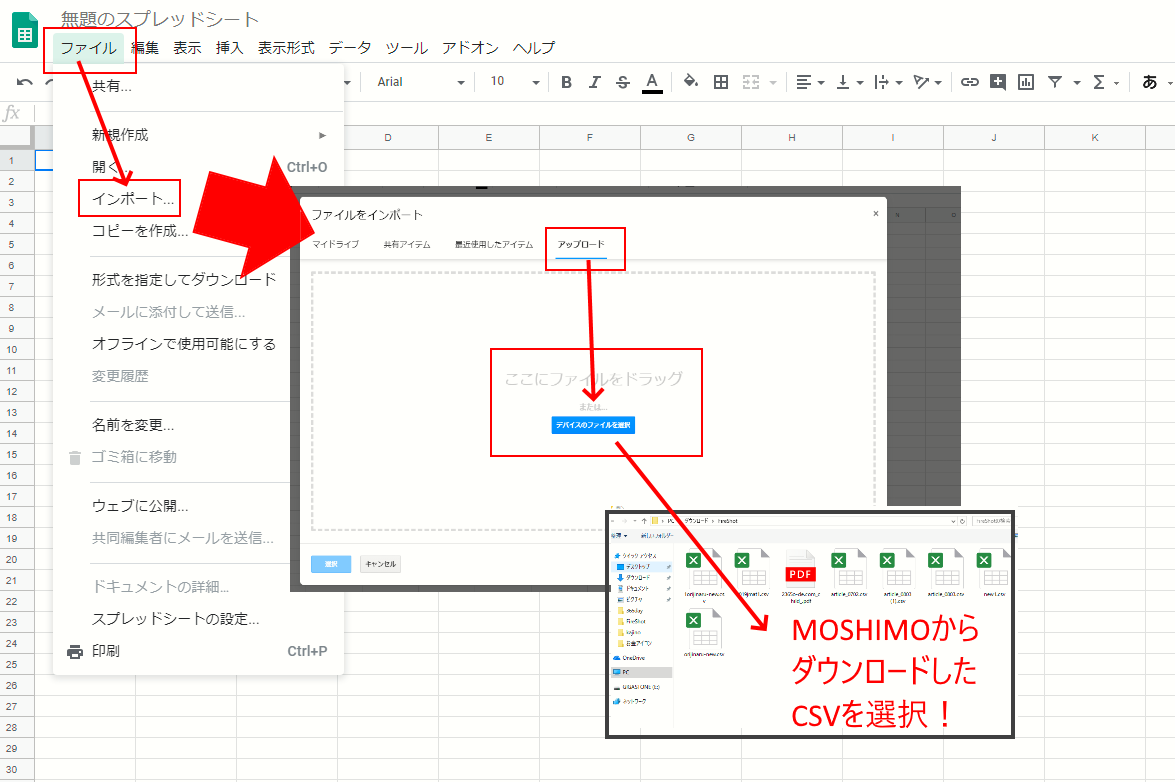
新しいシートを開いたら、「ファイル」>「インポート」>「アップロード」
CSVファイルを選択してアップロードです。


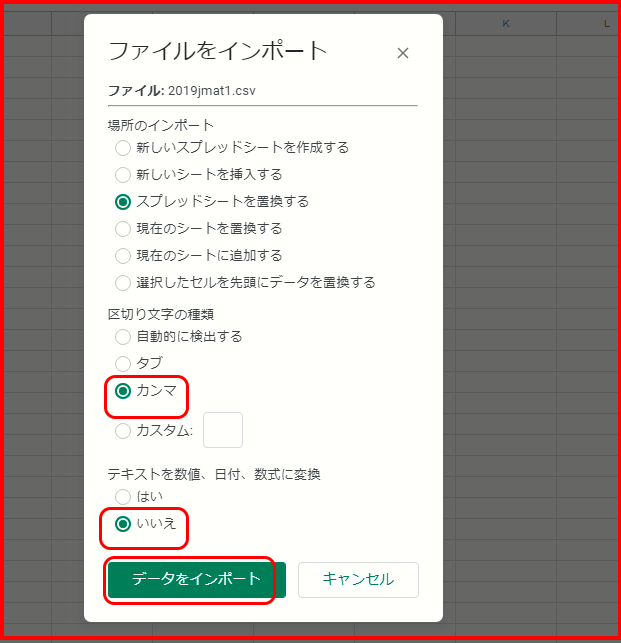
▲「カンマ」「いいえ」を選択して「データをインポート」
画像コードを確認してください。

▲上記方法で改善されない場合は▼下記の方法をお試しください。
FAQ 「CSVデータ」数字の頭の「0」を表示させる方法

CSVデータを正常に戻す方法
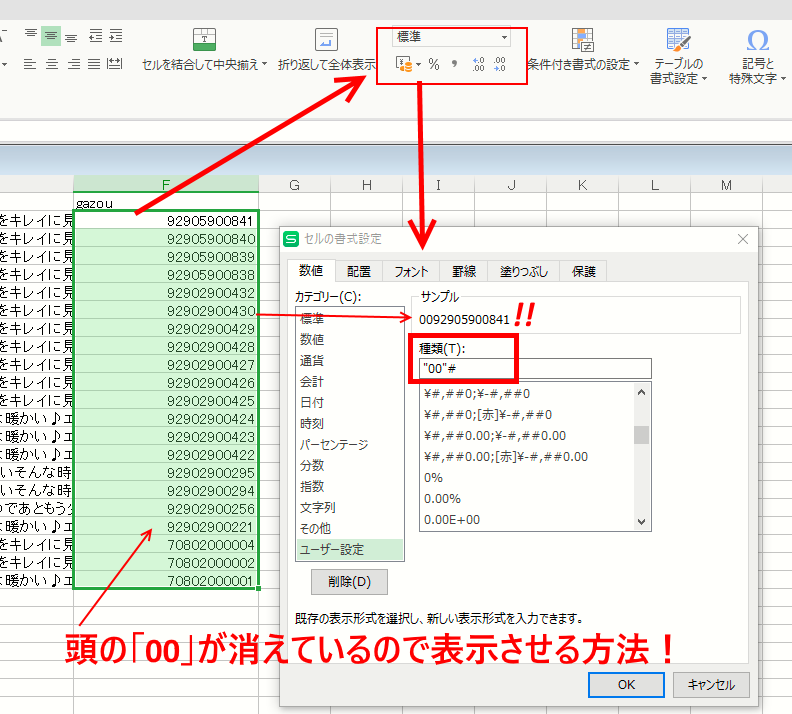
列を範囲指定して、「セルの書式設定」>「ユーザー設定」で「"00"#」を入力指定して「OK」を押します。(0が2つ消えている場合)
「セルの書式設定」をポップアップさせる場所はエクセルやGoogleスプレッドシートなどによって異なりますが、「セルの書式設定」画面自体はほぼ上記の通りになっています。
※ゼロの有り無しはそんなに神経質にならなくても大丈夫です。ワードプレスのインポート作業中に強制的にコードを書き換えることができます。
データの整理整頓
今回の例ではコルクマットのショップをつくっていきます。

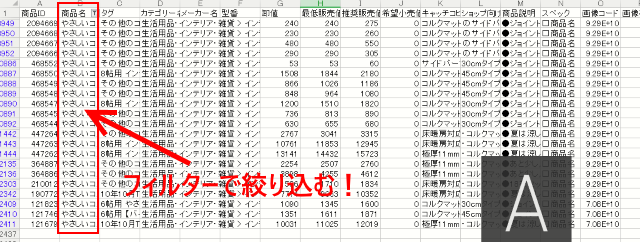
それでは「インテリア・家具」のカテゴリから「やさしいコルクマットシリーズ」を抽出していきます。

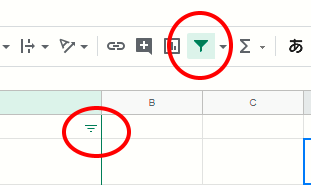
シートのフィルター機能を使ってインテリアのカテゴリの中から「やさしいコルクマット」のみを絞り込んで表示させます。
絞り込み・フィルター機能のやり方についてはココでは割愛します。
分からない場合はこのマークを探して押してみましょう。

「やさしいコルクマット」を全商品表示出来たら、他の行(他の商品)は必要ないので削除してください。これでかなりスッキリします!
次は見出しを整理します!

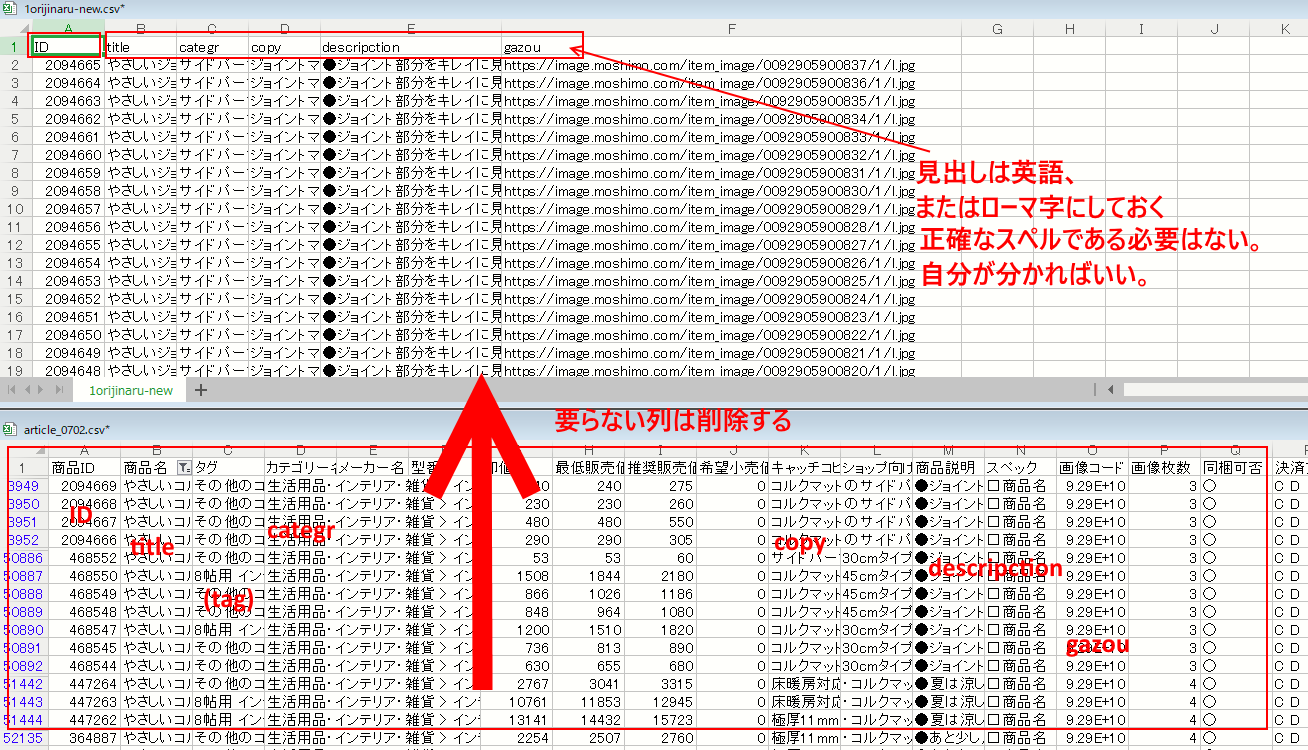
ここで不必要な列(項目)を削除します。
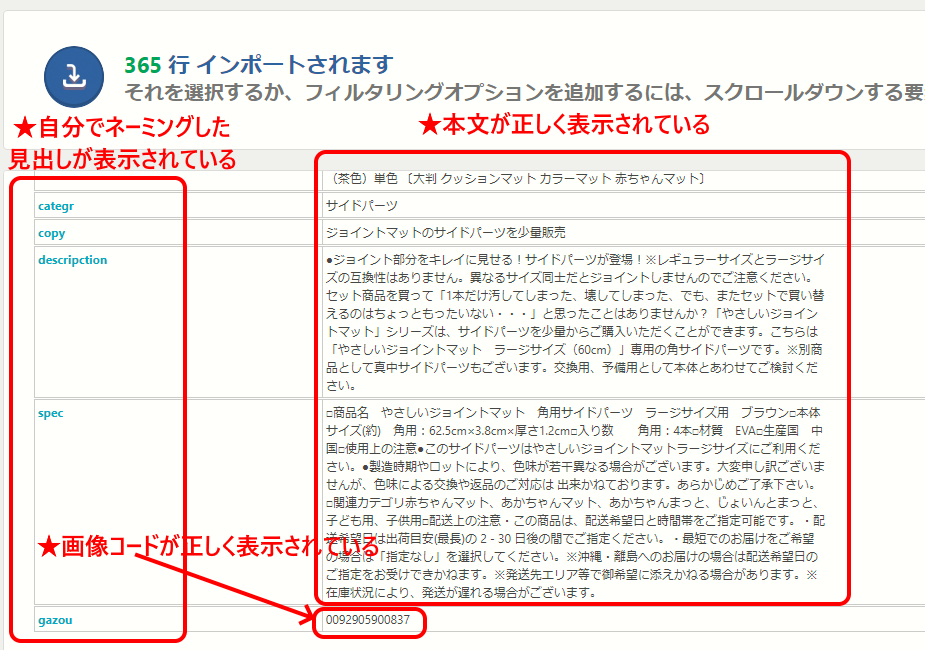
必要なのは「商品ID」「商品名」「カテゴリ」「キャッチコピー」「商品説明」「画像コード」です。(上の画像とは少々異なるので注意)
要らない列を削除して並びを綺麗にします。このとき見出しは英語またはローマ字にしておきます。自分が分かるネーミングでOKです。
上記の例で見ると下記のようなネーミングにして見出しにしています。好きなネーミングにしていいのですが、今回は下記のように設定ください。ワードプレスに落とし込むデータは下記の文字列を使っているため。
今回は必ずこの文字列を使用してください!
| 商品ID⇒ | ID |
| 商品名⇒ | title |
| カテゴリ⇒ | categr |
| キャッチコピー⇒ | copy |
| 商品説明⇒ | descripction |
| 画像コード⇒ | gazou |
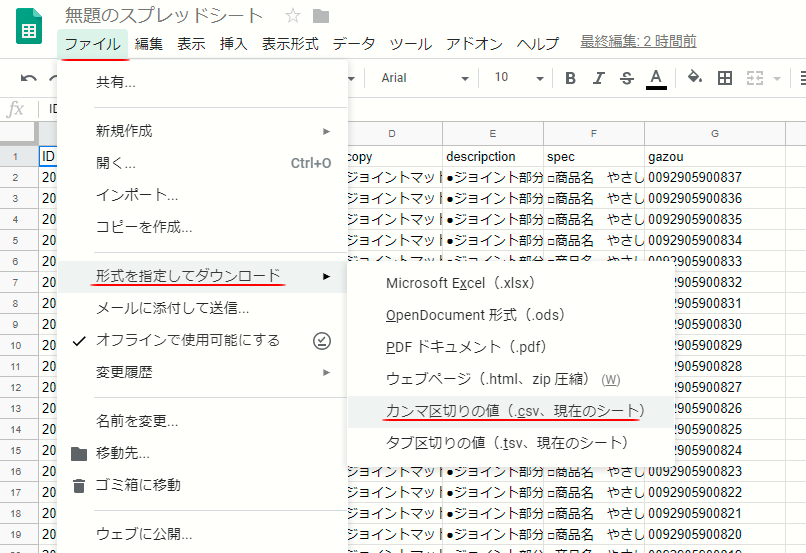
これでデータの整理整頓は終了です。上書き保存して一旦、閉じます。

▲「ファイル」>「形式を選択してダウンロード>「カンマ区切り・・・CSVシート」
ワードプレスにCSVデータをインポート
ココからは先ほどつくったCSVデータをワードプレスにインポート(取り込み)する作業です。
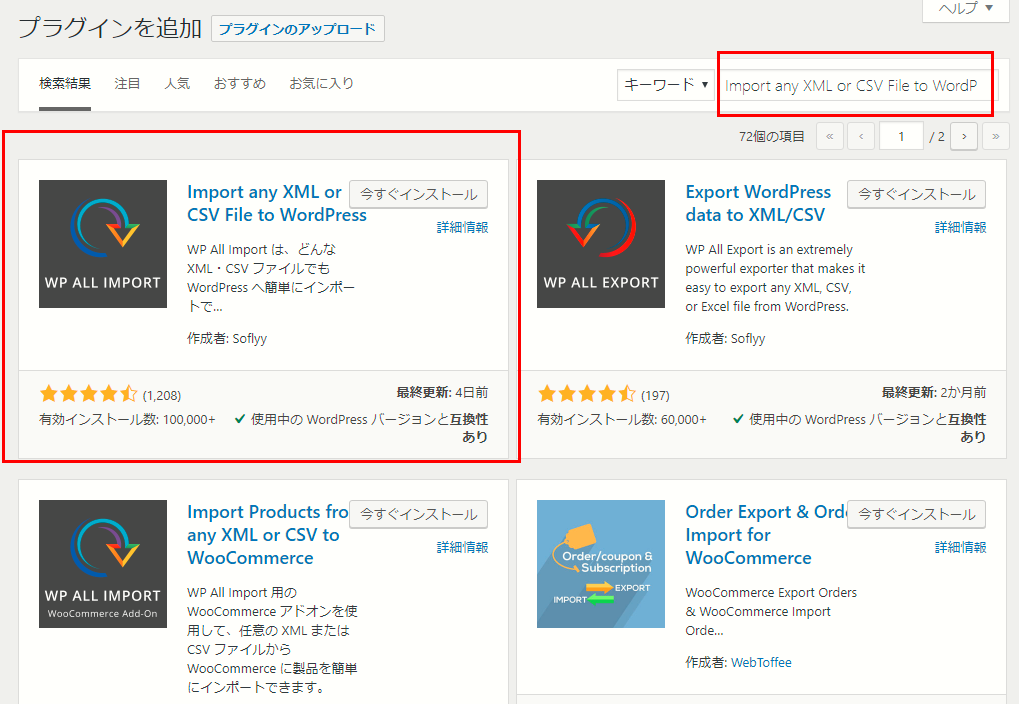
まずプラグインを導入します
- 「Import any XML or CSV File to WordPress」をインストールして有効化してください。
- 「XO Featured Image Tools」をインストールして有効化してください。

同じような名前のプラグインが多いので注意してください。
「XO Featured Image Tools」も同じようにインストールして有効化してください。

ポイント
「Import any XML or CSV File to WordPress」・・・CSVデータから商品ページを作ります。
「XO Featured Image Tools」・・・アイキャッチ画像を自動で作ります。
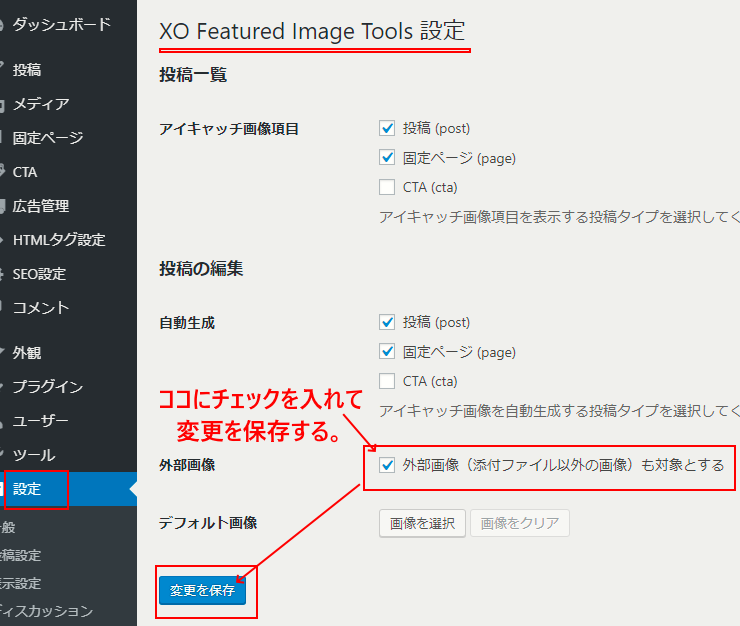
XO Featured Image Toolsの設定
XO Featured Image Toolsの設定は簡単です。1か所チェックを入れて変更保存するだけです。

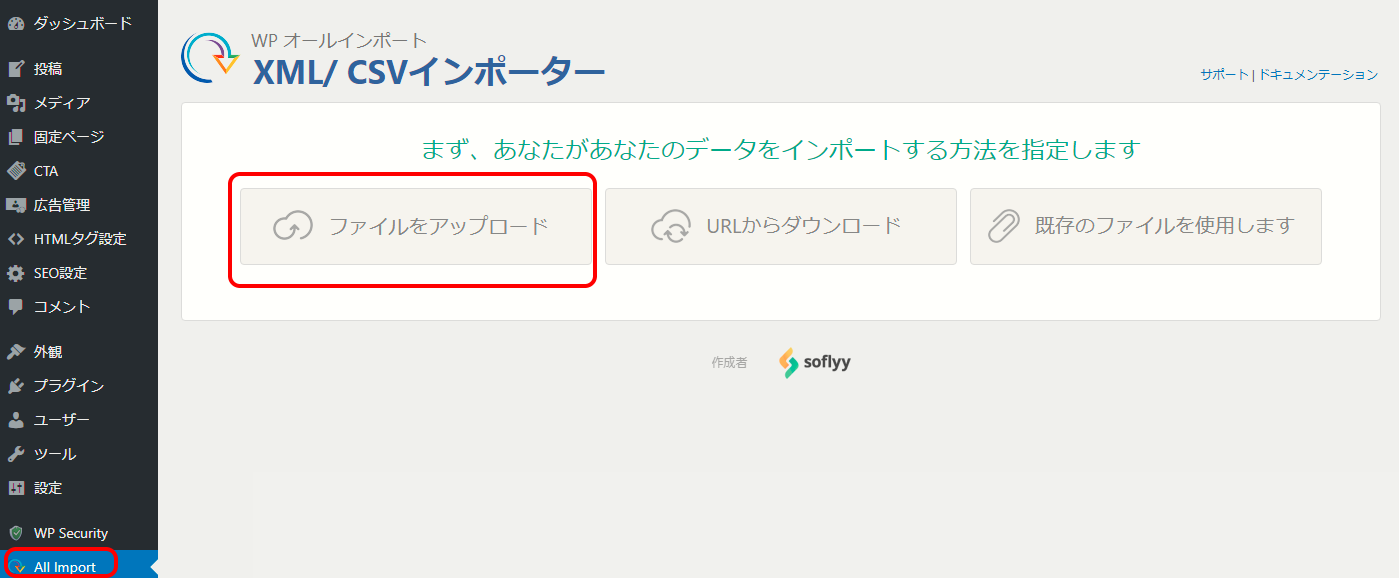
Import any XML or CSV File to WordPressの設定

▲ファイルをアップロードで先ほどチューニングしたCSVファイルを選択する。
「新しいアイテム」>「投稿」を選択!>ステップ2へ進む!
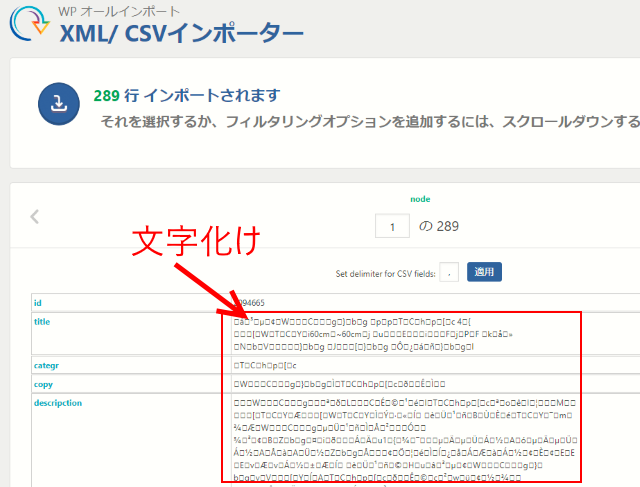
こんな状態になっていたら失敗です。CSVの保存形式が正しくありません。

文字化けしている場合は保存形式を変更します!
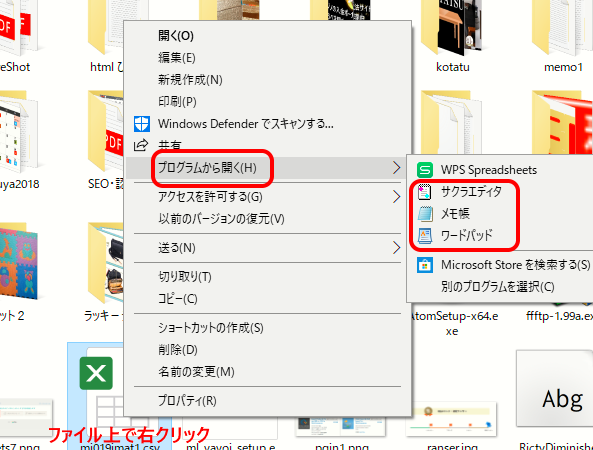
パソコン上にある該当のCSVデータを右クリックして「プログラムから選ぶ」を選択します。エディター系のプログラムで開きます。

メモ
CSVのファイルの上で右クリック!プログラムから開くでエディター系のプログラムを選択して、上書き保存または新しい名前を付けて保存する。

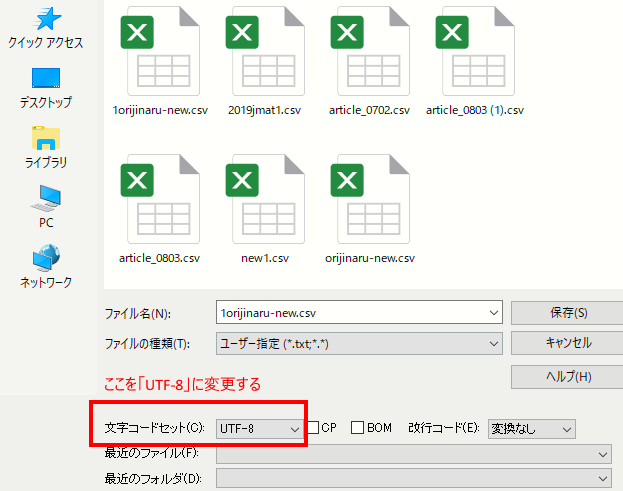
▲文字コードを「UTF-8」にして保存する。
再度、ステップ1に戻って再度インポートを実行します!
こんな画面になれば成功です。

▲Import any XML or CSV File to WordPressインポートの成功画面(データがコルクマットでなくてごめんなさい)
インポートデータで商品ページのひな型を作ります
「Import any XML or CSV File to WordPress」の「ステップ3」に進みます。

それでは各項目の設定を説明します!
ポイント
基本的に「ドラッグ&ドロップ」「コピペ」「チェック」だけで編集できます。難しくありません。内容を理解できないかもしれませんが、それは後で各自で勉強してください。
ココでは見本をお見せしていくのでその通り作業してください。
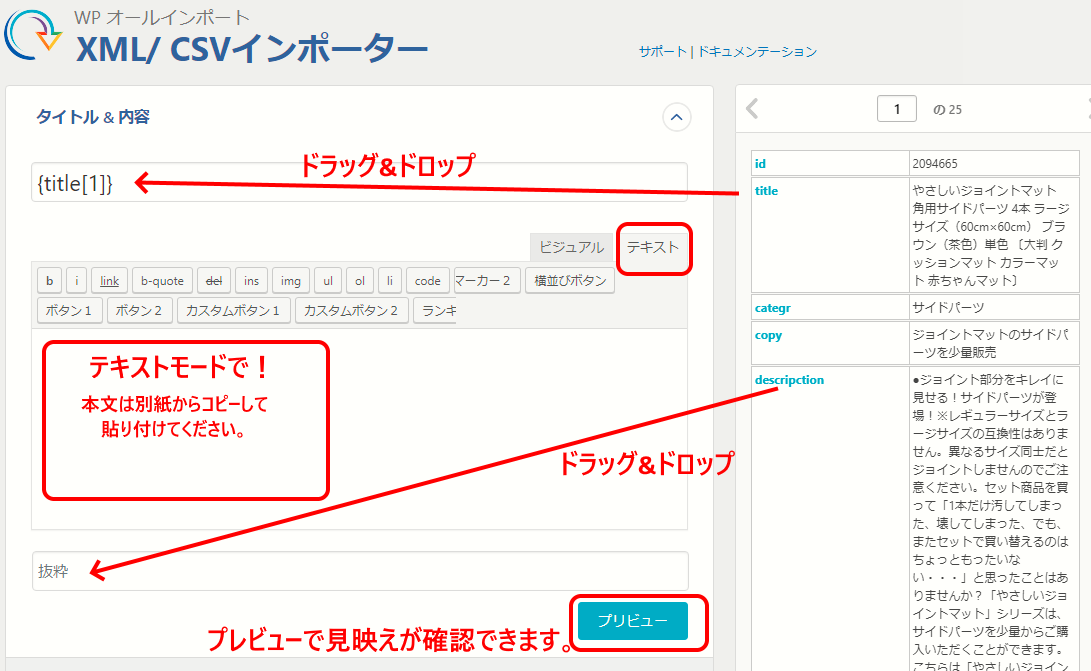
タイトル&内容

タイトルと抜粋部分に「title」「descripction」をドラッグ&ドロップします。
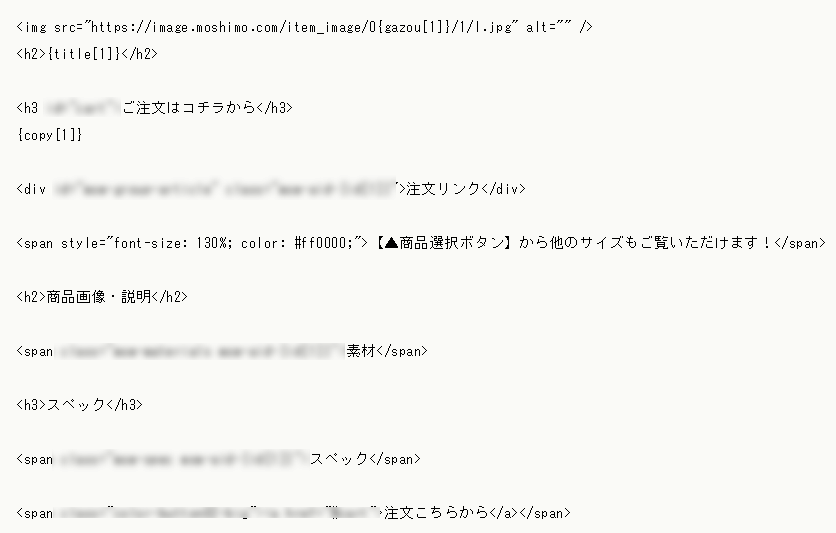
本文は以下のコードをテキストモードで記述してください。(販売しているので一部しかお見せできません。ごめんね。)

※テスト的に本文を表示したい場合はコチラのコードを使ってみてください。
注意ポイント
ココまで出来たら「プレビュー」ボタンを押して表示を確認してください。
このとき、内容が文字化けせずに表示されていること。
画像が表示されることを確認してください。
画像が表示されない場合は、画像IDに問題があります。
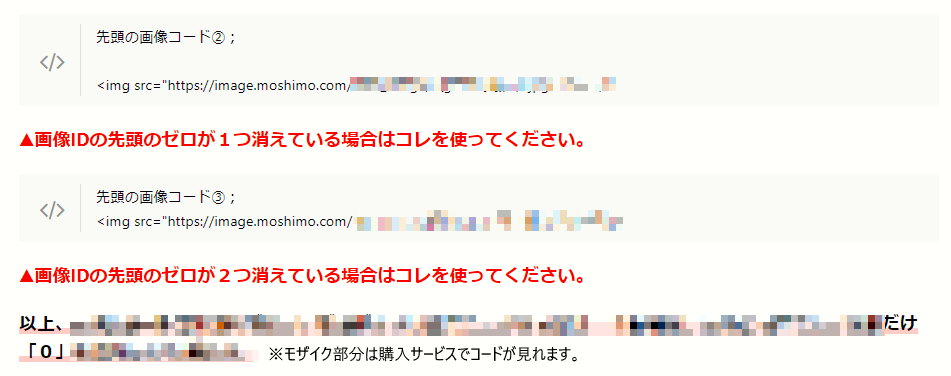
画像が表示されない場合の応急措置
先頭の画像コード①;
<img src="https://image.moshimo.com/item_image/{gazou[1]}/1/l.jpg" alt="" />
▲通常はこれで画像が表示されます。

-

-
◎MOSHIMOショップ<CSVで商品ページをつくる>画像が表示されないとき
大前提 正しい画像IDを知る方法 MOSHIMOのサイトで該当の商品を表示させます。 MOSHIMOの商品ページで、画像の上にカーソル(ポインタ)を合わせて右クリック!「画像アドレスをコピー」を選択す ...
続きを見る
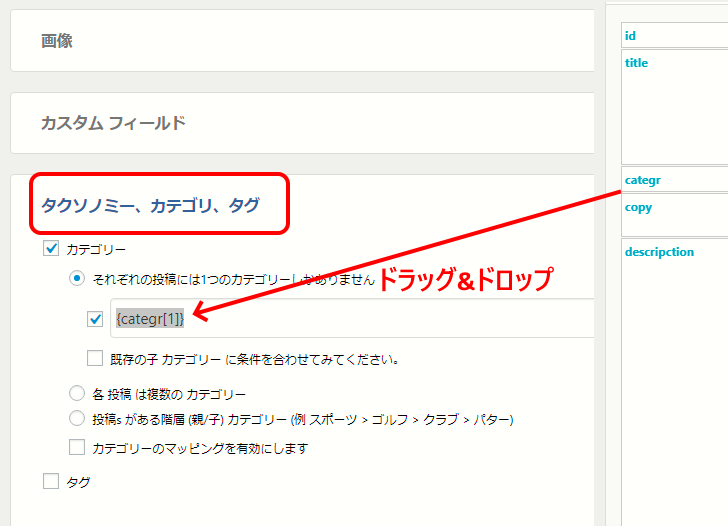
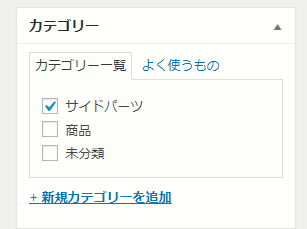
カテゴリ

▲カテゴリにチェックを入れて空欄にドラッグ&ドロップ!
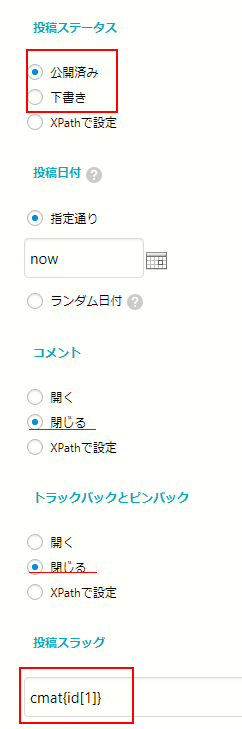
その他投稿のオプション
この部分でコメント欄が出ないようにしたりします。投稿ステータスは必ず「公開」で!後で全商品を1ページづつ「下書き」を「公開」にしていくのはかなり手間がかかります。

▲スラッグは商品IDをドラッグ&ドロップすればOK!なのですが、その前に1文字から5文字くらいの英小文字を入れると良い。数字だけではURLが意図しない文字列になります。
上の例で言うとコルクマットのページなのでコルクの「C」と「mat」をIDの前に記入しています。
▼そうすると出来上がりの商品ページのURLが下記のようになります。
![]()
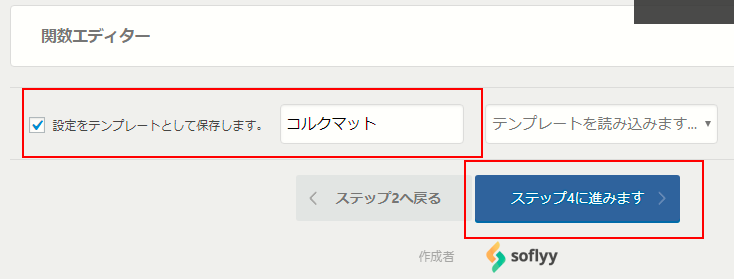
カテゴリまで設定が終わったらステップ4に進みます!
関数エディターは無視してください。

▲下書き保存できます。やっておいた方があとあと便利です。修正は呼び出しで出来ます。
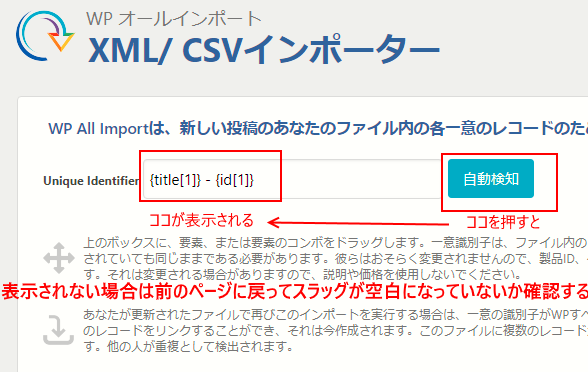
ステップ4に突入!最終作業です!

「自動検知」をクリックしてください。問題なければ左の空欄に上記のような文字列があらわれます。
表示されない場合は前のページに戻ってスラッグを正しく設定しましょう。
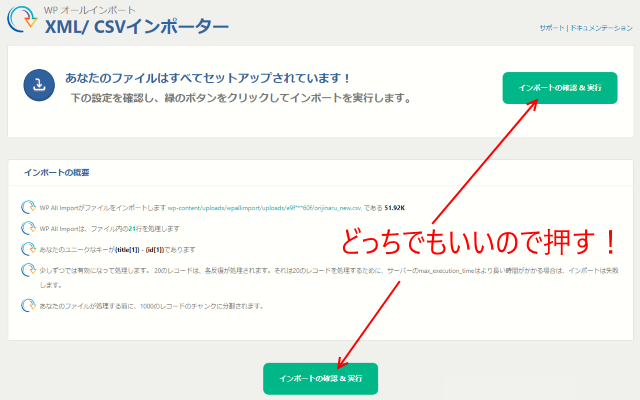
「続行」ボタンを押します!
CSVで商品ページ完成!
最後のボタンです!これで完成です!

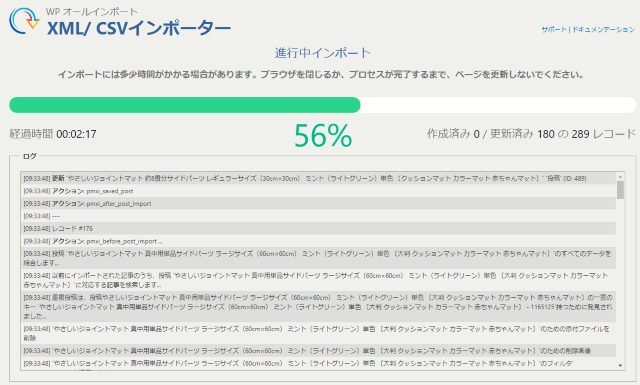
★押すと下記の画面に切り替わります。商品ページを生成中です!

▲この画面が100%になると完了です。
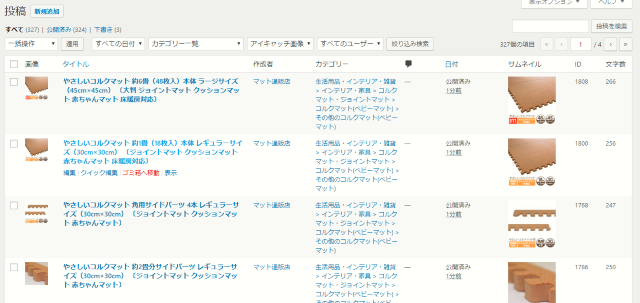
すぐに投稿一覧ページで確認!

各商品ページも確認してください☆カートや画像素材、スペック、注文ボタンが表示されているかなど。
カテゴリも自動で設定されます

メディアライブラリも確認してみよう!

以上で終了です!お疲れさまでした!m(__)m
使用プラグイン・MOSHIMO・関連記事まとめ
使用プラグインはWordpressの管理画面「プラグイン」>「新規追加」画面でコピペで検索してください。
- インポートプラグイン;Import any XML or CSV File to WordPress
- アイキャッチ画像プラグイン(外部URLにも対応);XO Featured Image Tools
- MOSHIMO CSVダウンロードページ;https://www.moshimo.com/shop/download
- HEADタグ内にらくペタを貼り付ける手順;https://www.koko-de.com/rakupeta/
- MOSHIMOカート設定の仕方;https://www.koko-de.com/cart/
- ワードプレス子テーマの作り方;https://www.koko-de.com/child/
- 商品ページの構成について;https://www.koko-de.com/paje-item/
- 画像が表示されない時;https://www.koko-de.com/csvimg_c/
本文カスタマイズについて
このページで記載しているプラグイン「Import any XML or CSV File to WordPress」で使用した「本文のコード」は、見本です。
今回CSVで商品ページをつくるスキルを身につけることができたと思うので、これ以降は、自分でカスタマイズすることをおすすめします。
カスタマイズポイント
- ページ構成
- カートの位置
- オリジナルコピー文章の挿入
- 画像の数
- 使用テーマのショートコード挿入
- ボタンのデザインなど
※ボタンにはCSSでデザインしやすいように「class名」を付けてますので追加CSSでデザインしてください。
※テーマJINを使用している場合は、デザインされたボタンが表示されます!
このページの全解説PDFと本文のコード、その他このページに掲載のコピペで使えるコードが記載されたファイルなどは下記で購入できます。








